Creating A Amazon Application
"Social Network Integrations" Documentation by "WPWeb"
To create a Amazon App, go and visit: https://developer.amazon.com/lwa/sp/overview.html
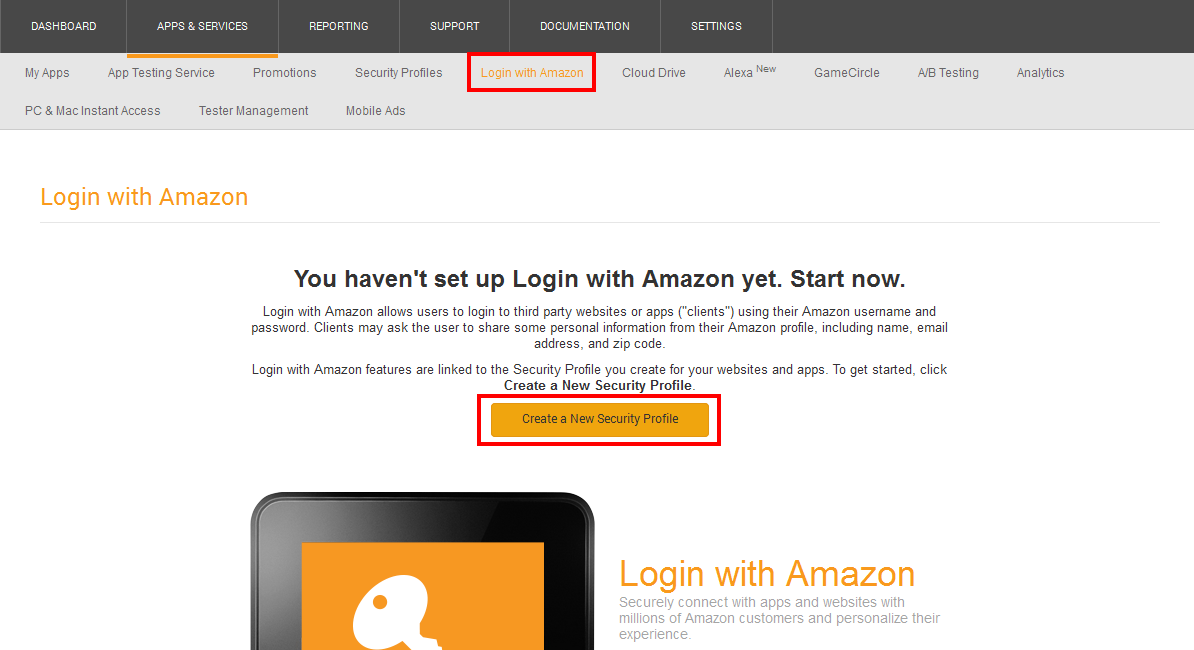
You need to be logged in to your Amazon account to be able to access their developer page. So first, login to your Amazon account and then follow the link above to get to their developer page. This should look similar to the one shown in the image below:

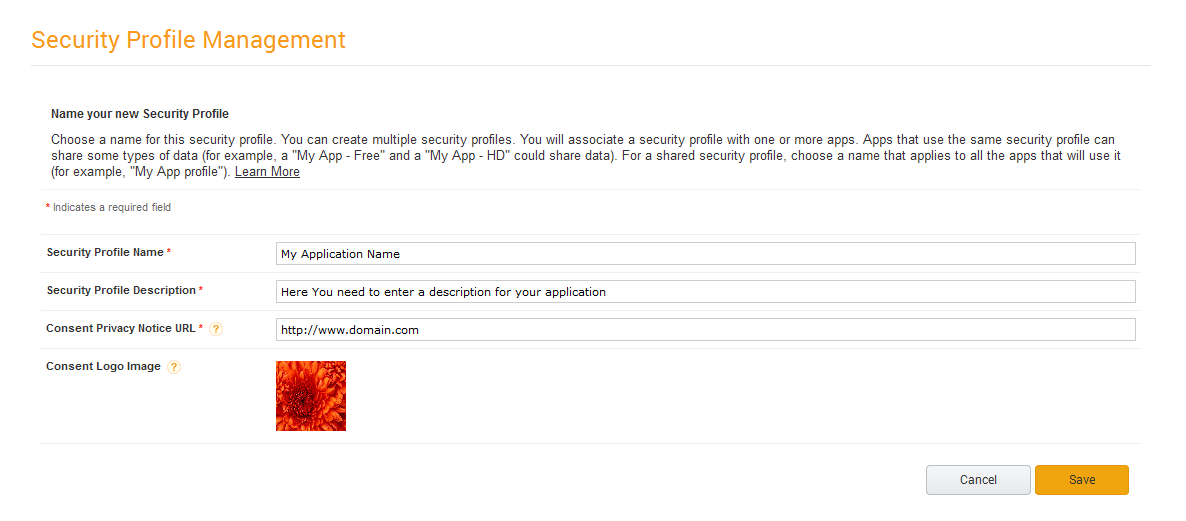
When you click on "Create a New Security Profile", A new window will pop up (see image below). Enter a security profile name, description and privacy notice url for your new app. If you want to use your own Logo or image for the Application, you can do that by setting image over here. Now Click on Save.

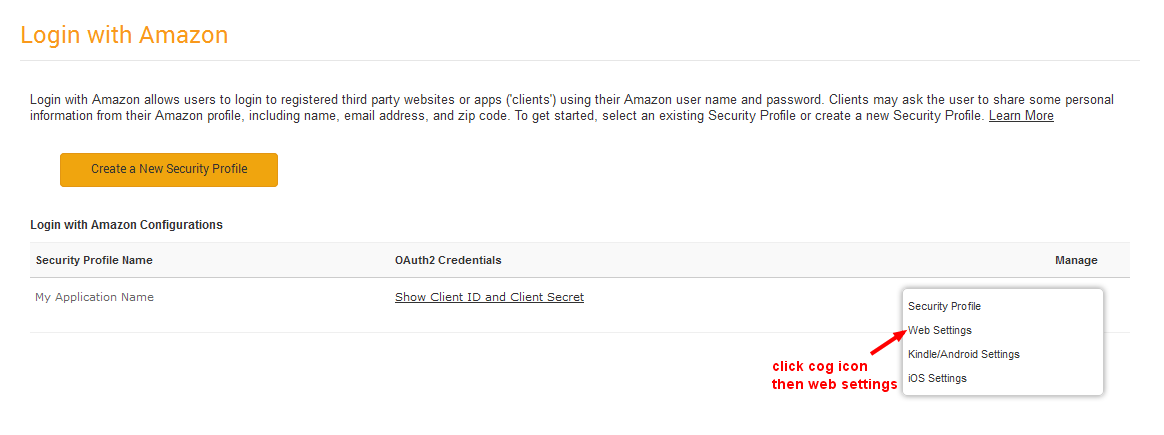
Now you have successfully created a Amazon Application and you should be redirected to the Application page which should look like the one on the image below. Once your profile has been created, go to Settings > Web Settings in the bottom right (the cog icon).

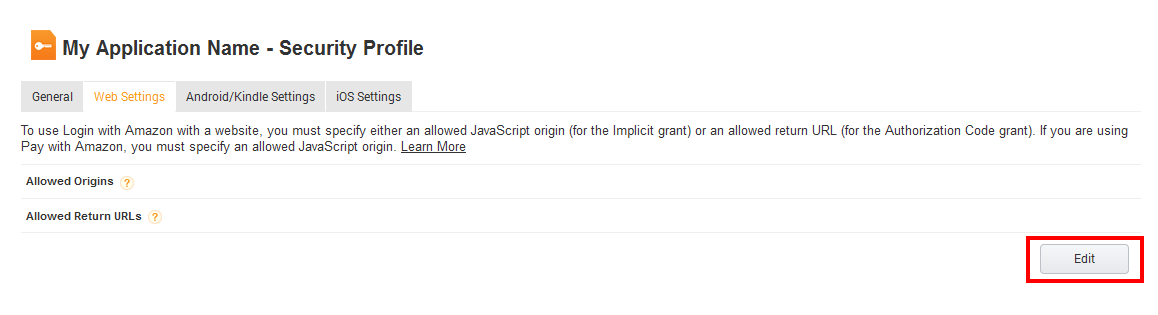
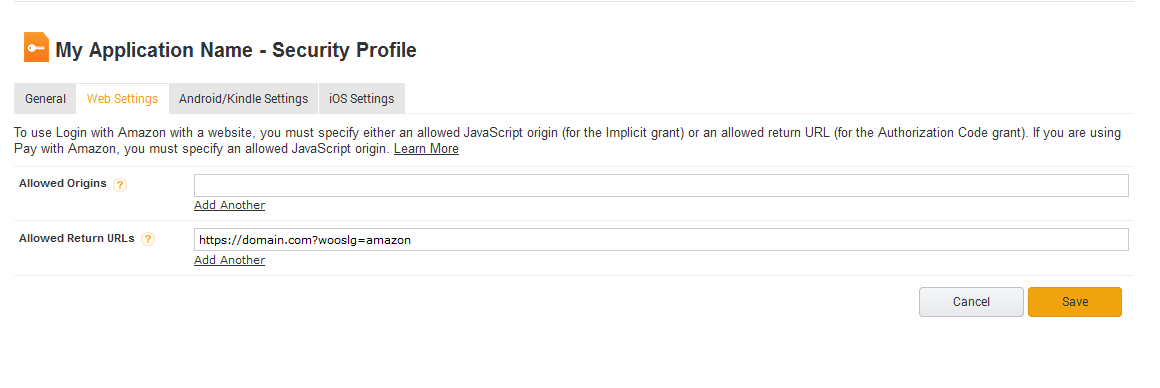
Once you click on "Web Settings" you will see the page as mentioned in the image below.

Select Edit it will popup a window as shown in the image below.

Important: Use the "Allowed Return URLs" field same as the Amazon Callback URL mentioned on the social login setting page. If these entries do not completely match the URL of your website, the application won't work and it will show an error message whe you try to connect to the App.
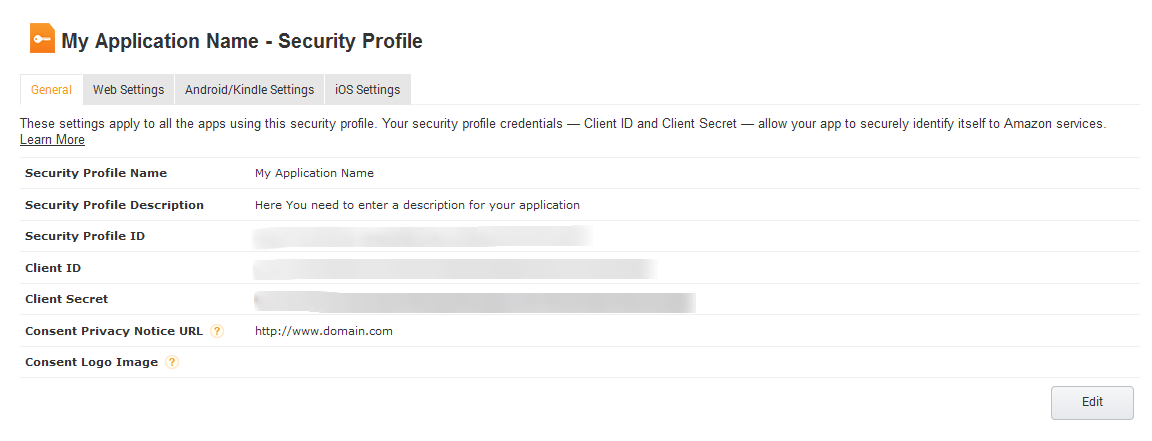
Click "Save", and go to the "General Tab". You will see the page as mentioned in the image below.

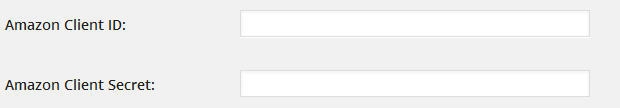
Now, Copy the Client ID and Client Secret in to the Amazon App settings within the Plugin settings page. See image below.

Important: When you copy and paste all the needed IDs and Keys, make sure, that you don't have any empty spaces, either at the beginning nor at the end of these entries. If you have any empty spaces, then the Application won't work and will show an error message when you try to connect to the App.
After you entered the Client ID and Client Secret, click on the "Save Changes" button within the plugin's settings page.