Creating A Foursquare Application
“Social Network Integrations” Documentation by “WPWeb”
To get a Foursquare App detail, go and visit: https://foursquare.com/developers/apps.
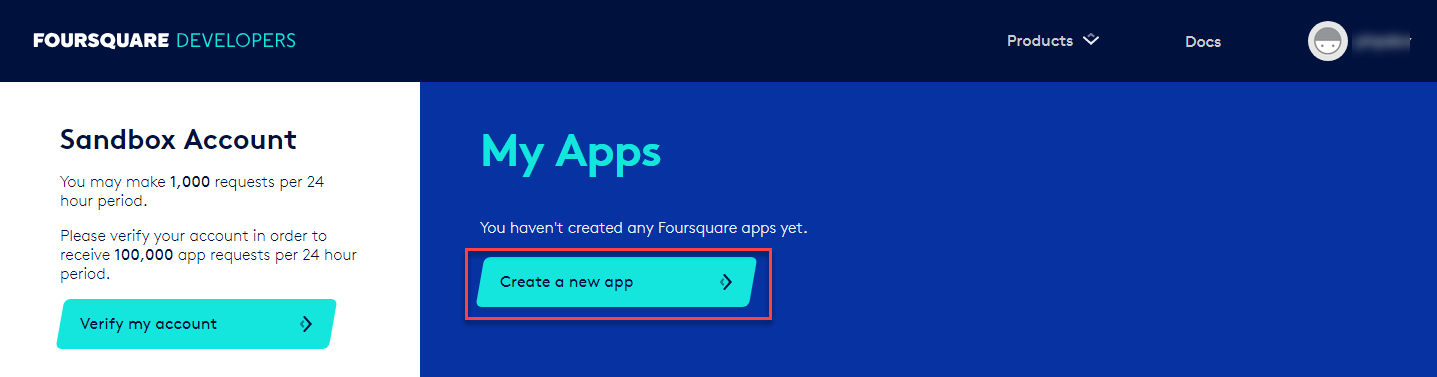
You need to be logged in to your Foursquare account to be able to get Foursquare client id and client secret. So first, login to your Foursquare account and then follow the link above to get to their developer page. This should look similar to the one shown in the image below.

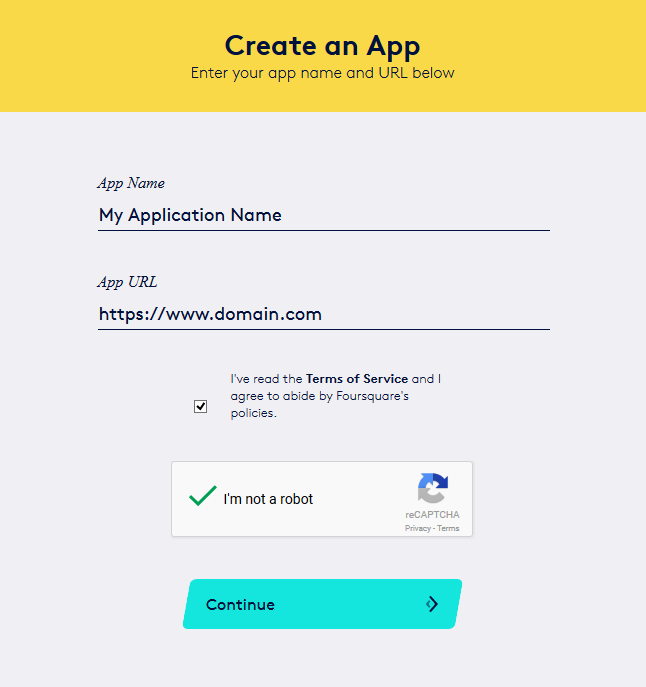
To create a new application click on "Create A New App". It will redirect to "Create an App" page. See the Image Below:

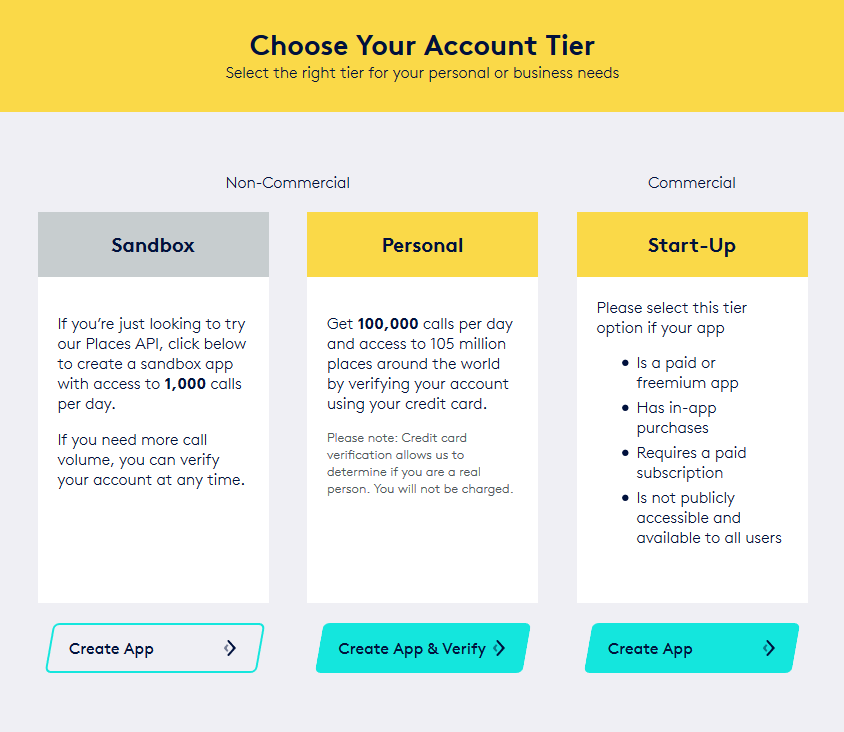
Now, choose your account tire as per your need and click on "create app".

It will redirect to application detail. See Image Below:

Note: When you enter the URL of your website in to the "Redirect URI(s)" field, make sure that it does match the URL of your website 100%. Here you can enter multiple redirect URI(s) by comma separated. This means, if you go to your website and then check the URL in the browser and the URL does look like http://www.domain.com then you need to enter the exact same URL. If your website URL is http://domain.com then you need to enter it that way, without using the www at the front of the name.
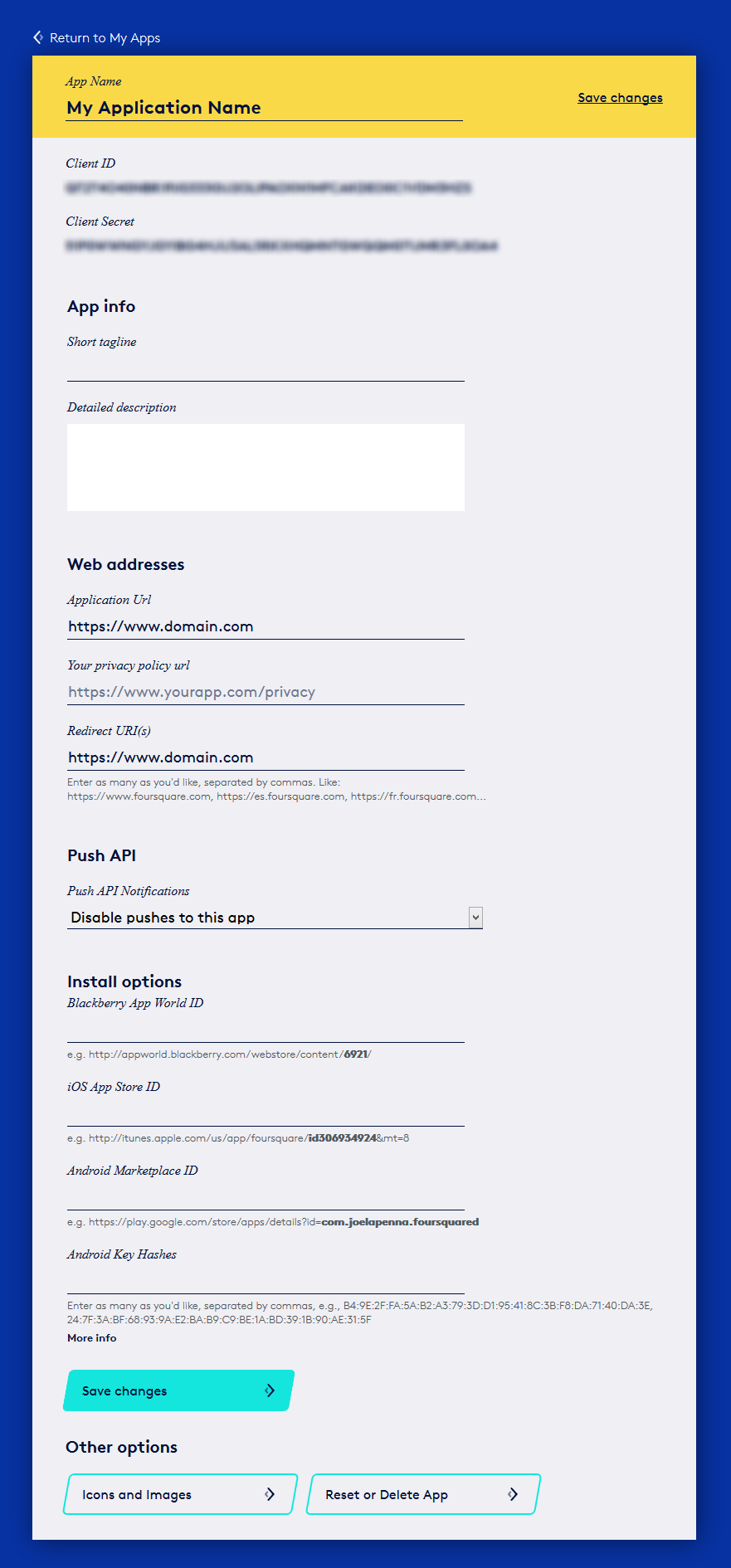
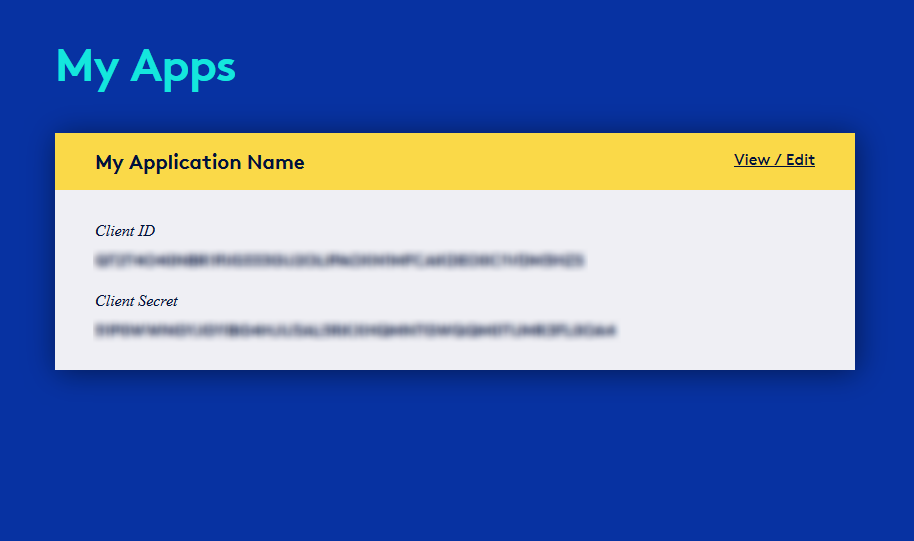
After create a new application, you will redirect to application information. See Image Below:

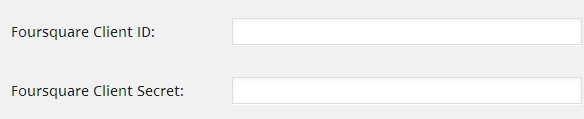
Now, Copy the Foursquare Client Id and Client Secret in to the Foursquare App settings within the Plugin settings page. See image below:

Important:
When you copy and paste all the needed IDs and Keys, make sure, that you don't have any empty spaces, either at the beginning nor at the end of these entries. If you have any empty spaces, then the Application won't work and will show an error message when you try to connect to the App.
After you entered the Foursquare Client Id and Client Secret, click on the "Save Changes" button within the plugin's settings page.