Creating A Facebook Application
“Social Network Integrations” Documentation by “WPWeb”
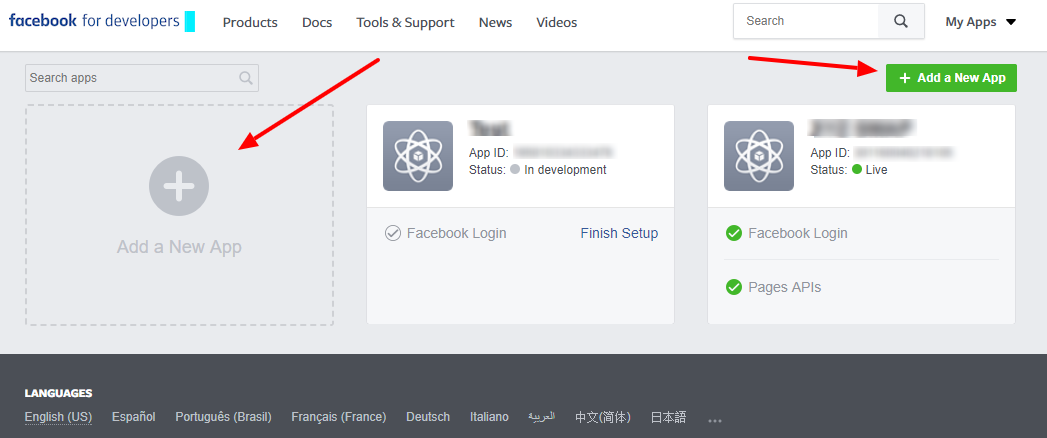
To create a Facebook App, go and visit: http://developers.facebook.com/
Click on the “Create New App/ Add a New App” link.

Note: You need to use a personal Facebook Account for creating an App. A business account won't work. Your personal account needs to be a verified Facebook account. If your account isn't verified yet, you'll receive a text message from Facebook to verify your account. So make sure, that you have a mobile number set within your account, otherwise you won't be able to create an App.
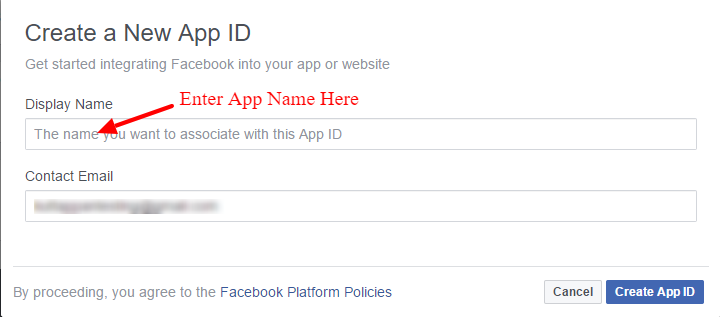
Enter the App Display Name and the contact email and click the “Create App ID”.

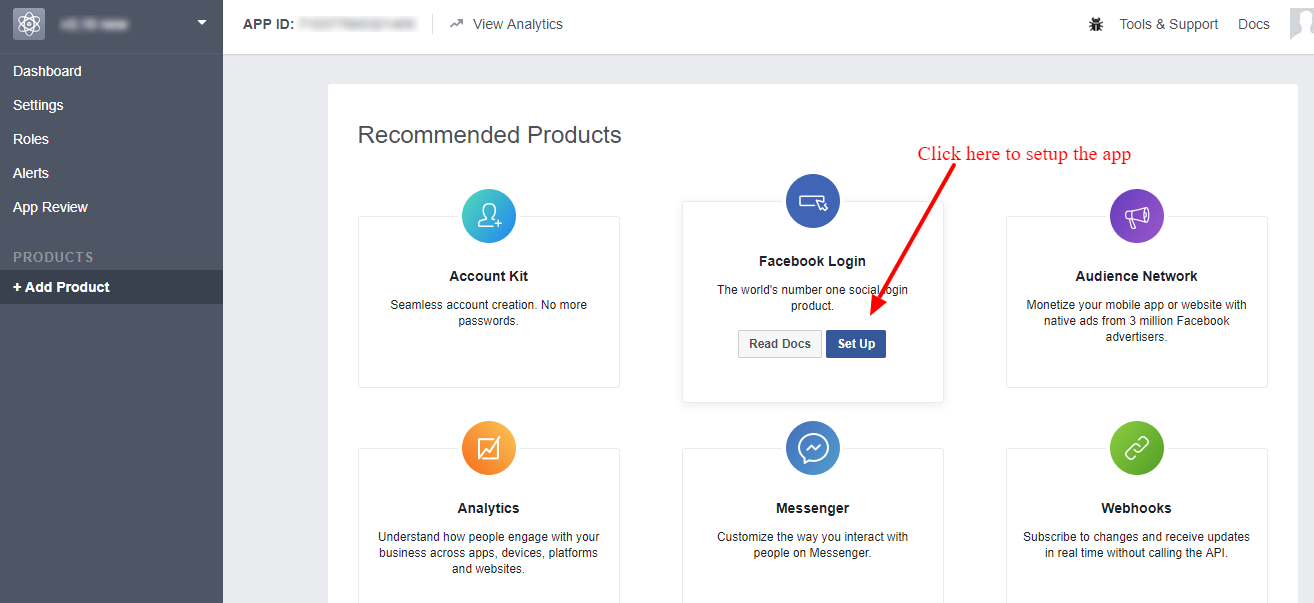
Now it will redirect to the “Add Product” page and in this page click the “Set Up” button in “Facebook Login”.

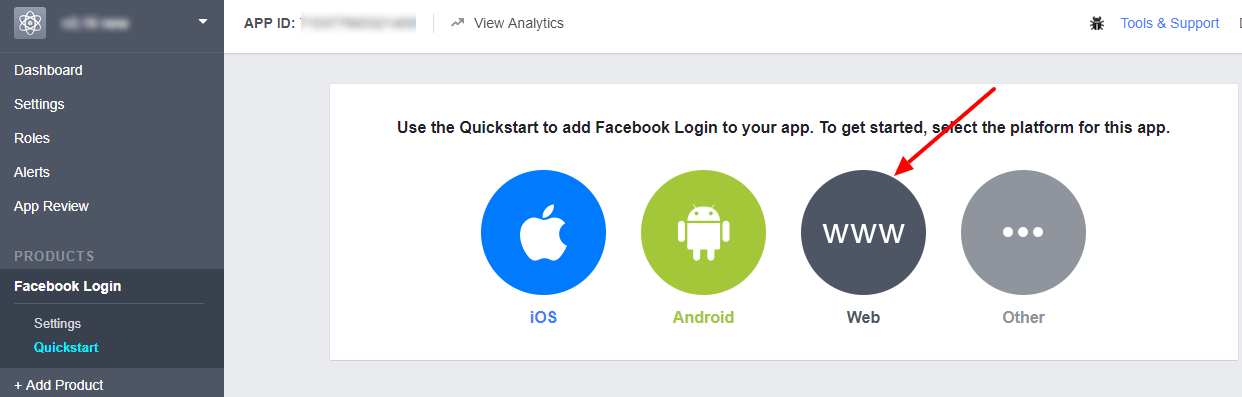
Click the “Web” button.

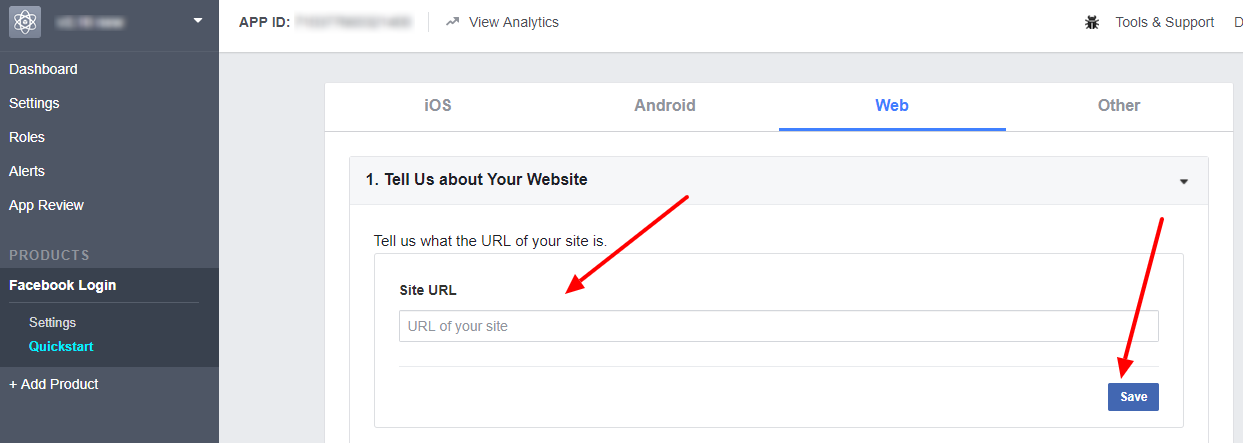
In the “Site URL” section add your site url and save it.

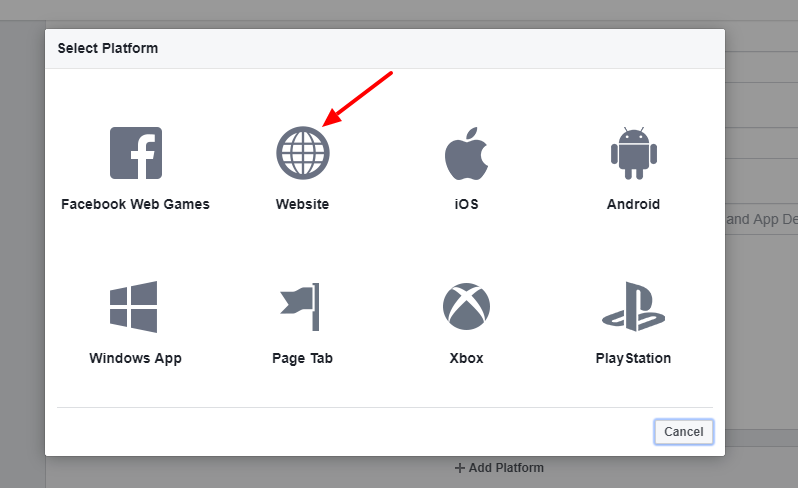
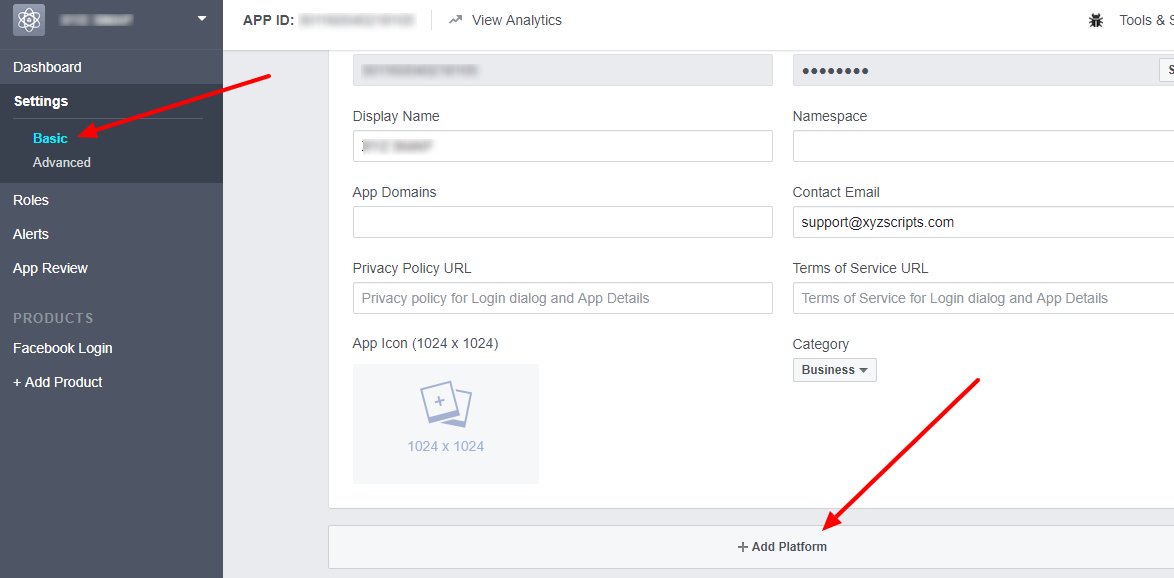
Note: If the “Quickstart” page is blank and you cannot enter the domain url, please go to “Settings > Basic” section, just below the Dashboard and then click the “Add Platform” as shown below.

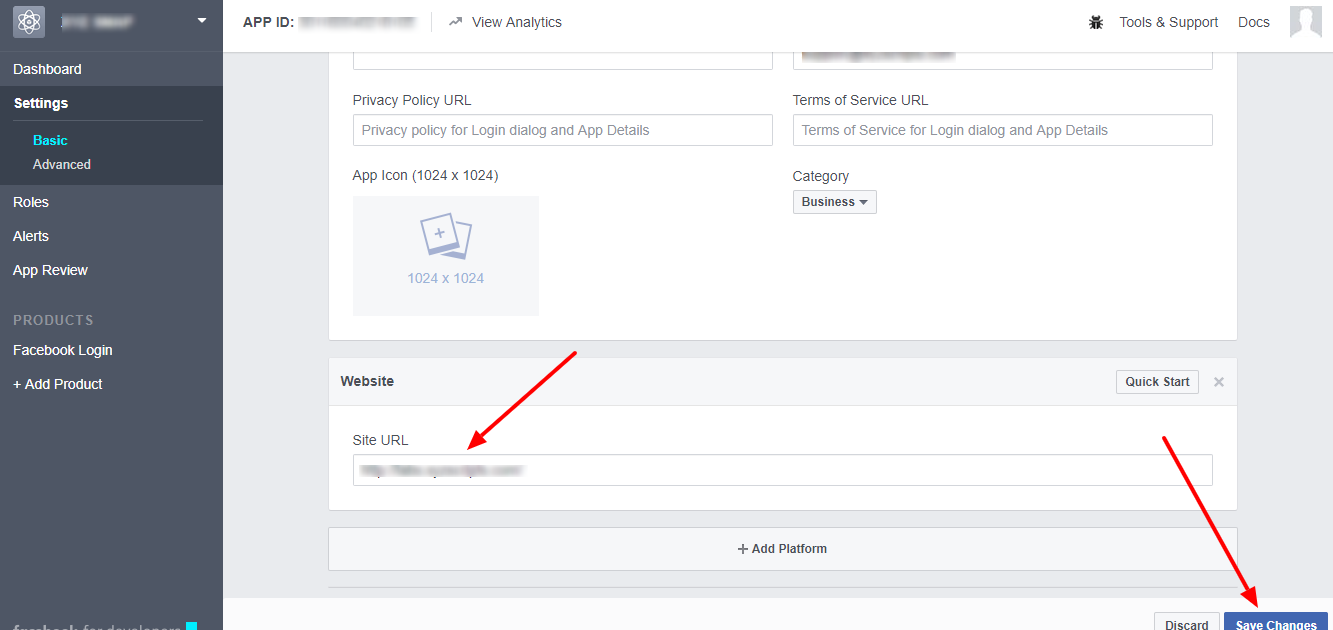
Then select the “website” as given below.
In this page you can add the site url and save it.

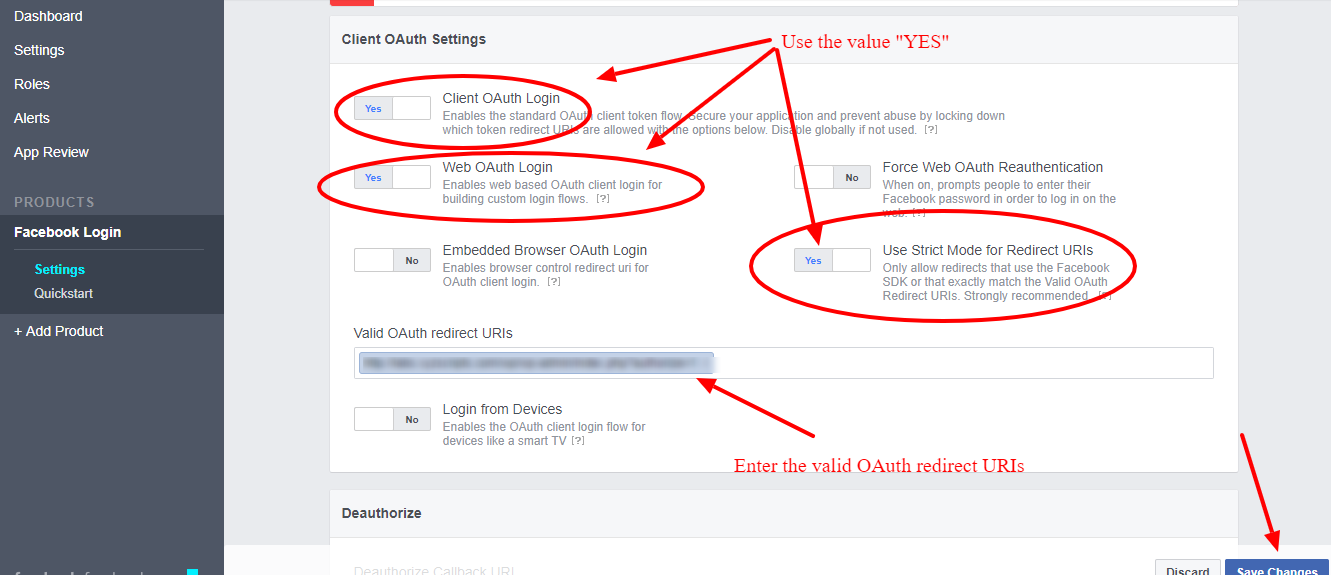
Click on the “Facebook Login >Settings” link as shown below.
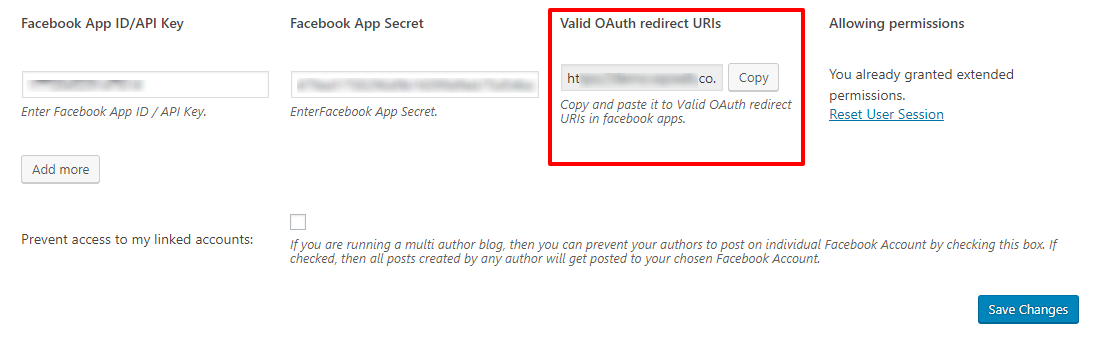
Here enter the “Valid OAuth redirect URIs”.
Note: You can see the OAuth redirect URI in the Facebook settings in the plugin.

Please use this OAuth redirect URI in the facebook settings.

After entering the OAuth redirect URI and enable the “Client OAuth Login and Web OAuth Login”, please save the changes.
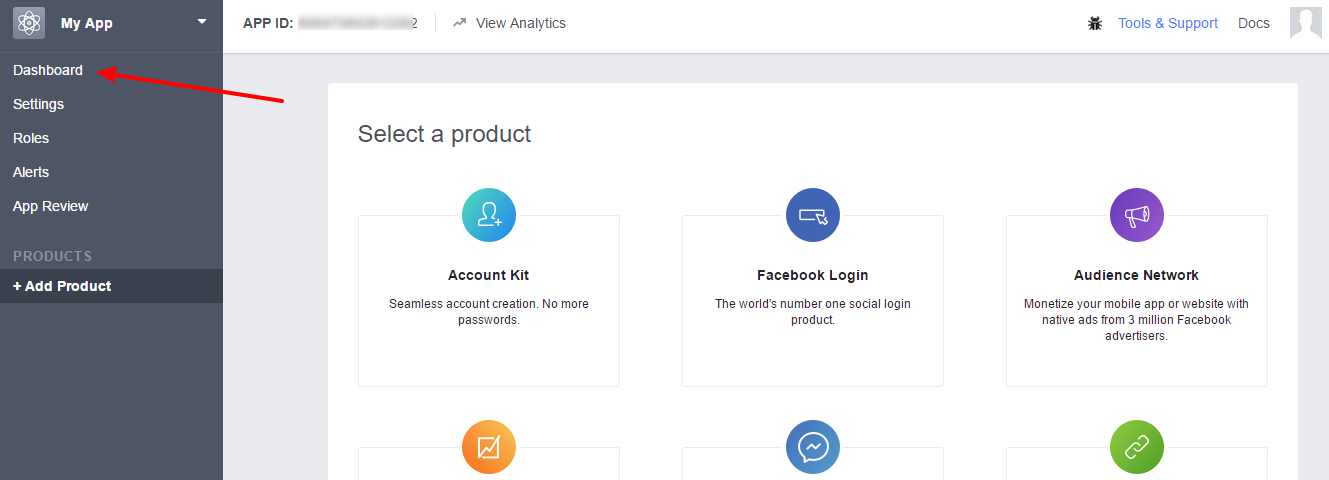
The app is ready now. Click the “Dashboard” link in the menu to see the app id and secret.

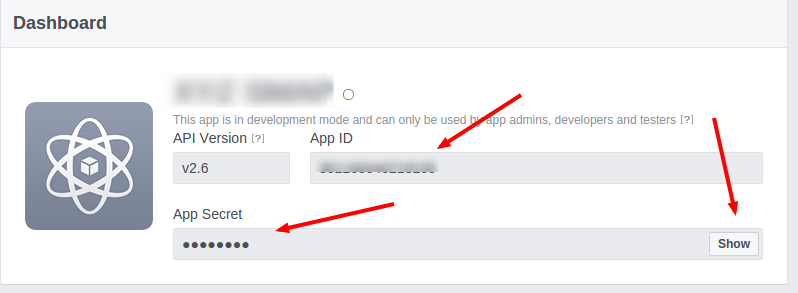
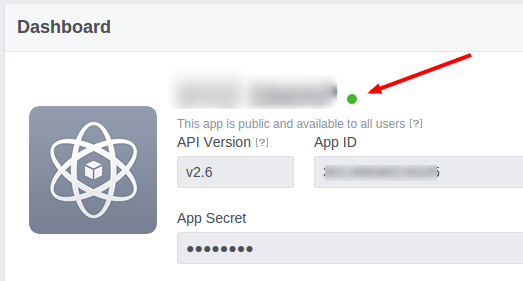
In the “Dashboard” we can see the App ID and App Secret.

The App ID and App Secret are now ready. Click the “Show”button to see the App Secret. (The app secret is in alphanumeric and DON’T use ******* as App Secret.)
Here the app is in development mode. Only the developer can view the posts now.
We need to “submit the app for approval” and after the app get approved, we can make the app public and the users can see the posts in the facebook.
The App Review Process Submission is given below.
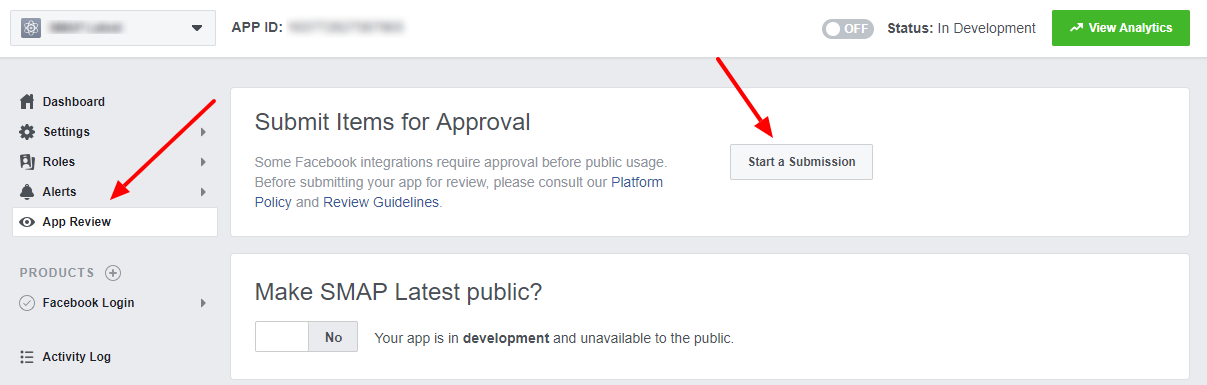
1: Click on the “App Review” and then the “Start a Submission” button in the “Submit Items for Approval” section.

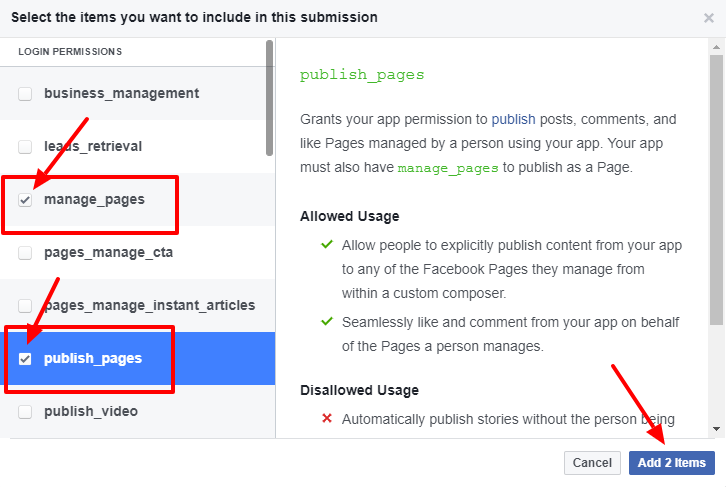
2: In the permissions page please select the login permissions manage_pages and publish_pages and click on the “Add 2 Items” button.

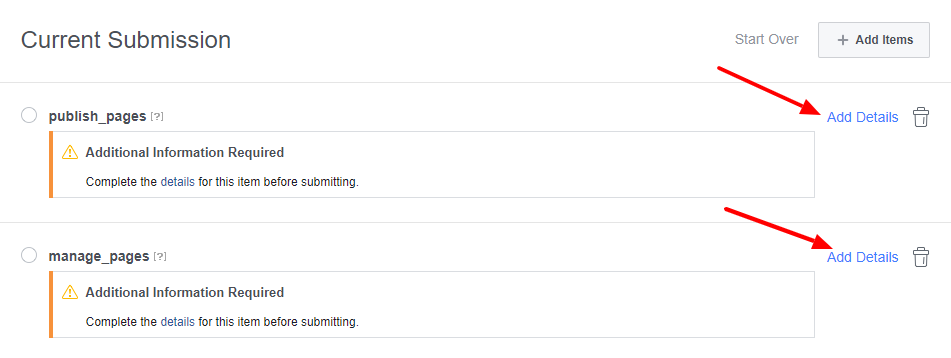
3: Now you can see the current submissions and it is asking to “Add Details” of each item.

4. Click on the “Add Details” link and you can add the details of each item.
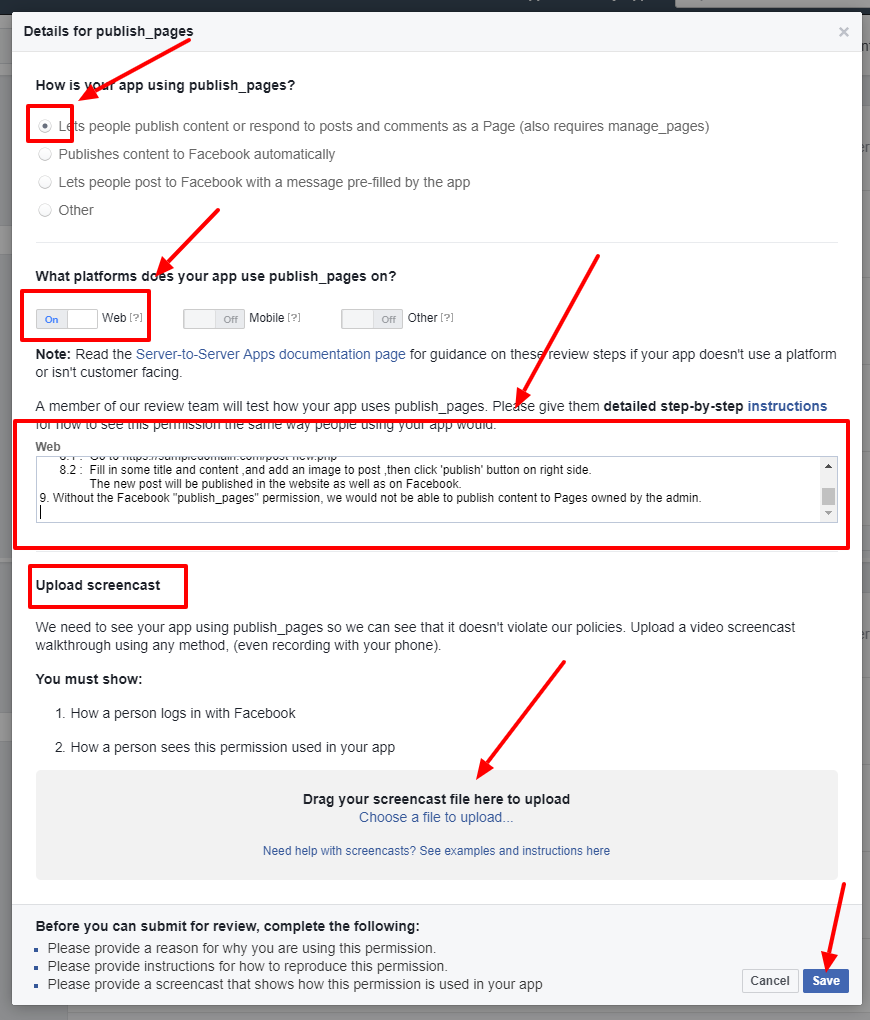
4 A : Details for publish_pages
- For the question “How is your app using publish_pages?”, please select the first answer “Lets people publish content or respond to posts and comments as a Page (also requires manage_pages)”.
- For the question “What platforms does your app use publish_pages on?”, please turn on the Web.
- In the detailed step-by-step instructions, please use the detailed steps.
A Sample detailed step-by-step instructions are given below:
- Go to https://DOMAIN.com/wp-login.php
- Login as an administrator with user name : <user name> and password: <password>
- Go to https://DOMAIN.com/wp-admin/admin.php?page=wpw-auto-poster-settings where user has to authorize the application from the plugin’s settings page.
- Click on Facebook icon and enter the Facebook app id, app secret then click on the button 'Grant Extend Permission'.
- It will take you to Facebook authorization procedure.
- Upon successful authorization, you will be returned to the website. You can see list of pages that you are managing in Map WordPress types to Facebook locations
- Select posting accounts where you want to auto post from Map WordPress types to Facebook locations
- After the authorization is complete,make a post in website by following below steps,
- Without the Facebook “publish_pages” permission, we would not be able to publish content to Pages owned by the admin.
8.1: Go to https://DOMAIN.com/wp-admin/post-new.php
8.2: Fill in some title and content ,and add an image to post ,then click ‘publish’ button on right side.
The new post will be published in the website as well as on Facebook.
- Now upload a video screencast of the procedure.
- After adding the details click on the save button.
A sample video screencast is given here.
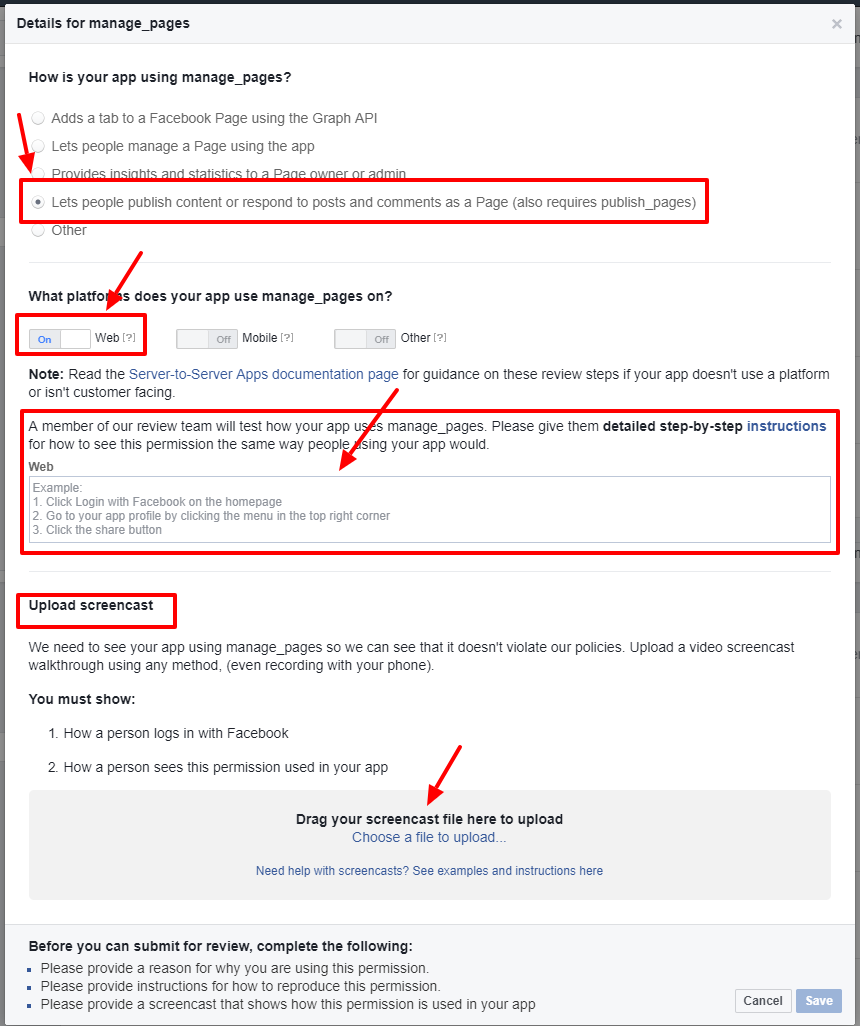
4 B : Details for manage_pages

- For the question “How is your app using manage_pages?”, please select the first answer “Lets people publish content or respond to posts and comments as a Page (also requires publish_pages)”.
- For the question “What platforms does your app use manage_pages on?”, please turn on the Web.
- In the detailed step-by-step instructions, please use the detailed steps.
A Sample detailed step-by-step instructions are given below:
- Go to https://DOMAIN.com/wp-login.php
- Login as an administrator with user name : <user name> and password: <password>
- Go to https://DOMAIN.com/wp-admin/admin.php?page=wpw-auto-poster-settings where user has to authorize the application from the plugin’s settings page.
- Click on Facebook icon and enter the Facebook app id, app secret then click on the button 'Grant Extend Permission'.
- It will take you to Facebook authorization procedure.
- Upon successful authorization ,if you manage Facebook pages, you will be prompted to select the facebook pages to which you need updates to be published.
- After selecting Facebook pages ,you will be returned to the website.
- After the authorization is complete,make a post in website by following below steps,
- Without the Facebook “manage_pages” permission, we would not be able to publish content to Pages owned by the admin.
8.1: Go to https://DOMAIN.com/wp-admin/post-new.php
8.2: Fill in some title and content ,and add an image to post ,then click ‘publish’ button on right side.
The new post will be published in the website as well as on Facebook.
A sample video screencast is given here.
5. After adding the details click on the save button.
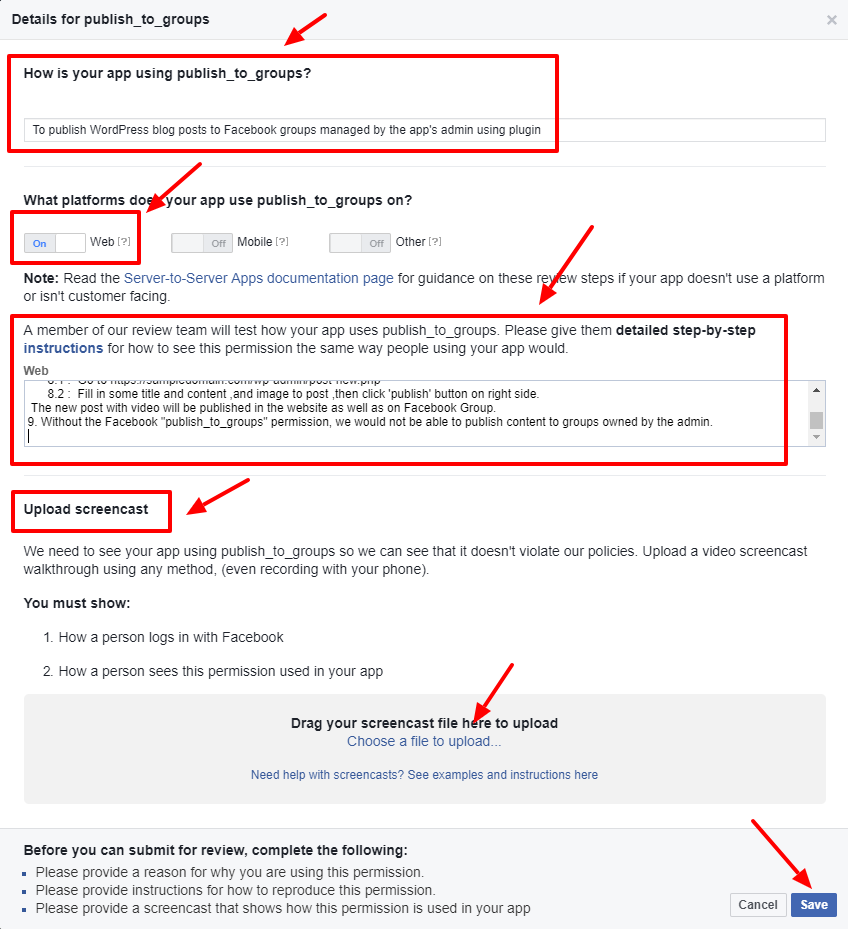
- For the question “How is your app using publish_to_groups?” use the answer “To publish WordPress blog posts to Facebook groups managed by the app’s admin using plugin”
- For the question “What platforms does your app use publish_to_groups on?”, please turn on the Web.
- In the detailed step-by-step instructions, please use the detailed steps.
- Go to https://sampledomain.com/wp-login.php
- Login as an administrator with
password: <password>.
user name: <user name> - Go to https://sampledomain.com/wp-admin/admin.php?page=wpw-auto-poster-settings where user has to enter the required settings and authorize the application from the plugin’s settings page.
- Click on Facebook icon and enter the Facebook app id, app secret then click on the button 'Grant Extend Permission'.
- It will take you to Facebook authorization procedure.
- Upon successful authorization ,if you manage Facebook pages/groups, you will be prompted to select the facebook pages/groups to which you need updates to be published.
- After selecting Facebook pages/groups ,you will be returned to the website.
- After the authorization is complete,make a post in website by following below steps,
- Without the Facebook “publish_to_groups” permission, we would not be able to publish content to groups owned by the admin.
Sample detailed step-by-step instructions are given below:
8.1: Go to https://sampledomain.com/wp-admin/post-new.php
8.2: Fill in some title and content ,and image to post ,then click ‘publish’ button on right side.
The new post with video will be published in the website as well as on Facebook Group.
A sample video screencast is given here.
5. After adding the details click on the save button.

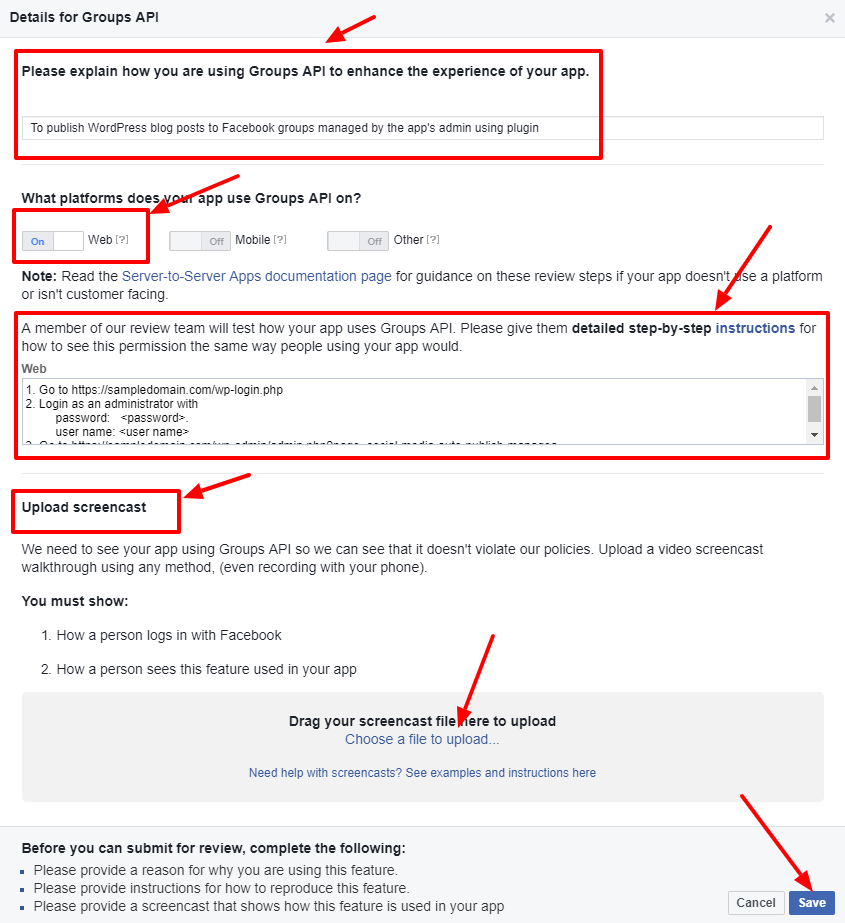
- For the question “Please explain how you are using Groups API to enhance the experience of your app.” use the answer “To get the groups details and publish WordPress blog posts to Facebook groups managed by the app’s admin using plugin.”
- For the question “What platforms does your app use Groups API on?”, please turn on the Web.
- In the detailed step-by-step instructions, please use the detailed steps.
- Go to https://sampledomain.com/wp-login.php
- Login as an administrator with
password: <password>.
user name: <user name> - Go to https://sampledomain.com/wp-admin/admin.php?page=wpw-auto-poster-settings where user has to enter the required settings and authorize the application from the plugin’s settings page.
- Click on Facebook icon and enter the Facebook app id, app secret then click on the button 'Grant Extend Permission'.
- It will take you to Facebook authorization procedure.
- Upon successful authorization ,if you manage Facebook pages/groups, you will be prompted to select the facebook pages/groups to which you need updates to be published.
- After selecting Facebook pages/groups ,you will be returned to the website.
- After the authorization is complete,make a post in website by following below steps, 8.1: Go to https://sampledomain.com/wp-admin/post-new.php
- Without the Facebook “Groups API” , we would not be able to get group details and publish content to groups owned by the admin
Sample detailed step-by-step instructions are given below:
8.2: Fill in some title and content ,and image to post ,then click ‘publish’ button on right side.
The new post with video will be published in the website as well as on Facebook Group.
A sample video screencast is given here.
5. After adding the details click on the save button.
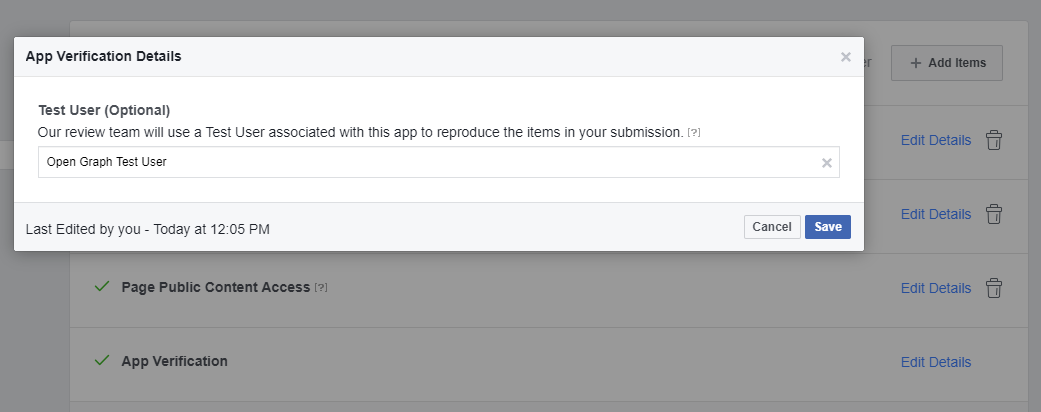
4 E : App Verification Details (Optional)
This permission is already enabled and if you want to add a test user, you can add the test user here.

There is a test user “Open Graph Test User” by default.
Now you can see the additional items to enter.

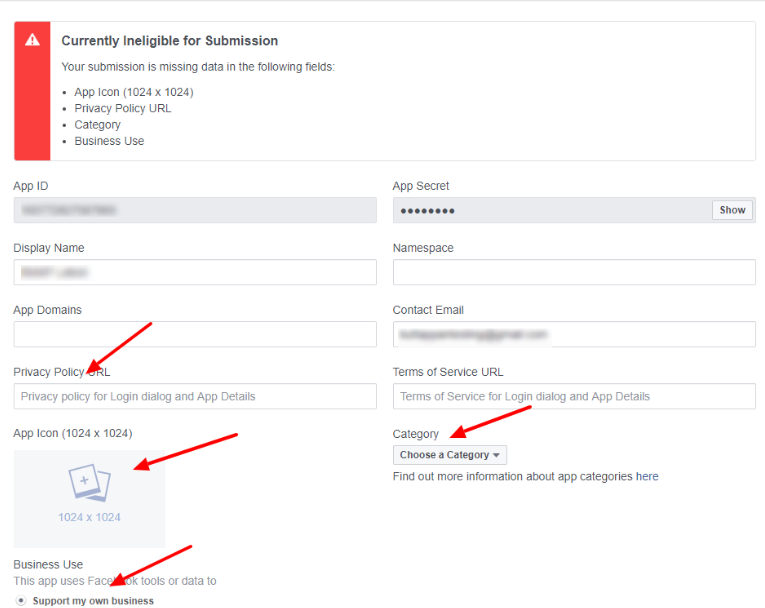
Please click on the settings link in the section and you can see the App Icon, Privacy Policy URL, Category etc.

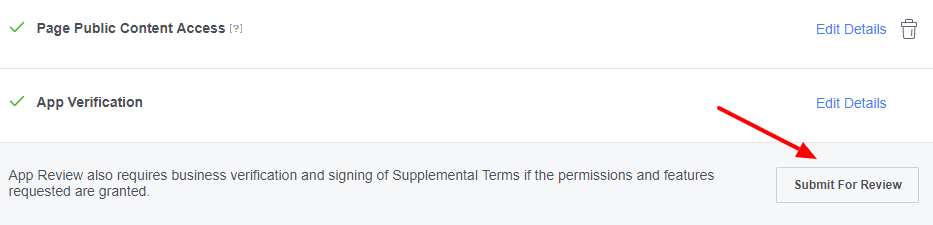
After entering the details, please save it. Now we can submit the app for review.

Accept the terms and submit. The app is now submitted for approval. Note 1: It may take some to get the app approved by facebook. (1 week – 3 months).
Note 2: If you are getting any response from facebook saying that the “Facebook Login” option is not present in the page, please tell them the “facebook login” is renamed as authorization here and when click on the authorize button, the facebook login is executing.
Step 9:
After reviewed by facebook, they will ask for enter the business details. (At the time of app submission this option is not available. We can see this after the review of facebook)
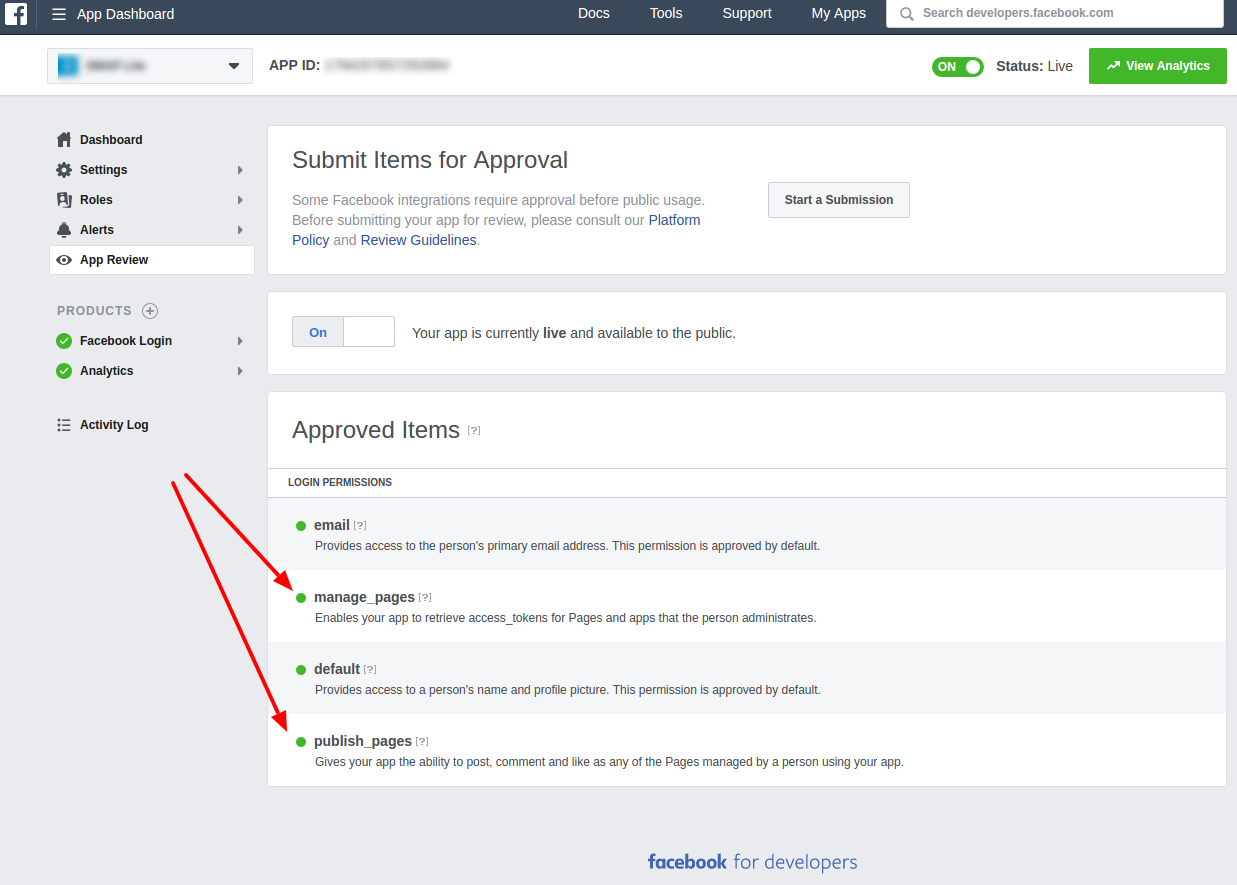
Once the app get approved, you can see the permissions approved with a green bubble under the “Approved Items”.

Now make the app “Live”
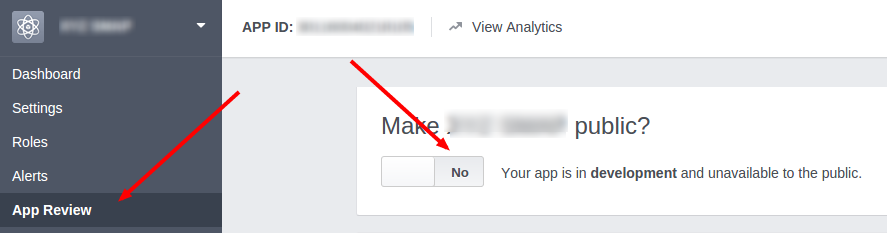
To make the app ‘Live/Public’, please go to the ‘App Review‘ page.

In this page please select the ‘Live/Public’ mode by selecting the ‘YES’ button and a ‘green indicator’ will display next to the app name as in the below image.

You can now use the facebook app keys in the plugin.
Now enter these keys in the plugin settings in your site.
After entering the keys in the facebook settings page, you need to “Authorize” the account. (The authorization section is present in the wordpress plugin section).
You can see the FB pages in the settings page only after authorizing FB account.
When you click on the “Authorize” button, it will redirect to a facebook popup dialog box.
Step 1:

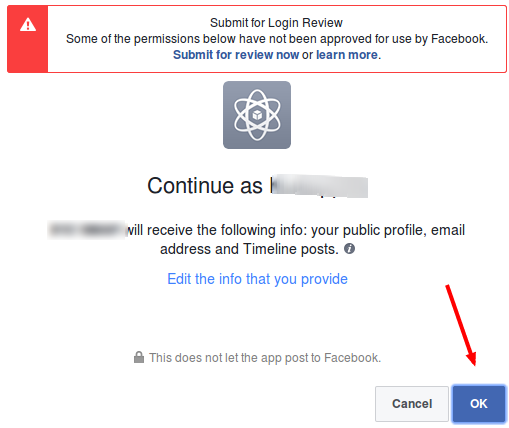
There is some warnings and you can ignore the warning and click the “OK” button.
Step 2:

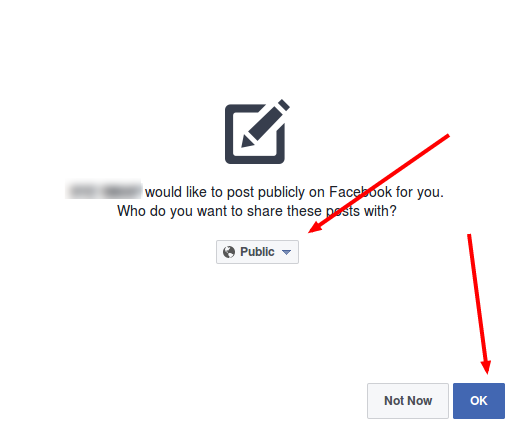
Select the “Public” option and click OK.
Step 3:

In the step 3 click OK and the authorization is complete.
Now you can see all your fb pages and you can select the fb page to auto publish.