Creating A Instagram Application
“Social Network Integrations” Documentation by “WPWeb”
To create a Instagram App, go and visit: http://instagram.com/developer/clients/manage/. You need to login in with your Instagram account if you aren't already.

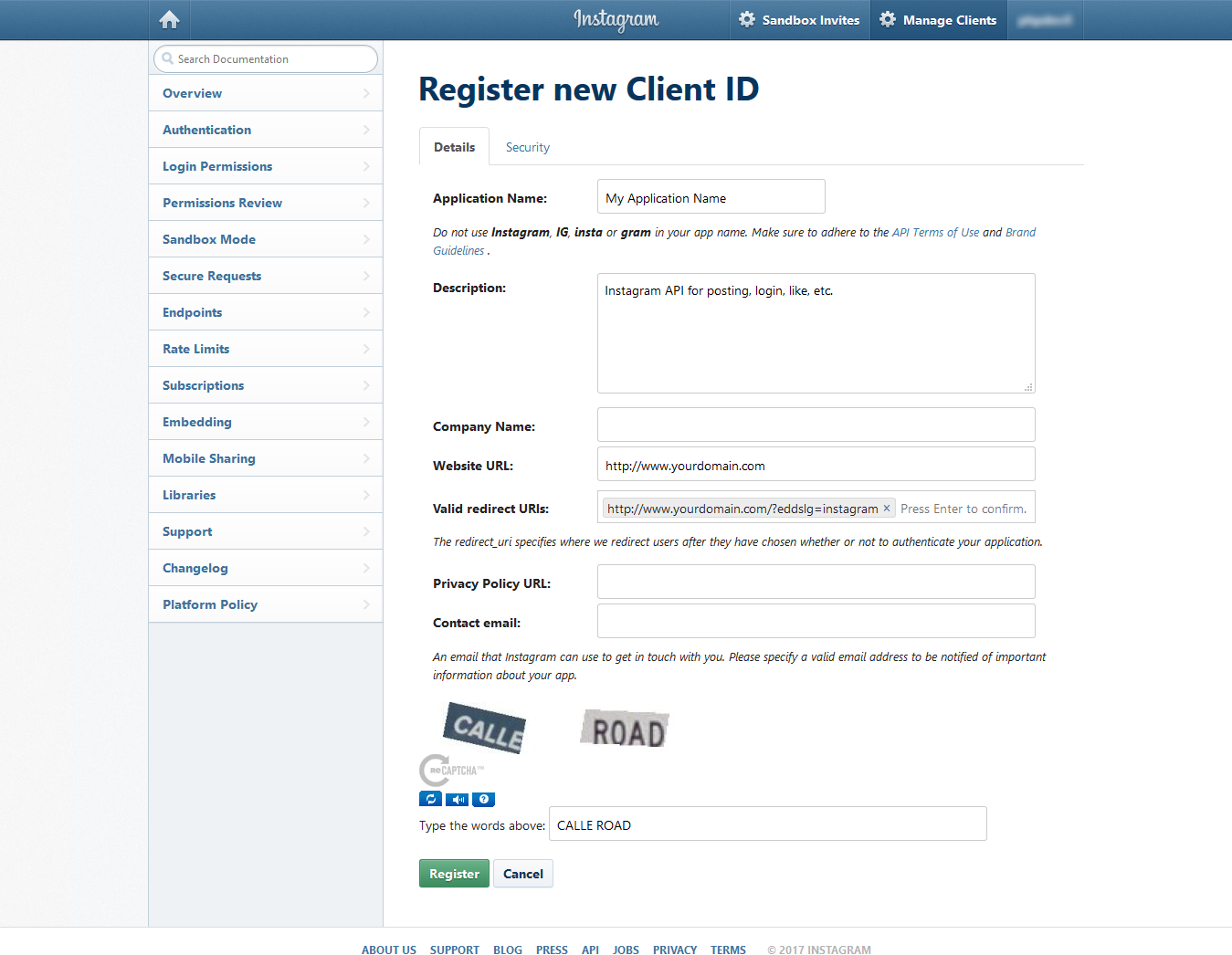
On Instagram apps page, click on "Register a New Client" button on the top right hand side. A new page will be open (see image below). Enter a Application Name for your new app, Enter Website address and OAuth redirect_uri and click on Register.

Note: When you enter the URL of your website in to the Website and OAuth redirect_uri fields, make sure that it does match the URL of your website 100%. This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
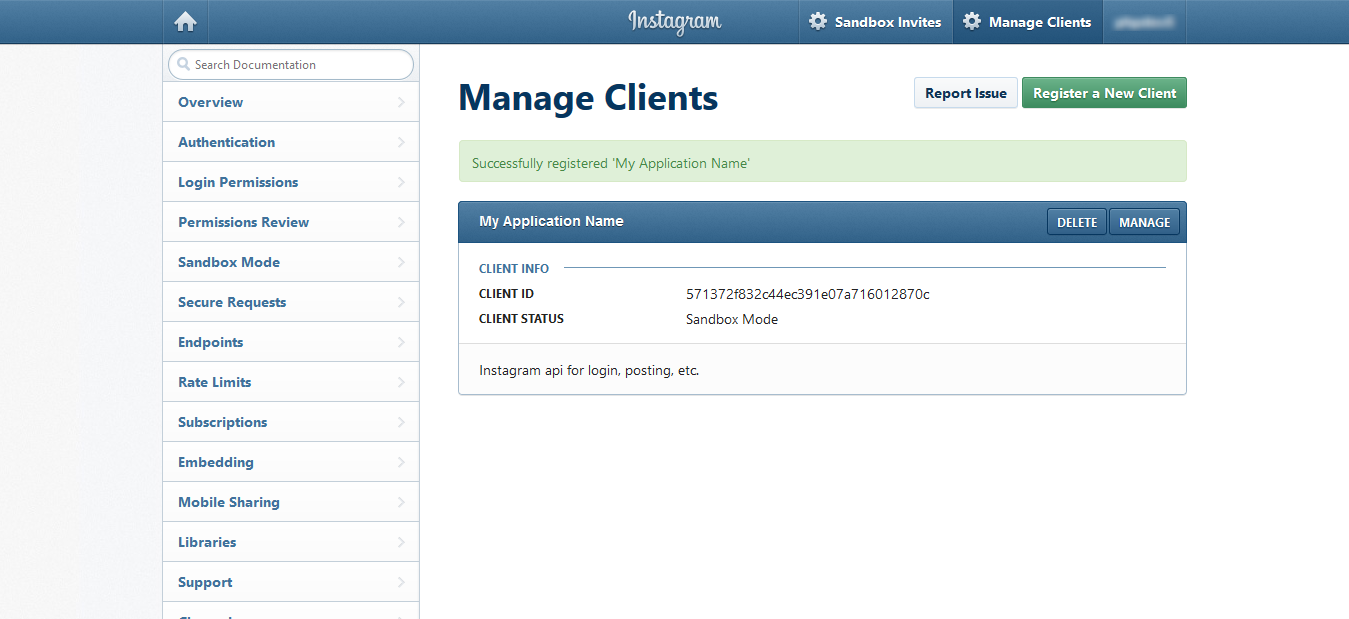
After you added the application you will redirected on Manage application page. You will see the page as mentioned in the image below:

Note: If your app is in sandbox mode then only account admin will be able to do login via Instagram login. Other users will not be able do login. To allow other users to login you need to submit your app for permissions review.
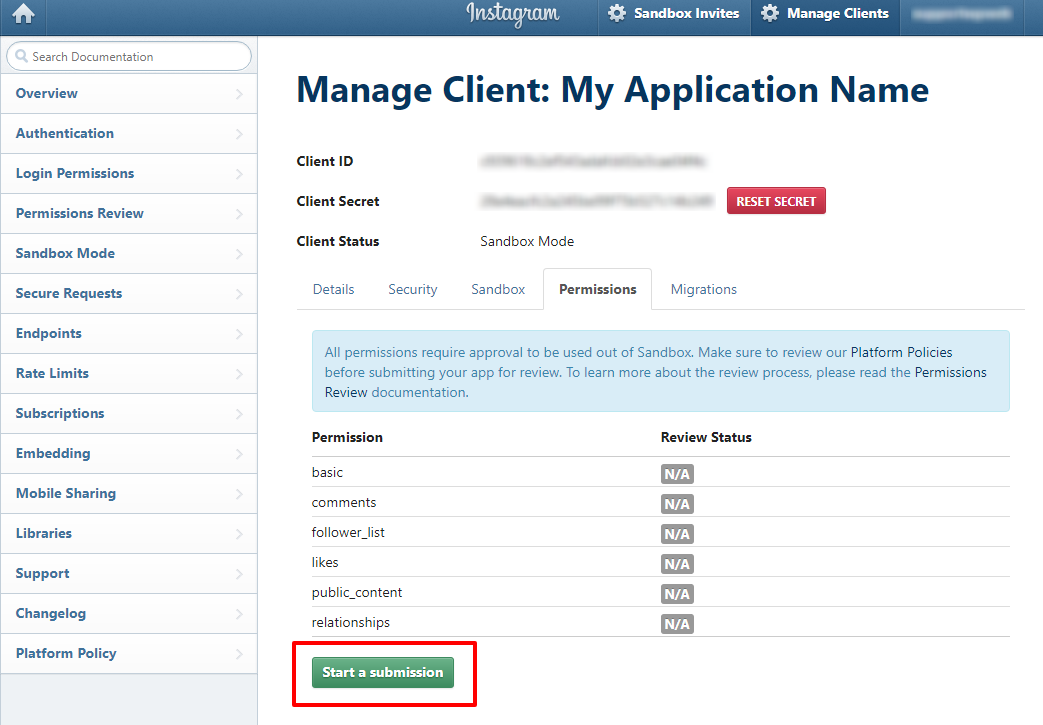
Submit your app for permissions review : Every new app created on the Instagram starts in Sandbox mode. To make it Live and fully access Instagram content, you must need to submit your app for review and approval. Now, go to permissions to Submit your app for Permissions Review. To know more about Permissions Review and its criteria go and visit https://www.instagram.com/developer/review/

Once your app get approved you can copy the Client ID and Client Secret in to the Instagram App settings within the Plugin settings page. See image below:

Important : When you copy and paste all the needed IDs and Keys, make sure, that you don't have any empty spaces, either at the beginning nor at the end of these entries. If you have any empty spaces, then the Application won't work and will show an error message when you try to connect to the App.
After you entered the Client ID and Client Secret, click on the "Save Changes" button within the plugin's settings page.