PDF Vouchers Setup Docs
“PDF Vouchers Setup Docs” Documentation by “WPWeb”- Introduction
- Minimum Requirements
- Installing the Plugin
- The Plugin Settings
- Email Settings
- Vendor Settings
- Metabox Settings
- Creating Unlimited Unique Voucher Codes
- Creating Unlimited Voucher Templates
- QRcode and Barcode for vouchers
- Variable Products and Vouchers
- Dashboard Widget
- Voucher Products on the Frontend
- Downloading the Voucher
- Voucher Administration
- Voucher Codes
- Woocommerce Coupons
- Check Voucher Code
- Adding a Shortcode
- How Voucher Purchases Work
- PDF Vouchers Demo
- Documentation
- PDF Vouchers
- Setup Docs
Introduction
WooCommerce PDF Vouchers
With the PDF Vouchers Extension, You can create unlimited vouchers, either for Local Businesses / Local Stores or even online stores.
Features:
-
Create & Customize Pdf Voucher To Redeem Online Or In Person
Pdf voucher connects your online store with your ON-THE-GROUND business, making life easier for your customers, and helping you to guarantee a smooth operation and great customer service, It's automated, Secure and easy to manage, including powerful admin and reporting features. -
Easy Drag & Drop Builder
Create Unlimited vouchers with the intuitive drag & drop interface. -
Unlimited Voucher Templates
Create an unlimited number of templates, with the option to display information and details of any kind on your pdf voucher- including buyer's name,buyer's e-mail,product name, product price, order id , order date, and many more! -
Coupon Codes
Automatically generate coupon codes so that vouchers can be redeemed on your online store. -
Quick Scan Codes
Supports QRCODE and BARCODE for quick and easy scanning of vouchers during redemption. -
Product Variations
Vouchers can be easily adapted for variable products. -
Custom Gift Vouchers
Customers can fully personalize their vouchers on the store's frontend, Add the recipient’s details and send by e-mail. -
Display Recipient Details In Cart
Users can double-check the details they have entered before purchasing the voucher. -
Set Time Frame For Product Purchase
Option for products, such as events, To be available for purchase only between a set start and end date. -
Add Vendor Redeem Instructions
Let customers know how and where to redeem their voucher with vendor details, unlimited locations and full instructions. -
Option For Partial Redemption
Vouchers can be redeemed in part or remain valid for full redemption at a later date. -
Unlimited Redemptions
Unrestricted codes can be used an unlimited number of times. -
Effortless Voucher Management
View full voucher details of every order from the powerful WooCommerce order page and manage your vouchers with ease. -
Reporting
Admin and vendors can run detailed reports on all purchased, redeemed and expired voucher codes. -
Export Reports
Ability to export a list of all purchased, redeemed and expired voucher codes as pdf or csv. Including full customer details. -
Check Voucher Validity
Admin, vendors, logged in users and even guest users can easily verify a voucher code. restrict or allow access based on preset controls, assigned to each logged in and/or guest users. -
Redeem voucher in seconds
Admin, vendors and logged in users can redeem a voucher code in just a few clicks. assign and control access settings for logged in users. -
Vendor Notification
Set up customized e-mails to automatically notify vendors when their vouchers are sold out. -
Gift Recipient Notification
For gift vouchers, automatically send a gift notification e-mail to the customer’s chosen recipient. -
Voucher Redemption Notification
Automatically e-mail admin, vendor and customer when a voucher is redeemed. -
Vendor customization
Vendors can set their own logo, website url, locations, and more!
Minimum Requirements
Below are the minimum requirements to use the plugin.
- WooCommerce Version – WooCommerce versions 2.6 or greater are fully supported with this plugin.
- PHP version 5.3 or greater (PHP 5.6 or greater is recommended)
- MySQL version 5.0 or greater (MySQL 5.6 or greater is recommended)
- WordPress 4.4 or greater
You should also check WordPress minimum requirements.
Installing the Plugin
- The installation of the plugin is just like any other plugin installation for WordPress. Login to your WordPress site and go to Plugins > Add New.
- At the Install Plugins Page click on Upload from the top navigation and then click on browse.
- Go to the location on your computer where you saved the downloaded plugin zip file and upload this zipped file. You need to unzip the file first to get the plugin zip file.
- Now click on Install Now.
- Wait until WordPress has uploaded the file. If it's done click on Activate Plugin.
- Now you should see a message 'Plugin activated' at the top of the window.
After installing the extension, a Voucher section will be added to the WooCommerce settings page.
The Plugin Settings
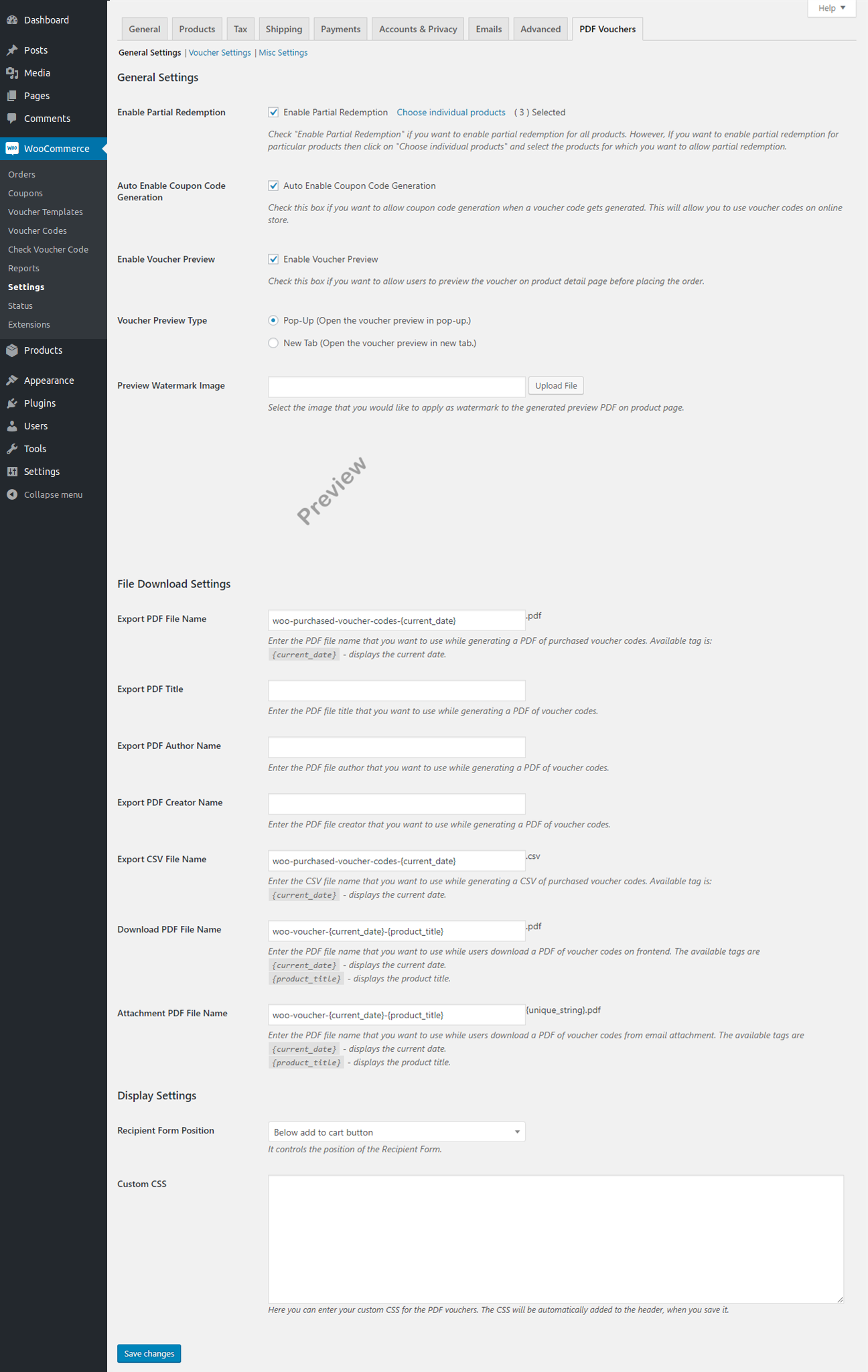
General Settings

General Settings
Enable Partial Redemption
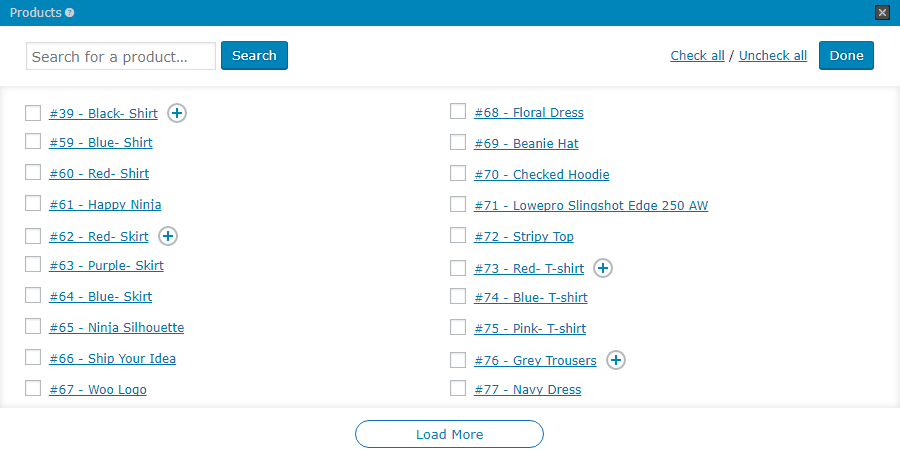
Check "Enable Partial Redemption" if you want to enable partial redemption for all products. However, If you want to enable partial redemption for particular products then click on "Choose individual products" and select the products for which you want to allow partial redemption.
By clicking on "Choose individual products" a popup will be displayed where you can choose individual products, as shown below :-

Auto Enable Coupon Code Generation
Check this box if you want to allow coupon code generation when a voucher code gets generated. This will allow you to use voucher codes on online store.
Enable Voucher Preview
Check this box if you want to allow users to preview the voucher on product detail page before placing the order.
Voucher Preview Type
Select the voucher preview type to open the preview either in a pop-up or in a new tab.
Preview Watermark Image
Select the image that you would like to apply as watermark to the generated preview PDF on product page.
File Download Settings
Export PDF File Name
Enter the PDF file name that you want to use while generating a PDF of purchased voucher codes. Available tag is:
{current_date}- displays the current date
Export PDF Title
Enter the PDF file title that you want to use while generating a PDF of voucher codes.
Export PDF Author Name
Enter the PDF file author that you want to use while generating a PDF of voucher codes.
Export PDF Creator Name
Enter the PDF file creator that you want to use while generating a PDF of voucher codes.
Export CSV File Name
Enter the CSV file name that you want to use while generating a CSV of purchased voucher codes. Available tag is:
{current_date}- displays the current date
Download PDF File Name
Enter the PDF file name that you want to use while users download a PDF of voucher codes on frontend. The available tags are:
{current_date}- displays the current date
{product_title}- displays the product title.
Attachment PDF File Name
Enter the PDF file name that you want to use while users download a PDF of voucher codes from email attachment. The available tags are:
{current_date}- displays the current date
{product_title}- displays the product title.
Display Settings
Recipient Form Position
It controls the position of the Recipient Form.
Custom CSS
If you would like to customize some aspect of the styling of the Pdf Voucher plugin you can enter those style rules here. Note, it is not required to enter in custom styles into this section, it is provided as a convenience so you do not have to modify your theme to make a few simple adjustments.
Voucher Settings

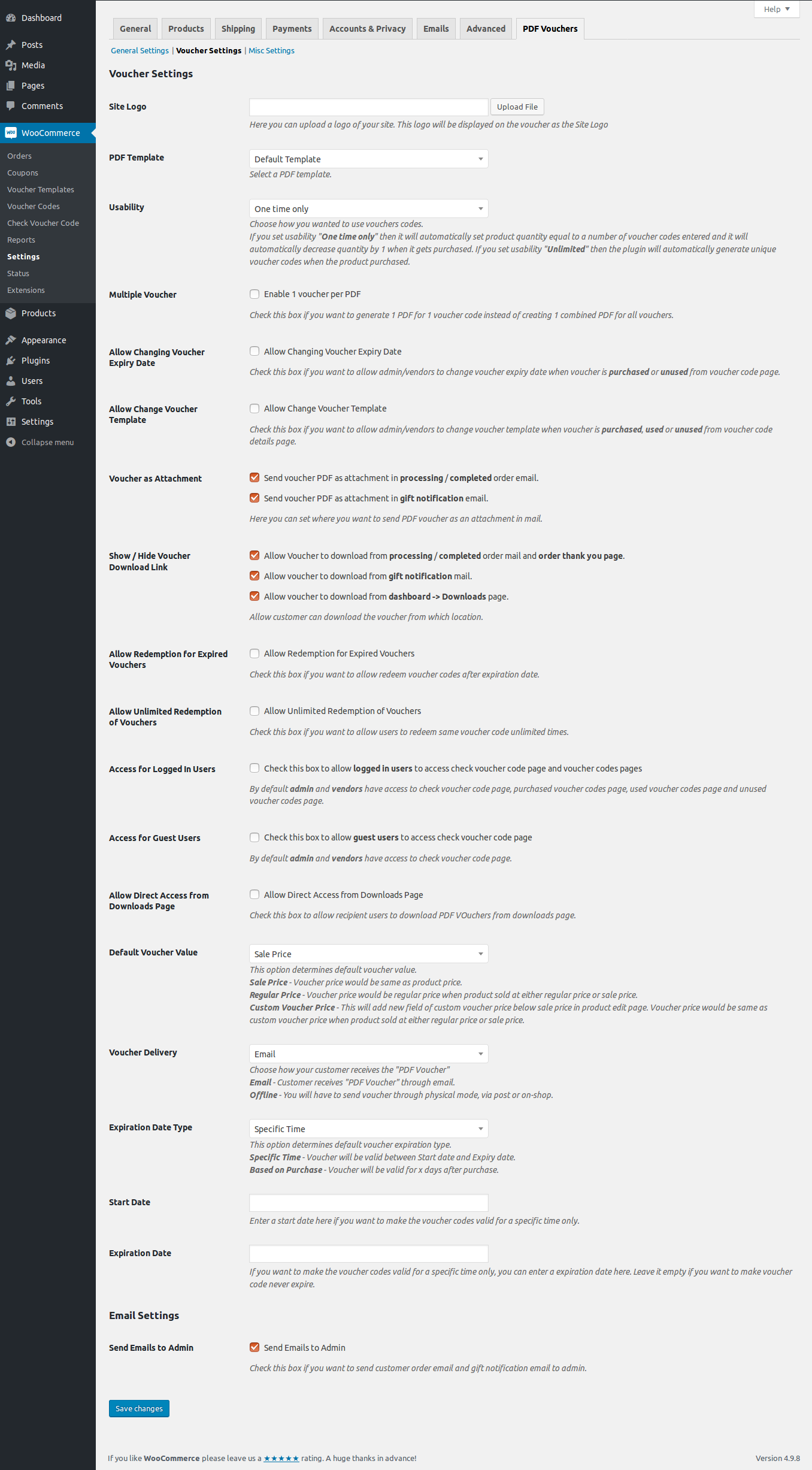
Voucher Settings
Site Logo
Here you can upload a logo of your site. This logo will be displayed on the voucher as the Site Logo.
PDF Template
Select PDF Template.
Usability
Choose how many times the same Voucher Code can be used by the users.
Multiple voucher
Check this box if you want to generate 1 pdf for 1 voucher code instead of creating 1 combined pdf for all vouchers.
Allow Change Voucher Expiry Date
Check this box if you want to allow admin/vendors to change voucher expiry date after voucher is purchased or unused from voucher code page.
Allow Change Voucher Template
Check this box if you want to allow admin/vendors to change voucher template after voucher is purchased, used or unused from voucher code details page.
Voucher Attachment in processing / completed order email
Check this box if you want to send voucher PDF as attachment in processing / completed order email.
Voucher Attachment in gift notification email
Check this box if you want to send voucher PDF as attachment in gift notification email.
Show / Hide Voucher Download Link from processing / completed order mail and order thank you page.
Check this box if you want to allow voucher to download from processing / completed order mail and order thank you page.
Show / Hide Voucher Download Link from gift notification mail
Check this box if you want to allow voucher to download from gift notification mail.
Show / Hide Voucher Download Link from dashboard -> Downloads page
Check this box if you want to allow voucher to download from dashboard -> Downloads page.
Voucher Attachment
Check this box if you want to send pdf voucher as attachment in mail.
Allow Redeem for Expired Vouchers
Check this box if you want to allow redemption of voucher codes after expiration date.
Allow Unlimited Redeem of Vouchers
Check this box if you want to allow users to redeem same voucher code unlimited times.
Access for Logged In Users
Check this box to allow logged in users to access check voucher code page, purchased voucher codes page, used voucher codes page and unused voucher codes page.
Access for Guest Users
Check this box to allow guest users to access check voucher code page.
Allow Direct Access from Downloads page
Check this box to allow recipient users to download PDF VOuchers from downloads page.
Allow Redeem of Vouchers
Check this box to allow logged in users to redeem own vouchers.
Default Voucher Value
This option determines default voucher value.
Sale Price - Voucher price would be same as product Price.
Regular Price - Voucher price would be regular price when product sold at either regular price or sale price.
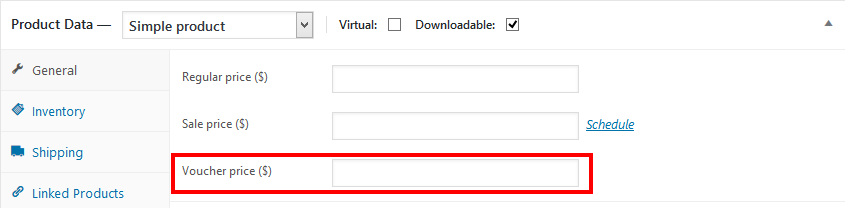
Custom Voucher Price - This will add new field of custom voucher price below sale price in product edit page(as shown below). Voucher price would be same as custom voucher price when product sold at either regular price or sale price.

For example, Default Voucher Values is "Regular Price" and Product is configured with following values
Regular Price: $100
Sale Price: $80
Then user will purchase product for $80 but he will get voucher of $100.
Voucher Delivery
This option determines how your customer receives the "PDF Voucher".
Email - Customer receives "PDF Voucher" through email.
Offline - You will have to send voucher through physical mode, via post or on-shop.
Expiration Date Type
Please select Expiration Date Type either based on “specific time" or set date “based on purchase" of voucher like After 7 days, 30 days, 1 year etc.
Specific Time
Voucher will be valid between Start date and Expiry date.
Based on Purchase
Voucher will be valid for x days after purchase.
Start Date
If you want to make the Voucher Code(s) valid for a specific time only, you can enter a start date here.
Expiration Date
If you want to make the Voucher Code(s) valid for a specific time only, you can enter an expiration date here. If the Voucher Code never expires, then leave that option blank.
If you want to make the Voucher Code(s) valid for a specific days only after purchased, you can select days here 7 days, 30 days, 1 year etc.
Email Settings
Send Emails to Admin
Check this box if you wanted to send customer order email and gift notification email to admin.
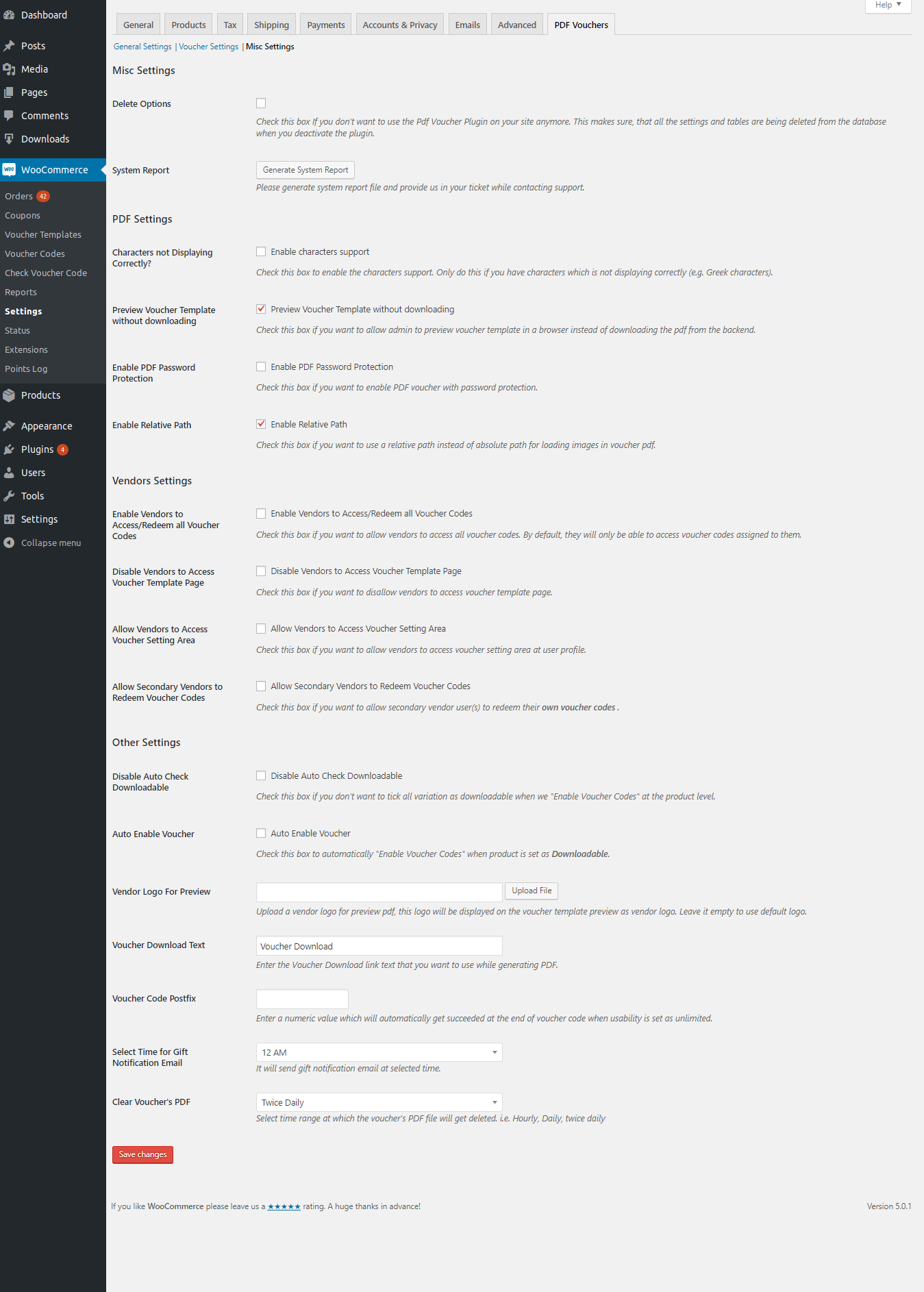
Misc Settings

Misc Settings
Delete Options
Check this box If you don't want to use the Pdf Voucher Plugin on your site anymore. This makes sure, that all the settings and tables are being deleted from the database when you deactivate the plugin.
System Report
Please generate system report file and provide us in your ticket when contacting support.
PDF Settings
Characters not displaying correctly?
Check this box to enable the characters support. Only do this if you have characters which do not display correctly (e.g. Greek characters).
Preview Voucher Template without downloading
Check this box if you want to allow admin to preview voucher template in a browser instead of downloading the pdf from the backend.
Enable PDF Password Protection
Check this box if you want to enable PDF voucher with password protection.
Voucher PDF Password Pattern
Enter the password that you want to use while generating PDF voucher. Available tags are:
{order_id}- displays the order id.{order_date}- displays the date of order completion, like: 2019-04-25{first_name}- displays buyer's first name.{last_name}- displays buyer's last name.{buyer_email}- displays buyer's email.
Enable Relative Path
Check this box if you want to use a relative path instead of absolute path for loading images in voucher pdf.
Vendors Settings
Enable Vendors to Access/Redeem all Voucher Codes
Check this box if you want to allow vendors to access all voucher codes. By default, they will only be able to access voucher codes assigned to them.
Disable Vendors to Access Voucher Template Page
Check this box if you want to disallow vendors to access voucher template page.
Allow Secondary Vendors to Redeem Voucher Codes
Check this box if you want to allow secondary vendor user(s) to redeem their own voucher codes .
Allow redeem voucher access to secondary vendors
Check this box if you want to allow redeem voucher access to secondary vendors.
Other Settings
Disable Auto check Downloadable
Check this box if you don't want to tick all variation as downloadable when we "Enable Voucher Codes" at the product level.
Auto Enable Voucher
Check this box to automatically "Enable Voucher Codes" when product is set as Downloadable.
Vendor Logo For Preview
Upload a vendor logo for preview pdf and the logo will be displayed on the voucher template preview as vendor logo. Leave it empty to use default logo.
Voucher Code Postfix
Enter a numeric value which will automatically get succeeded at the end of voucher code when usability is set as unlimited.
For Example, lets say if your voucher code is XXX-XX-XXX then when you postfix a numeric value as 100 then the current voucher code will be XXX-XX-XXX-100 and your next voucher code will automatically be set as XXX-XX-XXX-101, further as XXX-XX-XXX-102 and so on.
Select Time for Gift Notification email
Select the Time when you wanted to send gift notification email to customers on their selected date.
Clear voucher's PDF
Select time range at which the voucher's PDF file will get deleted. i.e. Hourly, Daily, twice daily
Email Settings
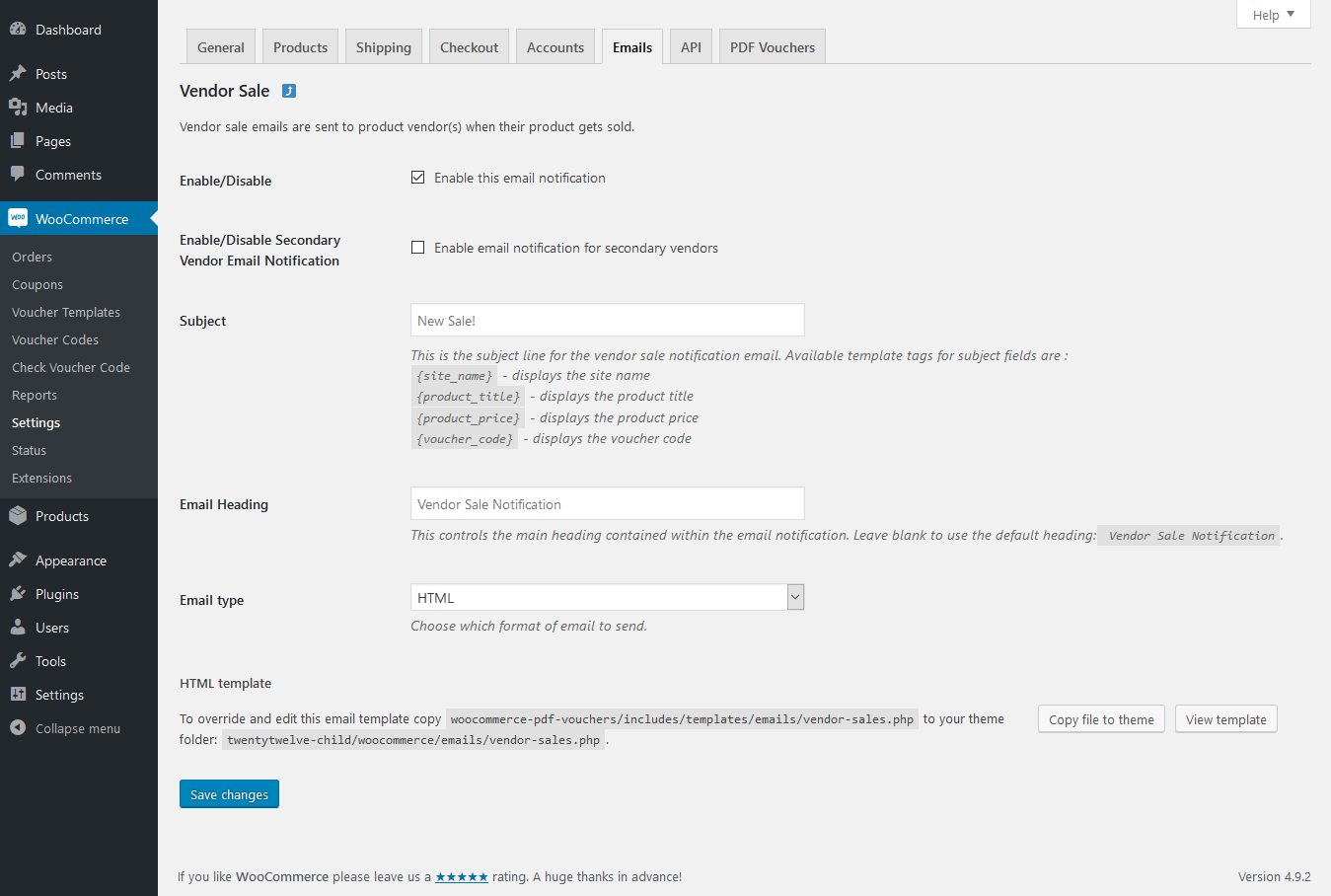
Vendor Sale Notification Email Template

Enable/Disable
Check this box if you want to send email notifications to vendors for the sale of their products.
Email Subject
Enter the subject line for the vendor sale notification email. Available template tags are:
{site_name}- displays the site name{product_title}- displays the product title{product_price}- displays the product price{voucher_code}- displays the voucher code
Email Heading
This controls the main heading contained within the email notification.
Email type
Choose which format of email to send.
HTML template
To override and edit this email template copy woocommerce-pdf-vouchers/includes/templates/emails/vendor-sales.php to your theme folder: yourtheme/woocommerce/emails/vendor-sales.php. Available variables are:
$site_name- displays the site name$product_title- displays the product title$product_quantity- displays the product quantity$voucher_code- displays the voucher code$vou_exp_date- displays the voucher expiry date$product_price- displays the product price$order_id- displays the order id$order_date- displays the order created date$voucher_link- displays the voucher links$customer_name- displays the customer first name and last name$shipping_address- displays the shipping address$shipping_postcode- displays the shipping postal code$shipping_city- displays the shipping city$recipient_name- displays the recipient name of order$recipient_email- displays the recipient email of order$vendor_first_name- displays the vendor first name$vendor_last_name- displays the vendor last name
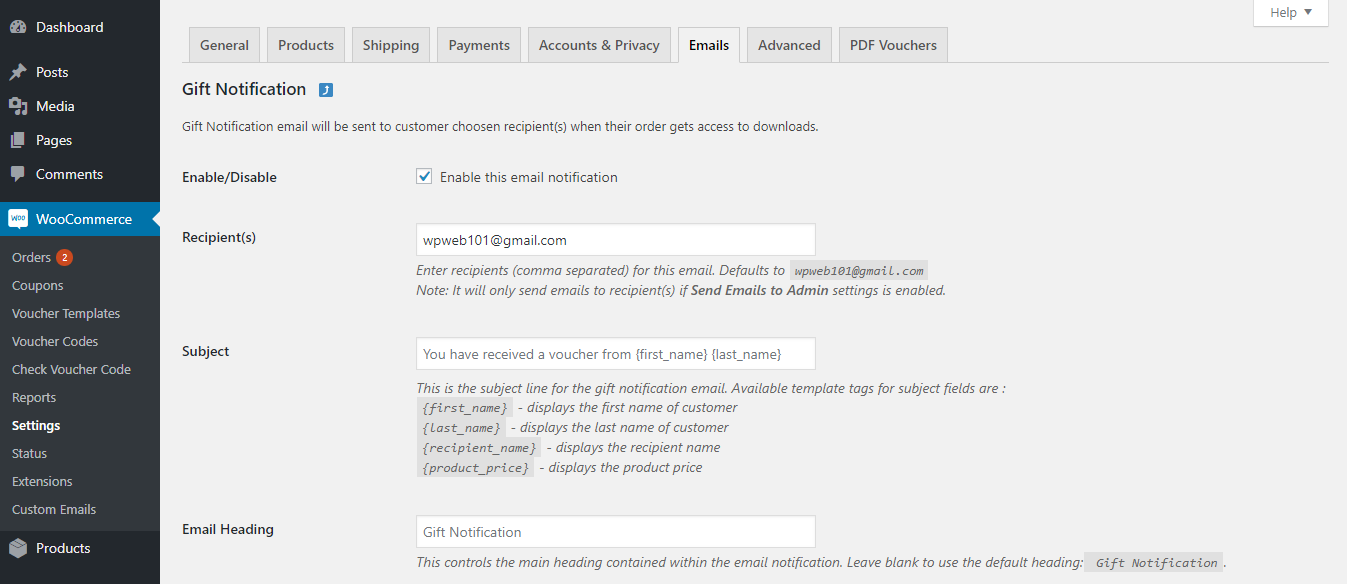
Gift Notification Email Template

Enable/Disable
Check this box if you want to send email notifications to recipient email for the gift voucher.
Recipient(s)
Enter recipients (comma separated) for this email. Defaults to admin email.
Email Subject
Enter the subject line for Gift notification email. Available template tags are:
{first_name}- displays the first name of customer{last_name}- displays the last name of customer{recipient_name}- displays the recipient name{product_price}- displays the product price
Email Heading
This controls the main heading contained within the email notification.
Email type
Choose which format of email to send.
HTML template
To override and edit this email template copy woocommerce-pdf-vouchers/includes/templates/emails/gift-notification.php to your theme folder: yourtheme/woocommerce/emails/gift-notification.php. Available variables are:
$first_name- displays the first name of customer$last_name- displays the last name of customer$recipient_name- displays the recipient name$voucher_link- displays the voucher download link$recipient_message- displays the recipient message$product_price- displays the product price
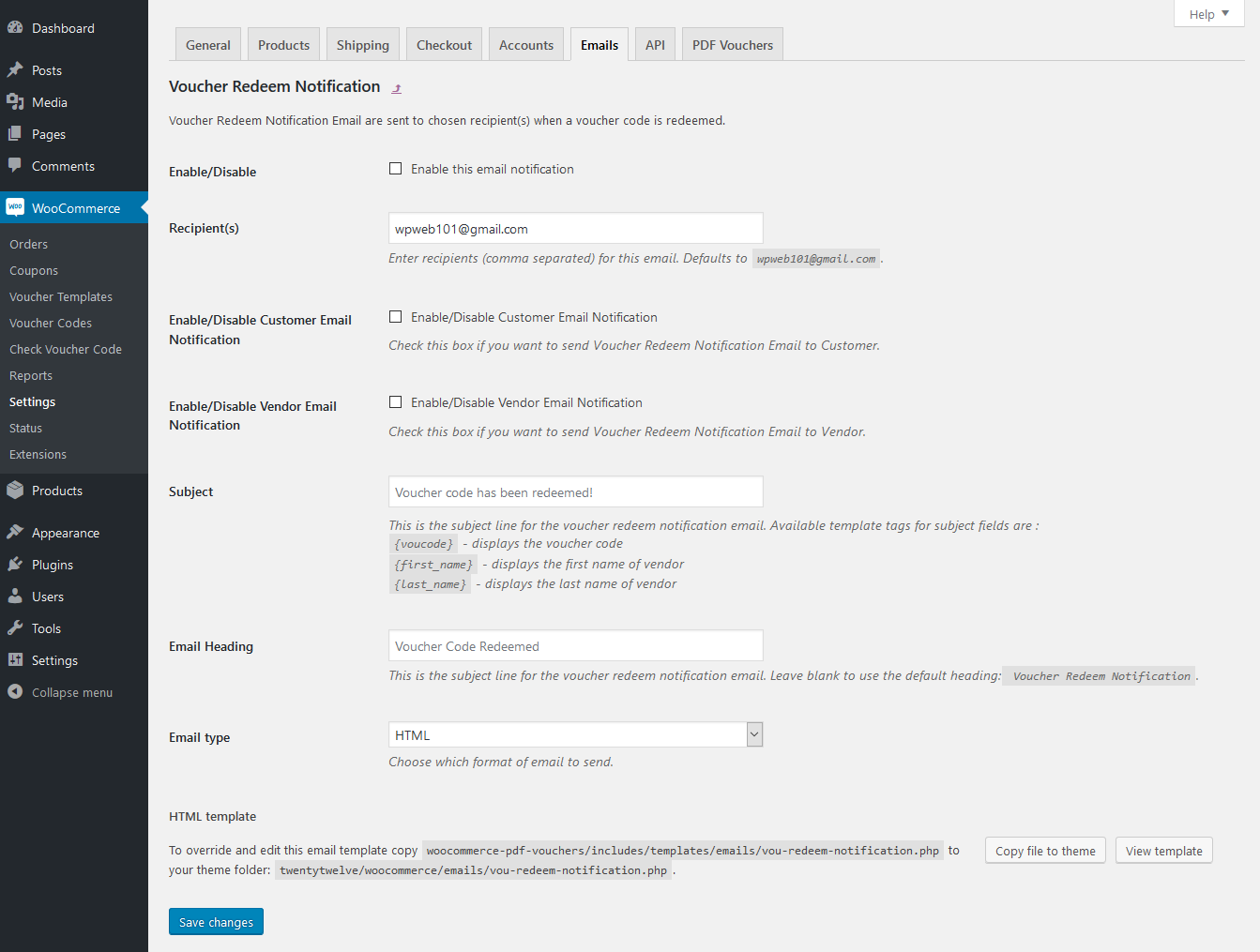
Voucher Redeem Notification Email Template

Enable/Disable
Check this box if you want to send voucher redeem notification mail to chosen recipient(s) when a voucher code is redeemed.
Recipient(s)
Enter recipients (comma separated) for this email. Defaults to admin email.
Enable/Disable Customer Email Notification
Check this box if you want to send Voucher Redeem Notification Email to Customer.
Enable/Disable Vendor Email Notification
Check this box if you want to send Voucher Redeem Notification Email to Vendor.
Email Subject
This is the subject line for the voucher redeem notification email. Available template tags for subject fields are:
{voucode}- displays the voucher code{first_name}- displays the first name of vendor{last_name}- displays the last name of vendor
Email Heading
This is the subject line for the voucher redeem notification email.
Email type
Choose which format of email to send.
HTML template
To override and edit this email template copy woocommerce-pdf-vouchers/includes/templates/emails/vou-redeem-notification.php to your theme folder: yourtheme/woocommerce/emails/vou-redeem-notification.php. Available variables are:
$voucode- displays the voucher code$first_name- displays the first name of vendor$last_name- displays the last name of vendor$redeem_date- displays redeem date$redeem_method- displays the redeem method$redeem_amount- displays the redeem amount$vou_redeem_method- displays voucher redeem method
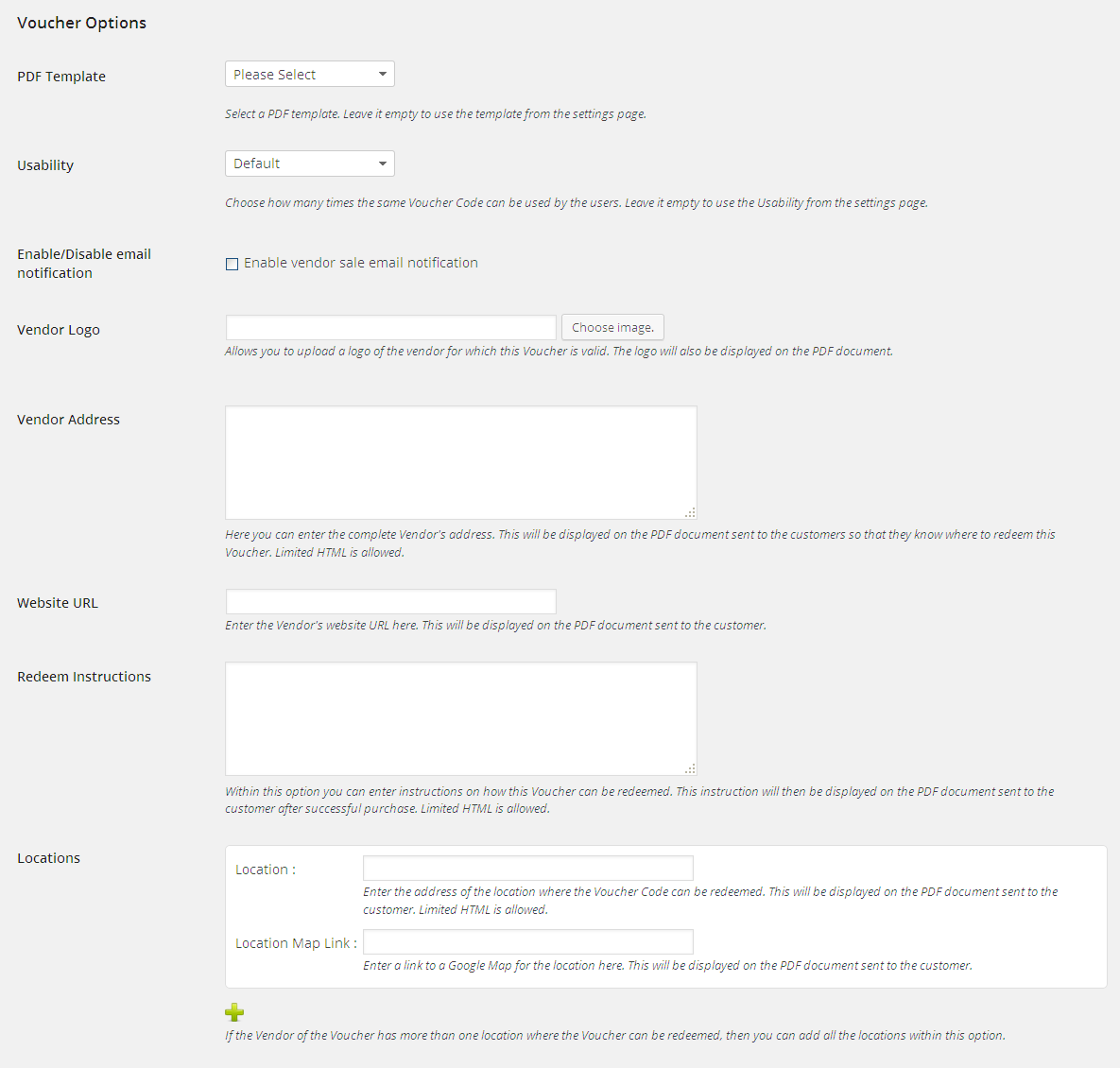
Vendor Settings
Few new settings are added to the vendor user edit page ( Users -> All Users -> Edit ) as mentioned in the image below:

PDF Template
Select a PDF template. Leave it empty to use the template from the global settings page.
Usability
Choose how many times the same Voucher Code can be used by the users. Leave it empty to use the Usability from the global settings page.
Enable/Disable email notification
Check this box to enable vendor sale email notification.
Vendor Logo
Allows you to upload a logo of the vendor for which this Voucher is valid. The logo will also be displayed on the PDF document.
Vendor Address
Here you can enter the complete Vendor's address. This will be displayed on the PDF document sent to the customers so that they know where to redeem this Voucher. Limited HTML is allowed.
Website URL
Enter the Vendor's website URL here. This will be display on the PDF voucher.
Redeem Instructions
Within this option, you can enter instructions on how this Voucher can be redeemed. This instruction will then be displayed on the PDF document sent to the customer after successful purchase. Limited HTML is allowed.
Locations
If the Vendor of the Voucher has more than one location where the Voucher can be redeemed, then you can add all the locations within this option.
- Location
Enter the address of the location where the Voucher Code can be redeemed. This will be displayed on the PDF document sent to the customer. Limited HTML is allowed. - Location Map Link
Enter a link to a Google Map for the location here. This will be displayed on the PDF document sent to the customer.
Metabox Settings
Important: Voucher meta settings will only appear if product is (simple or variable) and downloadable.
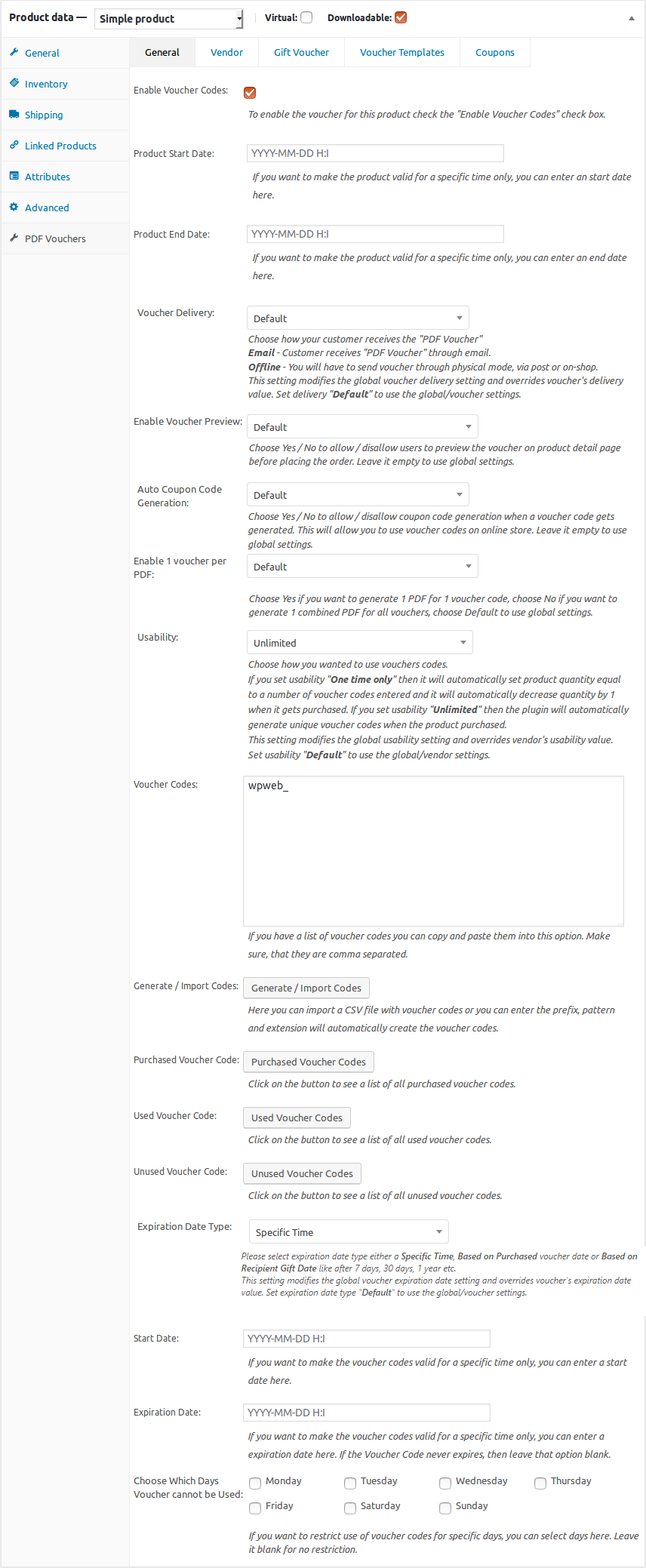
General Settings

Enable Voucher Codes
To enable the Voucher for this Product check the "Enable Voucher Codes" check box.
Product Start Date
If you want to make the Product valid for a specific time only, you can enter an start date here.
Upcoming Voucher Product demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/upcoming-voucher-product/
Product End Date
If you want to make the Product valid for a specific time only, you can enter an end date here.
Expire Voucher Product demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/expired-voucher-product/
Enable Voucher Preview
Choose Yes / No to allow / disallow users to preview the voucher on product detail page before placing the order. Leave it empty to use global settings.
Auto Enable Coupon Code Generation
Choose Yes / No to allow / disallow coupon code generation when a voucher code gets generated. This will allow you to use voucher codes on online store. Leave it empty to use global settings.
Enable 1 voucher per PDF
Choose Yes if you want to generate 1 PDF for 1 voucher code, choose No if you want to generate 1 combined PDF for all vouchers, choose Default to use global settings.
Voucher Delivery
Choose how your customer receives the "PDF Voucher"
Email - Customer receives "PDF Voucher" through email.
Offline - You will have to send voucher through physical mode, via post or on-shop.
This setting modifies the global voucher delivery setting and overrides voucher's delivery value. Set delivery "Default" to use the global/voucher settings.
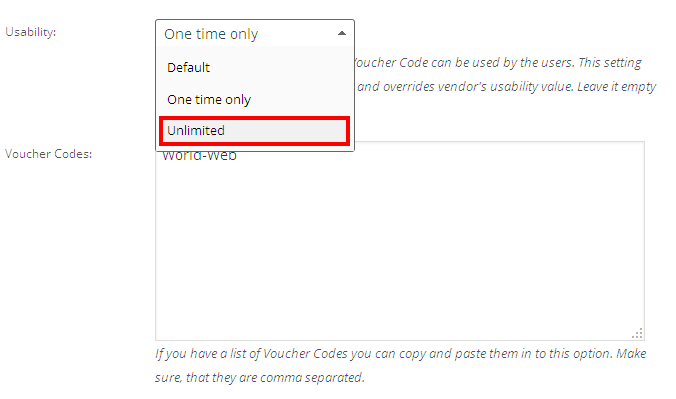
Usability
Choose how you wanted to use vouchers codes.
if you set usability "one time only" then it will automatically set product quantity equal to a number of voucher codes entered and it will automatically decrease quantity by 1 when it get purchased.
if you set usability "unlimited" then plugin will automatically generate unique voucher codes when product purchased.
This setting modifies the global usability setting and overrides vendor's usability value. Leave it empty to use the global/vendor settings.
Voucher Codes
If you have a list of voucher codes you can copy and paste them into this option. Make sure, that they are comma separated.
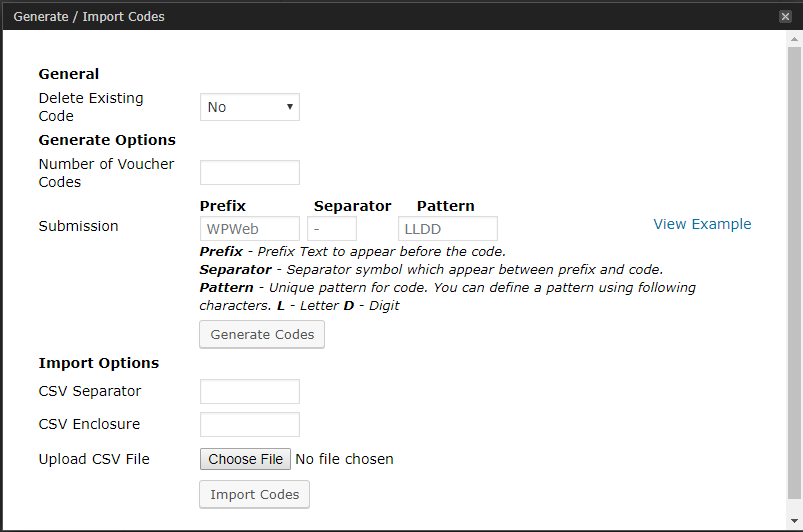
Generate / Import Codes
Here you can import a CSV file with voucher codes or you can enter the prefix and pattern and extension will automatically create the voucher codes. When you click on the button "Generate / Import Codes" the popup would open which will look like as mentioned in image below:

-
General Settings
Delete Existing Code:
Choose option yes if you want to delete existing voucher codes. -
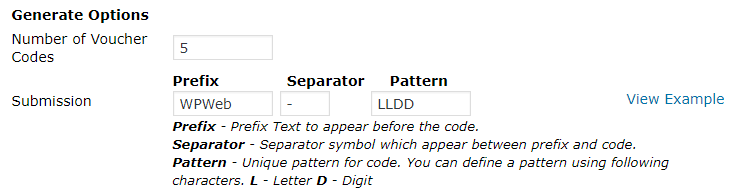
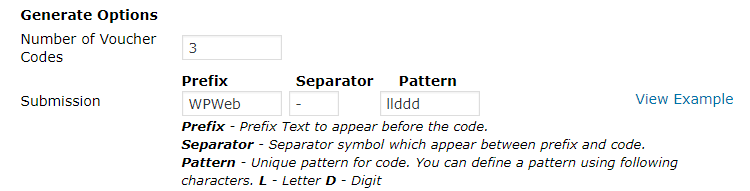
Generate Options
Number of Voucher Codes:
Enter a number of voucher code you want to generate.Submission:
Enter Prefix, Separator and Pattern of voucher code.
Prefix - Prefix Text to appears before the code.
Separator - Separator symbol which appear between prefix and code.
Pattern - Unique pattern for a code. You can define a pattern using following characters. L - Letter D - Digit -
Import Options
CSV Separator:
Enter CSV Separator.CSV Enclosure:
Enter CSV Enclosure.Upload File:
Upload CSV file to get voucher code from CSV.
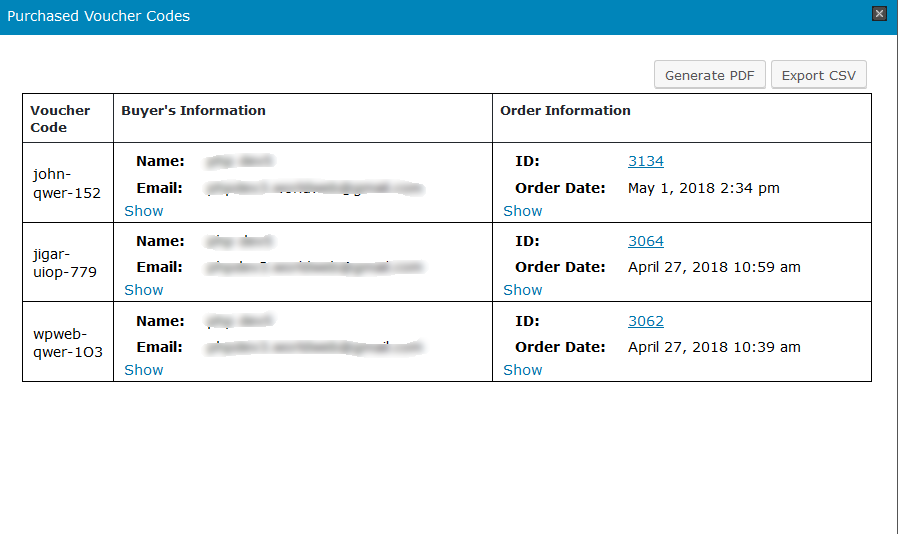
Purchased Voucher Code
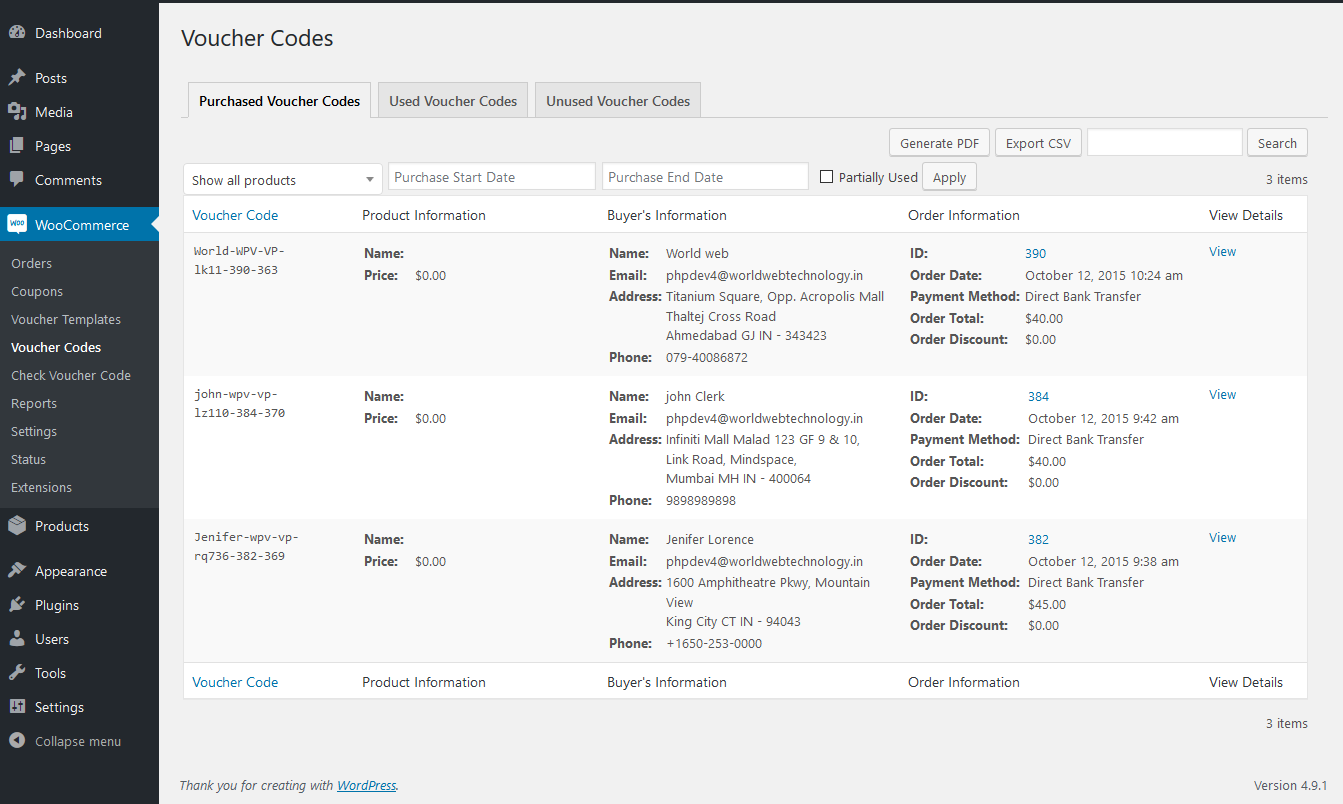
When you click on the button, then you'll see a list of purchased Voucher Codes for this Product. If you want to get a list of all purchased Voucher codes from every Product, then you can get that via WooCommerce > Voucher Codes > Purchased Voucher Codes. The below image is an example when you click on the button within the Meta Box settings. You also have an ability to export these voucher codes as PDF or as CSV.

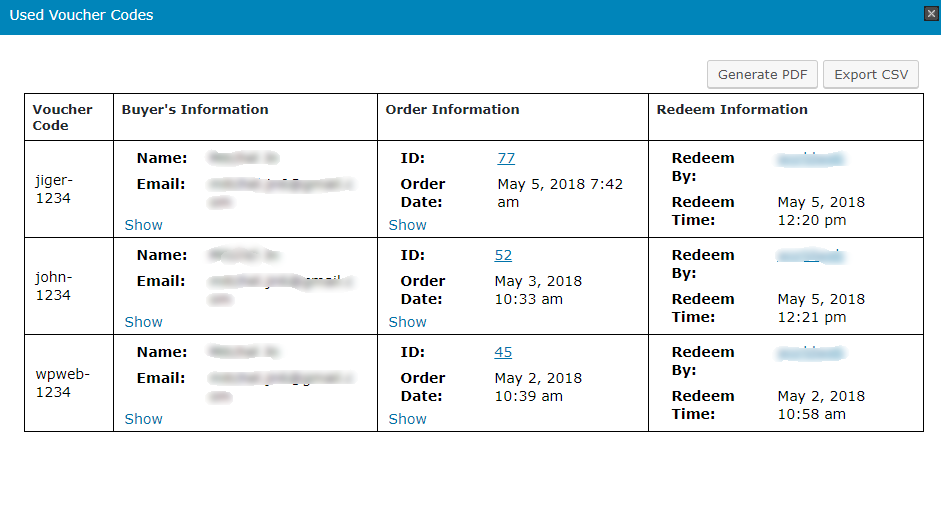
Used Voucher Code
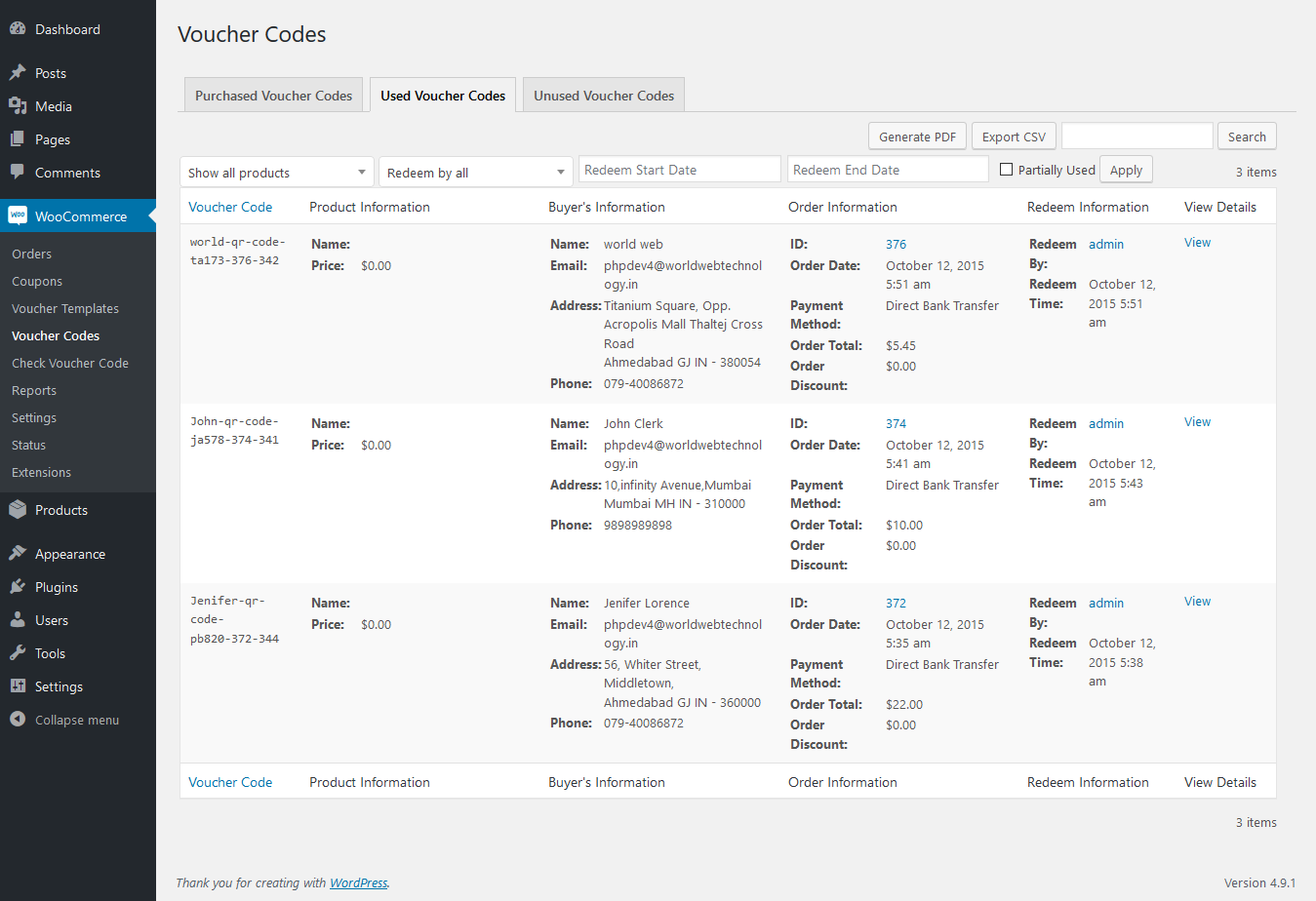
When you click on the button, then you'll see a list of used Voucher Codes for this Product. If you want to get a list of all used Voucher codes from every Product, then you can get that via WooCommerce > Voucher Codes > Used Voucher Codes. The image below is an example when you click on the button within the Meta Box settings. You also have then the ability to export these voucher codes as PDF or as CSV.

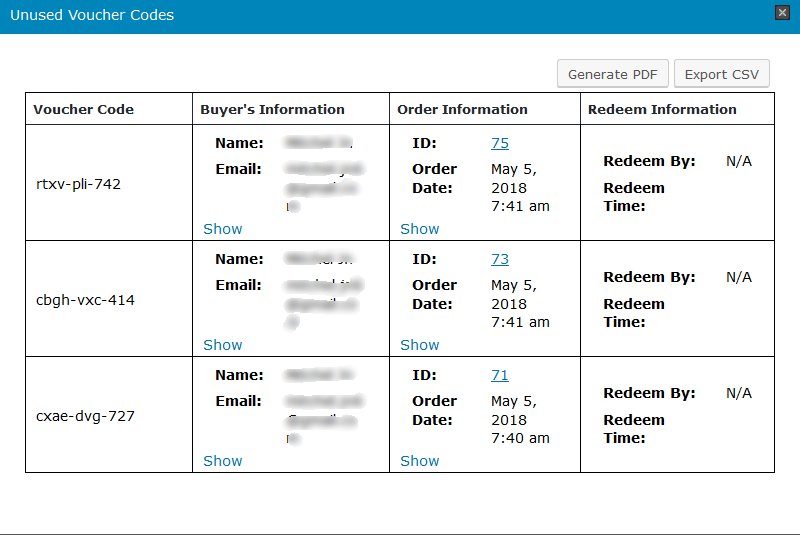
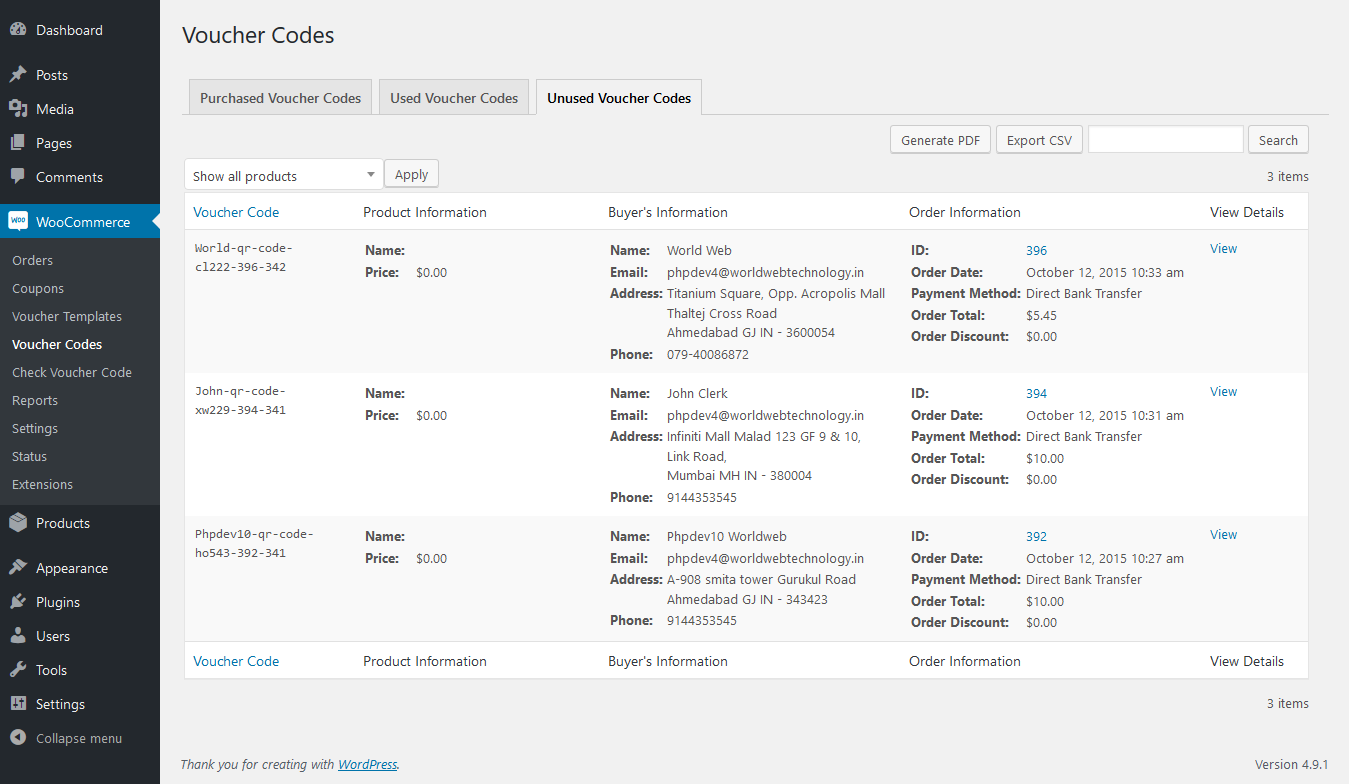
Unused Voucher Code
When you click on the button, then you'll see a list of unused Voucher Codes for this Product. If you want to get a list of all unused Voucher codes from every Product, then you can get that via WooCommerce > Voucher Codes > Unused Voucher Codes. The image below is an example when you click on the button within the Meta Box settings. You also have then the ability to export these voucher codes as PDF or as CSV.

Expiration Date Type
Please select expiration date type either a Specific Time, Based on Purchased voucher date or Based on Recipient Gift Date like after 7 days, 30 days, 1 year etc. This setting modifies the global voucher expiration date setting and overrides voucher's expiration date value. Set expiration date type "Default" to use the global/voucher settings.
Start Date
If you want to make the Voucher Code(s) valid for a specific time only, you can enter a start date here.
Expiration Date
If you want to make the Voucher Code(s) valid for a specific time only, you can enter an expiration date here. If the Voucher Code never expires, then leave that option blank.
Choose which days voucher can not be used
If you want to restrict use of Voucher Code(s) for specific days, you can select days here. Leave it blank for no restriction.
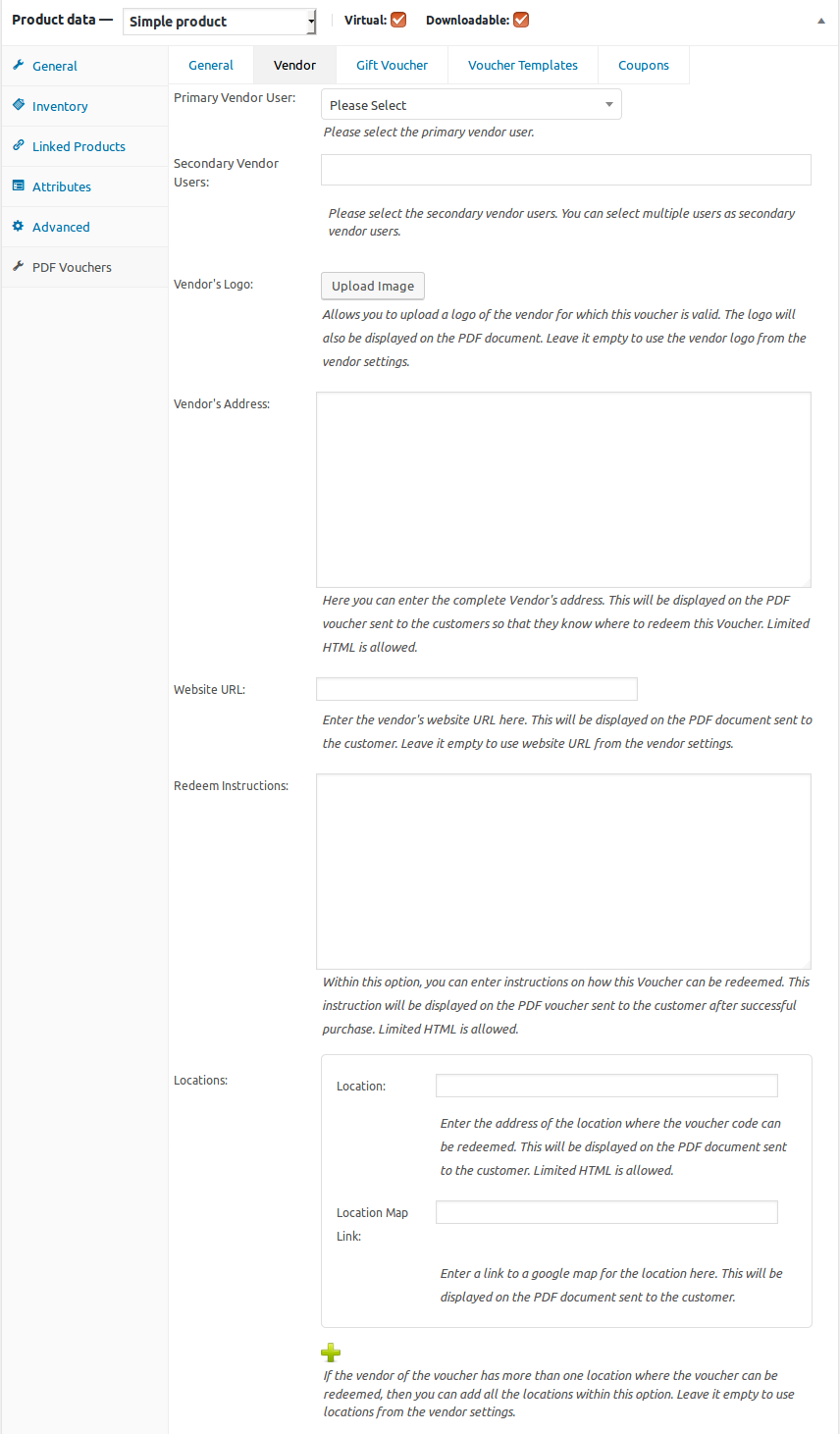
Vendor Settings

Primary Vendor User
Please select the primary vendor user.
Note: It will only list the "Voucher Vendor" role users.
Secondary Vendor Users
Please select the secondary vendor users. you can select multiple users as secondary vendor users.
Note: Secondary Vendor Users can only verify the validity of voucher from "Check Voucher Code" page. They can't redeem the voucher code and no rights to see Purchased, Used and Unused voucher codes report pages.
Vendor's Logo
Allows you to upload a logo of the vendor for which this Voucher is valid. The logo will also be displayed on the PDF document. Leave it empty to use the vendor logo from the vendor settings.
Vendor's Address
Here you can enter the complete Vendor's address. This will be displayed on the PDF voucher sent to the customers so that they know where to redeem this Voucher. Limited HTML is allowed.
Website URL
Enter the Vendor's website URL here. This will be displayed on the PDF document sent to the customer. Leave it empty to use website URL from the vendor settings.
Redeem Instructions
Within this option, you can enter instructions on how this Voucher can be redeemed. This instruction will be displayed on the PDF voucher sent to the customer after successful purchase. Limited HTML is allowed. Leave it empty to use Redeem Instructions from the vendor settings.
Locations
If the Vendor of the Voucher has more than one location where the Voucher can be redeemed, then you can add all the locations within this option. Leave it empty to use locations from the vendor settings.
- Location
Enter the address of the location where the Voucher Code can be redeemed. This will be displayed on the PDF document sent to the customer. Limited HTML is allowed. - Location Map Link
Enter a link to a Google Map for the location here. This will be displayed on the PDF document sent to the customer.
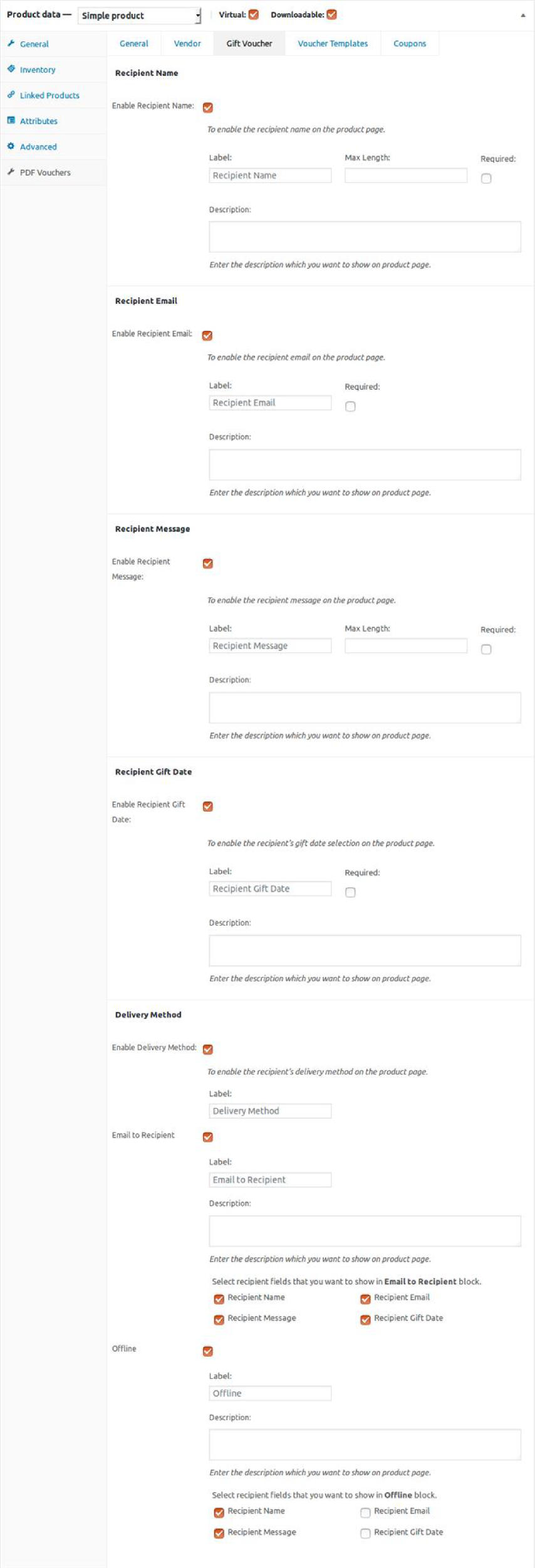
Gift Voucher Settings

Voucher Recipient
Prints a customer-supplied recipient name to the voucher. If you enable Recipient Name, a "recipient" input will be available on the product page for the customer to enter a name.You can optionally enforce a maximum name length if desired, so that the name doesn't overrun on your pdf voucher. You can configure this field as required so a customer must supply a recipient name, or leave it optional.
Recipient Email
This field will automatically be displayed to the user in order to deliver the voucher via email and allows vouchers to be easily purchased as gifts.
Recipient Message
Prints a customer-supplied message to the voucher. If you enable Recipient Message, a "message" input will be available on the product page for the customer to supply a custom message. You can optionally enforce a maximum length if desired, so that the message doesn't overrun on your pdf voucher. You can configure this field as required so a customer must supply a message, or leave it optional.
You can see a demo here: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/gift-voucher-simple/
Recipient Gift Date
This field will automatically be displayed to the user in order to deliver the voucher via email on the specified date as gifts. For e.g. If you select the date as 31-May-2016 than gift voucher will be sent on 31-May-2016 and not at the moment you purchased.
Delivery Method
This field allows the user to choose between "Email" and "Offline" Delivery Methods. In case of Email Delivery, user will recieve PDF via email and gift notification mail will be sent, if Recipient Email is provided. When Offline Delivery is selected, Administrator have to send it physically.
You can see a demo here: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/delivery-method/
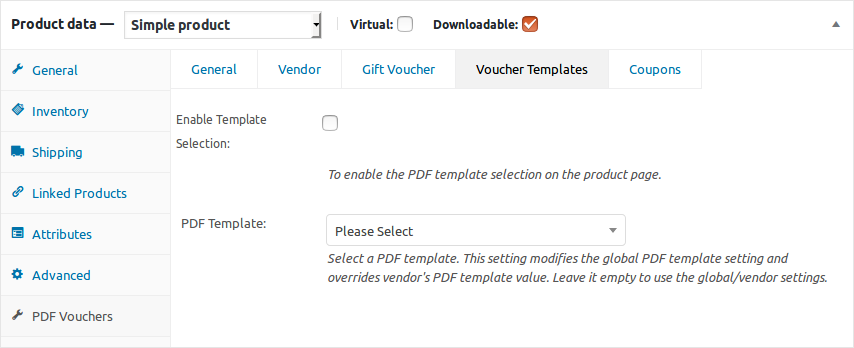
Voucher Templates Settings

Enable Template Selection
Check this box if you wanted to allow end users to select pdf template on the product page.
You can see a demo here: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/gift-voucher-simple/
PDF Template
Select a PDF template. This setting modifies the global PDF template setting and overrides vendor's PDF template value. Leave it empty to use the global/vendor settings.
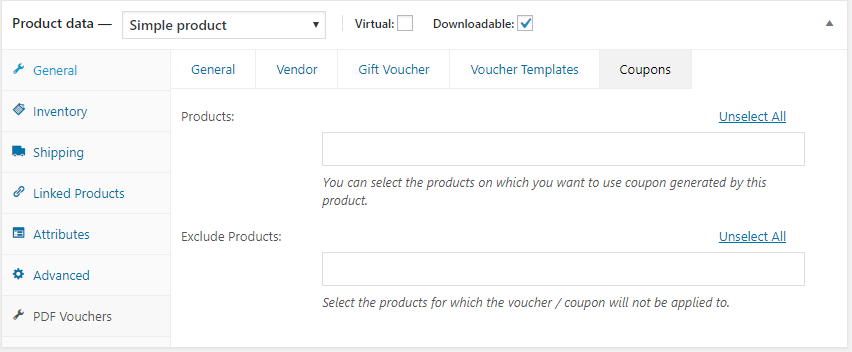
Coupons Settings

Products
Select the products for which the voucher / coupon will be applied to.
Exclude Products
Select the products for which the voucher / coupon will not be applied to.
Creating Unlimited Unique Voucher Codes
If you or the Vendor of this Voucher doesn't have a list of codes, the plugin will generate them for you. The number of codes, the plugin generates is based on the "Number of Voucher Codes" settings. If you enter 100 there, then the plugin will generate 100 unique voucher codes. You only need to enter one code within the "Voucher Codes" option and then choose the option "Unlimited" within the Usability settings.

The plugin will then generate an unique Voucher code for each customer using the Name, Voucher Code you entered and the Order ID.
Example: If I enter Hello in to the voucher codes field and would then purchase a Voucher Code, the unique generated code would look like the following: WPWeb-Hello-1221-10-102 where WPWeb would be buyer's name, 1221 would be the Order ID and would always be unique and 10 would be product id if product is simple and if product is variable product 10 would be variation id and finally 102 would be the order's item id.
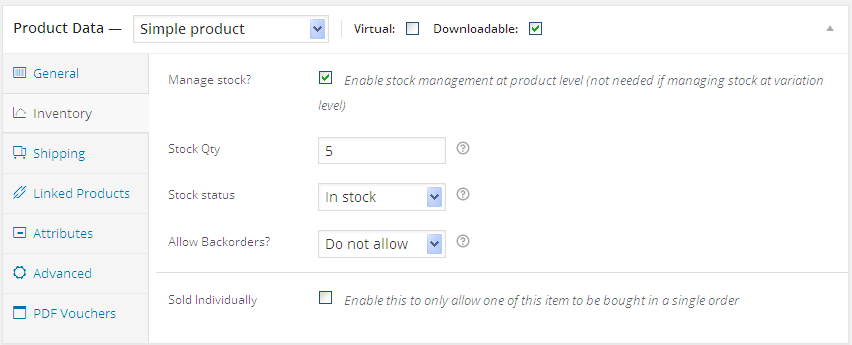
If you enter 5 different voucher codes within the voucher codes option and choose the option "Only one time" within the Usability settings then the plugin will automatically set the "Stock Qty" option in Inventory tab based on the number of codes you entered and set the Manage stock option.

Creating Unlimited Voucher Templates
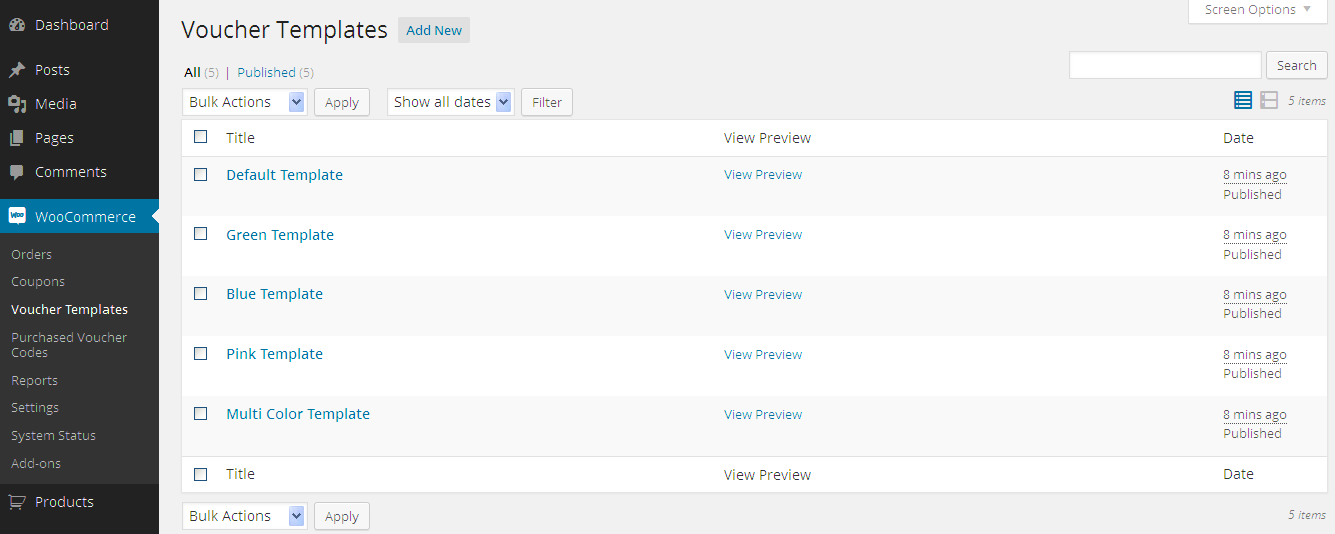
The plugin adds a new Admin menu found under the WooCommerce menu and named "Voucher Templates". From here, you can create as many voucher templates as you want with Drag & Drop interface. Plugin will automatically create 5 templates on plugin activation. Click this to see a list of voucher templates:
You can see a demo here: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/edit.php?post_type=woovouchers

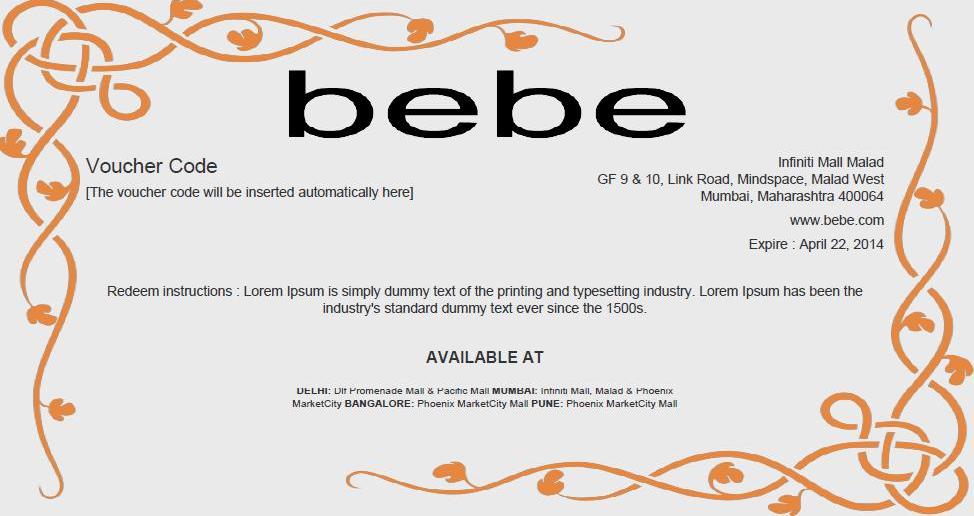
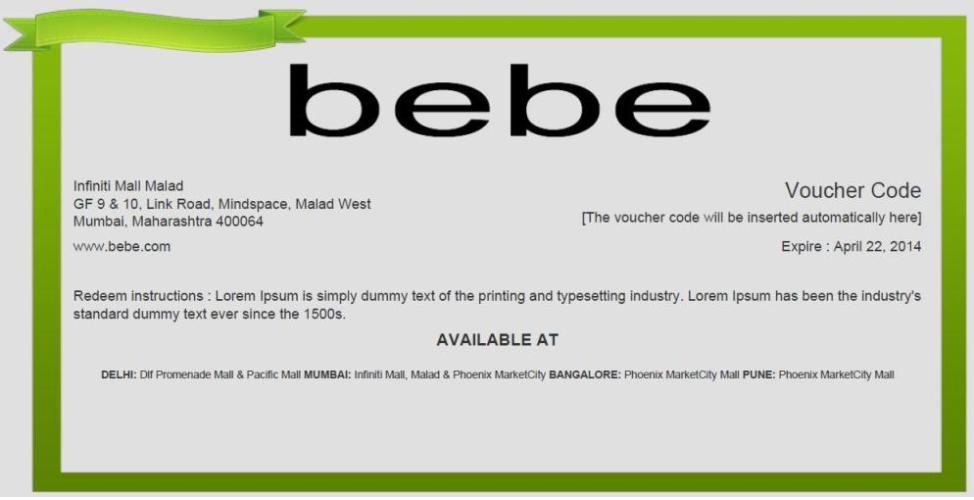
Existing Voucher Templates
Existing voucher templates will look like as mentioned in the image below:
you can add a new voucher template by clicking the "Add new" button, which brings you to the Voucher Template Add/Edit Screen. From the Add/Edit screen you can configure your voucher template data.
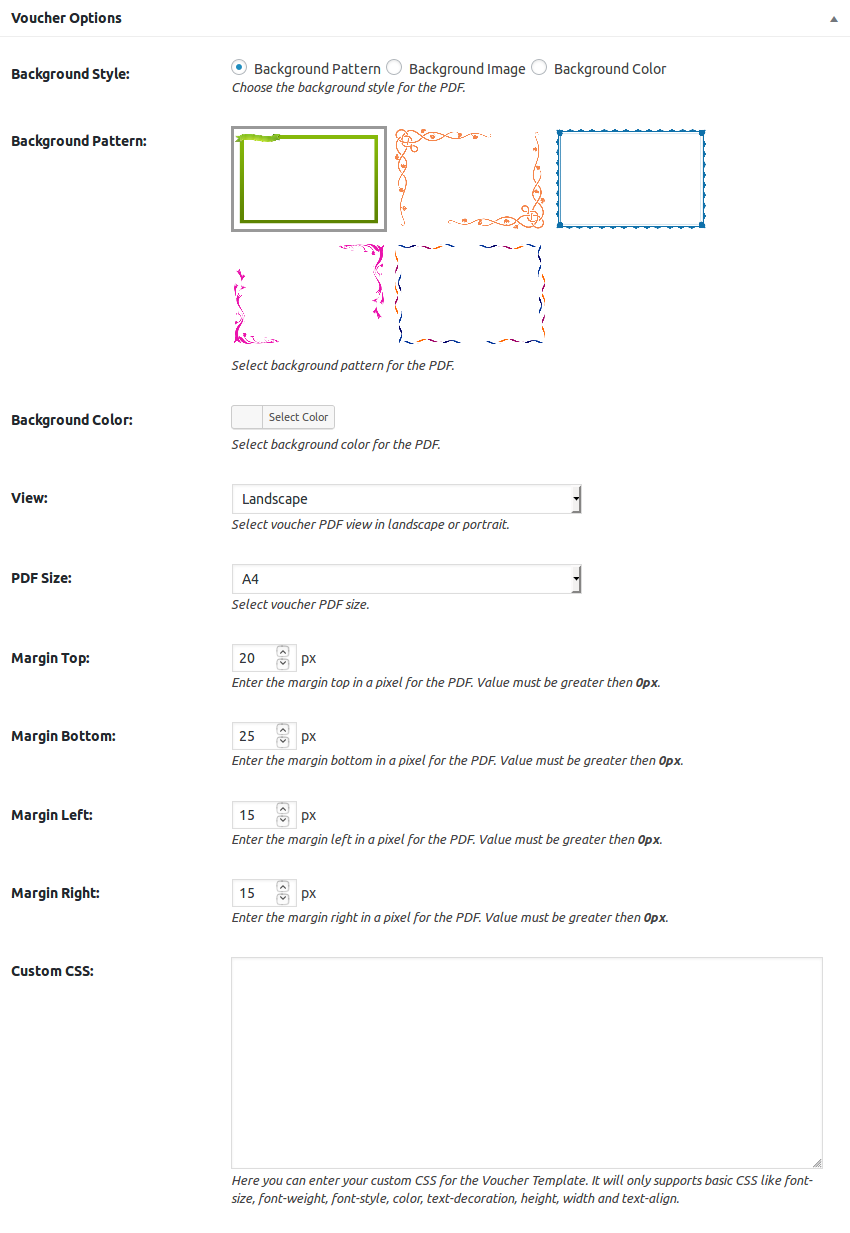
Voucher Options

Background Style
Choose the background style for the PDF Voucher like background pattern, background image or background color.
Background Pattern
Select background pattern for the PDF.
Upload the background image for the PDF.
Background Color
Select background color for the PDF.
View
Select voucher pdf view like landscape or portrait.
Pdf Size
Select voucher pdf size. available size option dimensions are mentioned below:
| Size | Landscape | Portrait | ||||||
|---|---|---|---|---|---|---|---|---|
| Inches | Pixel | Inches | Pixel | |||||
| Width | Height | Width | Height | Width | Height | Width | Height | |
| A0 | 46.81 | 33.11 | 4494 | 3179 | 33.11 | 46.81 | 3179 | 4494 |
| A1 | 33.11 | 23.39 | 3179 | 2245 | 23.39 | 33.11 | 2245 | 3179 |
| A2 | 23.39 | 16.54 | 2245 | 1587 | 16.54 | 23.39 | 1587 | 2245 |
| A3 | 16.54 | 11.69 | 1588 | 1123 | 11.69 | 16.54 | 1123 | 1588 |
| A4 | 11.69 | 8.27 | 1123 | 794 | 8.27 | 11.69 | 794 | 1123 |
| A5 | 8.27 | 5.83 | 794 | 560 | 5.83 | 8.27 | 560 | 794 |
| A6 | 5.83 | 4.13 | 560 | 397 | 4.13 | 5.83 | 397 | 560 |
| A7 | 4.13 | 2.91 | 397 | 280 | 2.91 | 4.13 | 280 | 397 |
| A8 | 2.91 | 2.05 | 280 | 197 | 2.05 | 2.91 | 197 | 280 |
Margin Top
Enter the margin top in a pixel for the PDF. Value must be greater then 0px.
Margin Bottom
Enter the margin bottom in a pixel for the PDF. Value must be greater then 0px.
Margin Left
Enter the margin left in a pixel for the PDF. Value must be greater then 0px.
Margin Right
Enter the margin right in a pixel for the PDF. Value must be greater then 0px.
Custom CSS
Enter your custom CSS for the Voucher Template. It will only supports basic CSS like font-size, font-weight, font-style, color, text-decoration, height, width and text-align. If you are looking for custom font, refer this documentation
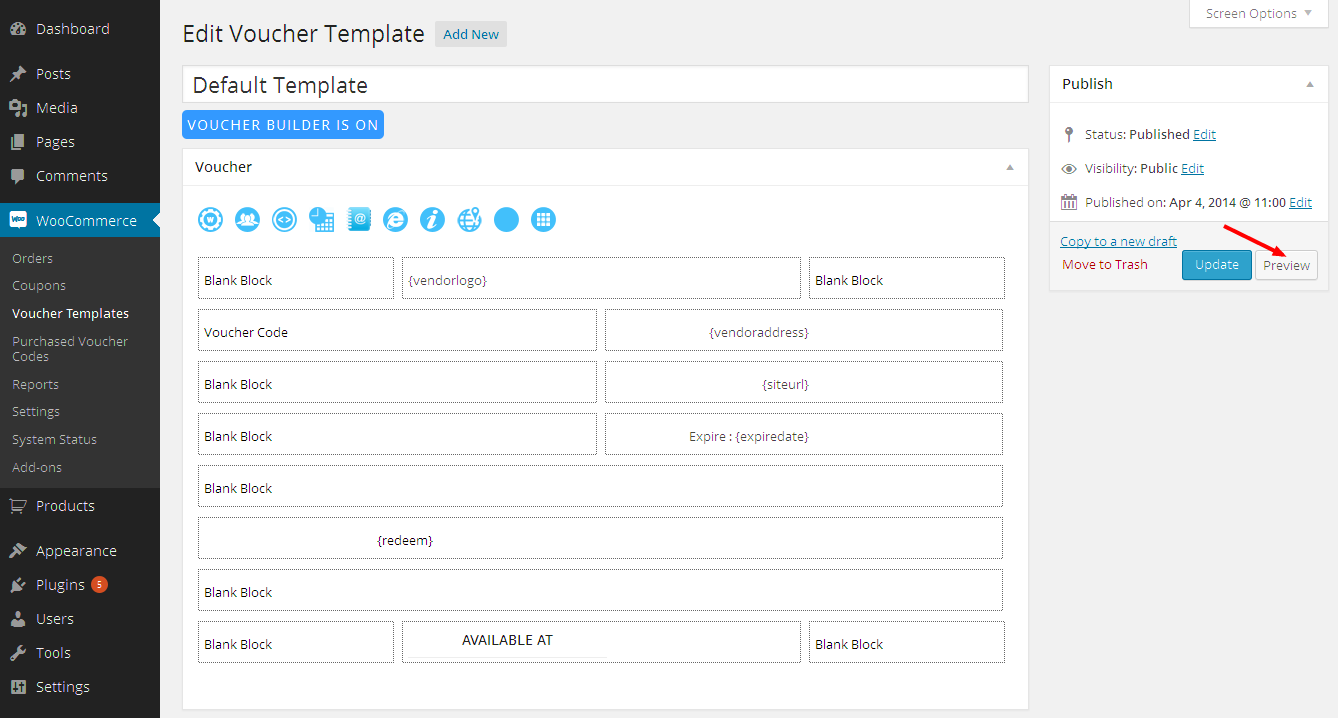
Voucher Drag & Drop interface
Previewing a Voucher
You can preview a voucher, complete with dummy data so you can easily see what your voucher PDF looks like before putting it up for sale. Note that you must save or update the voucher to see any changes in the voucher template Preview:

Duplicate a Voucher Template
You can easily duplicate any Voucher Template you created with just one click. After clicking on the "Duplicate" link, the plugin will create a draft of the chosen Voucher Template, including all content and settings.

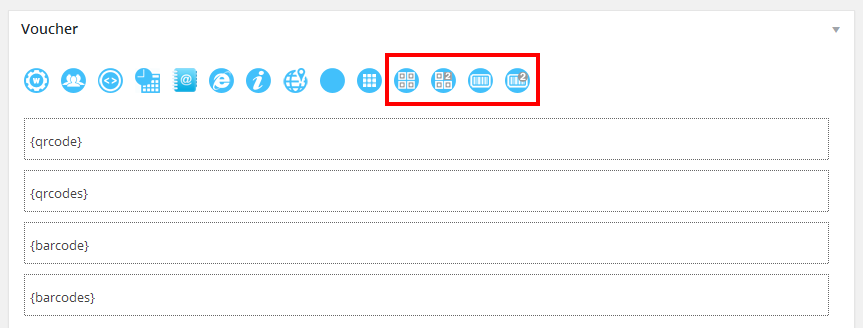
QRcode and Barcode for vouchers
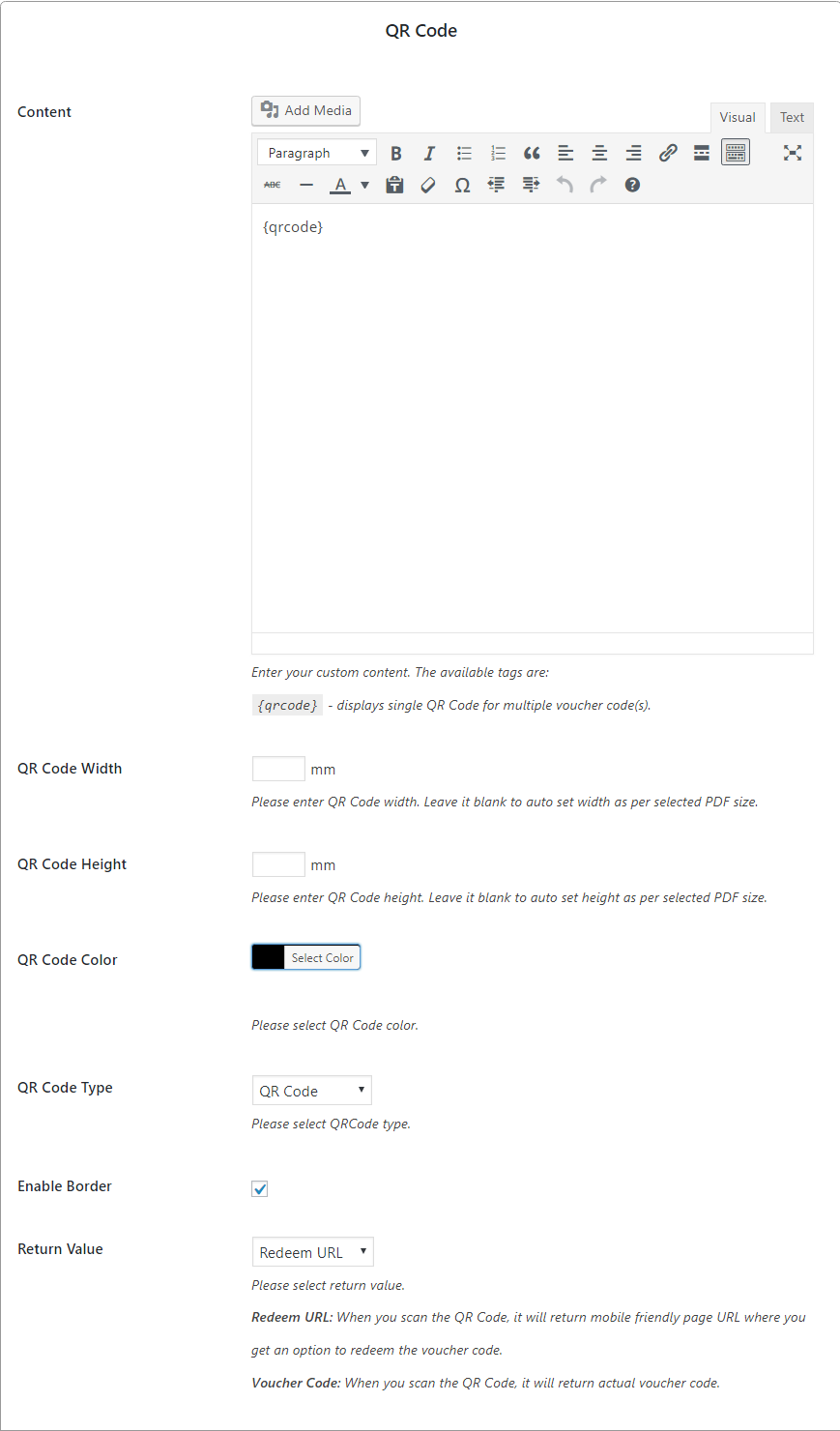
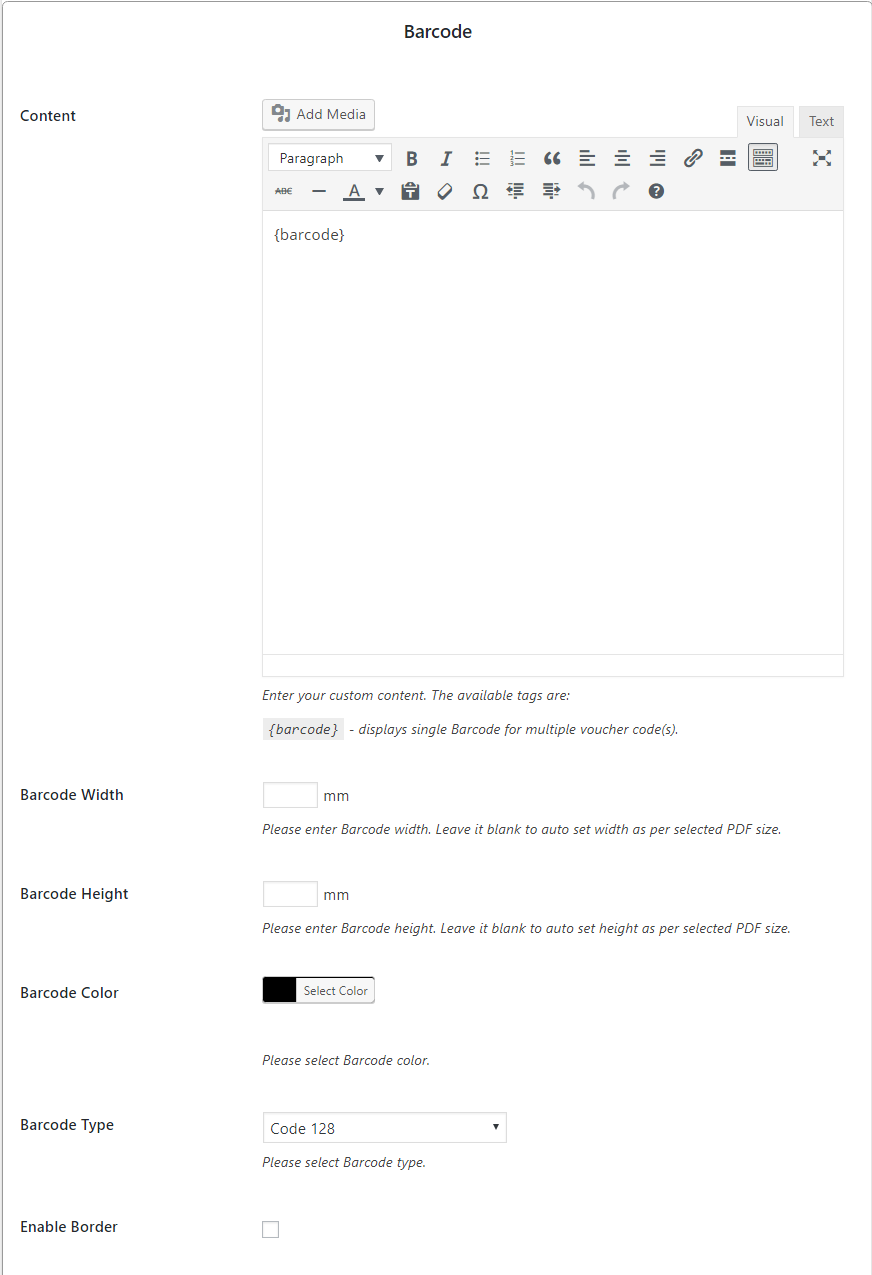
You can create QRcode/Barcode for your voucher codes and easily add them to pdf file. We have created 4 shortcodes for that, which you can find when you add/edit any voucher template as mentioned in the image below:


{qrcode}
displays single QR Code for multiple voucher code(s).Available options are:
width, height, color, enable border and return value.
Preview

{qrcodes}
displays separate QR Code for multiple voucher code(s).Available options are:
width, height, color, display type, enable border and return value.
Preview


{barcode}
displays single Barcode for multiple voucher code(s).Available options are:
width, height, color and enable border.
Preview

{barcodes}
displays separate Barcode for multiple voucher code(s).Available options are:
width, height, color, display type and enable border.
Preview

Variable Products and Vouchers
Vouchers can be attached for variable products as well. Note that the product sub-type for each variation must be "Downloadable".
Set product attributes and variations as you would normally do, then you can attach a voucher code to each variation same as a simple product.
Notes: We recommend that you use unique SKUs for each product variation that uses a voucher and ensure that the SKU is displayed on the product voucher itself. This way, you can be sure that different vouchers can be distinguished from one another when being redeemed. You can also use different voucher templates for each variation instead, as different voucher templates can be selected for each product variation.
You can see a demo here: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/variable-product-different-vouchers/
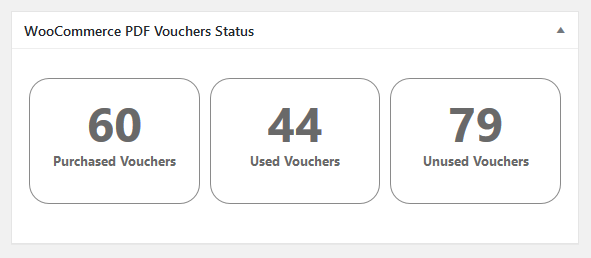
Dashboard Widget

The WooCommerce PDF Vouchers Status widget gives you a quick overview of Purchased, Used and Unused Voucher Codes in your store. You can go to Purchased, Used or Unused Voucher Codes tab by clicking on the respective box.
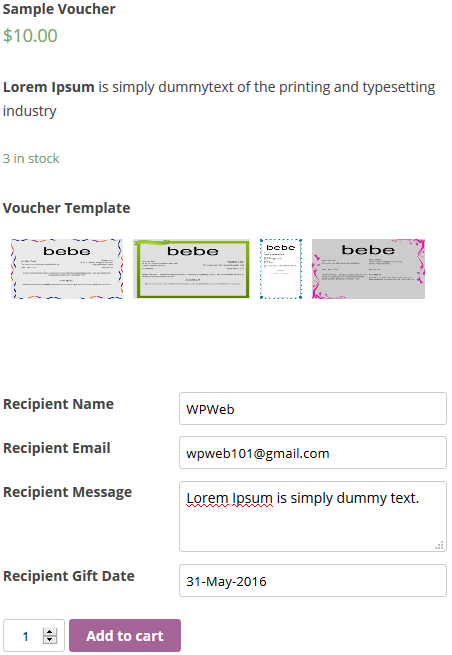
Voucher Products on the Frontend
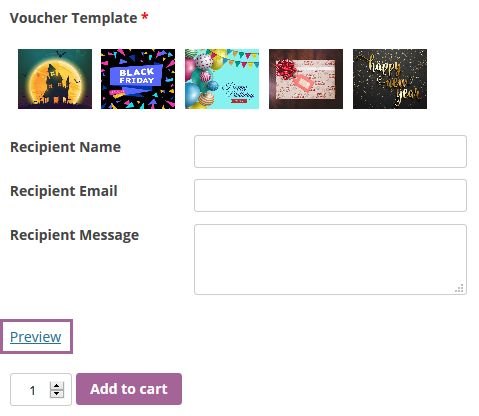
On the frontend of product page the product voucher options will be shown, for instance a Recipient Name, Recipient Email, Recipient Message options might look like this:

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/gift-voucher-simple/
If recipient gift date is left empty the email notification will be sent instantly. If a particular date is selected the email will be sent at the time that has been mentioned in the Global setting Select Time for Gift Notification Email.
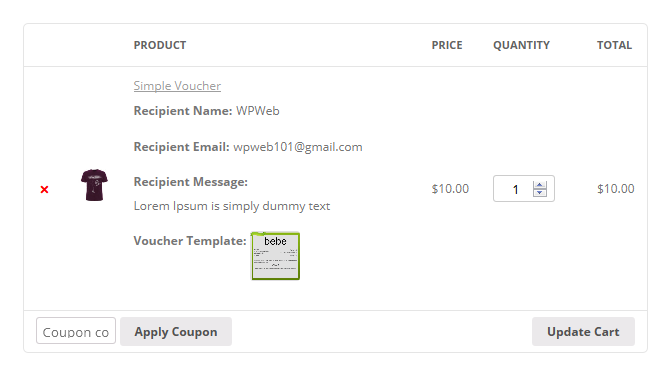
After adding to the cart, any personalized voucher data will be shown on the cart page, checkout page, "Thank You" page, order emails, order admin, etc:

Voucher Preview on Product Page
Try before you Buy!! Preview customized gift vouchers on product details page before making an order. It helps users to see how their gift voucher will look like once they have purchased it.

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/product/preview-product/
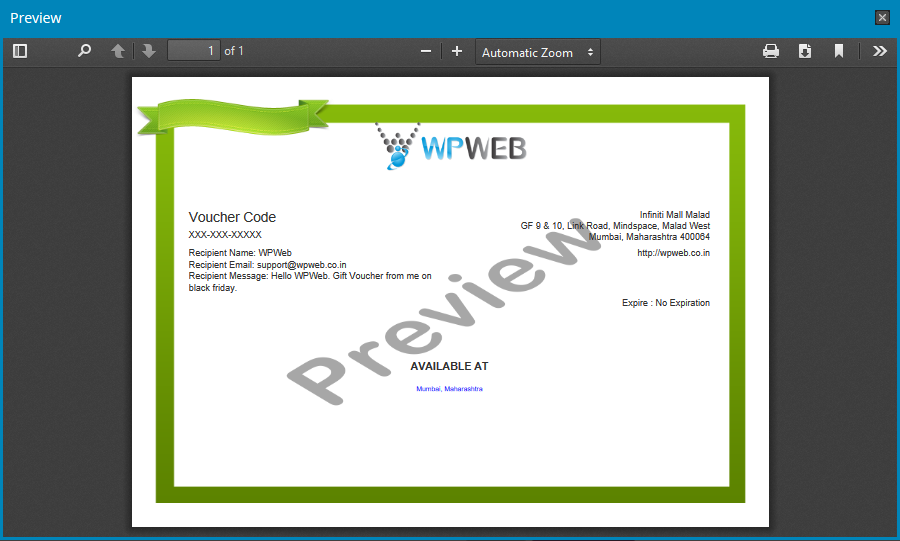
By clicking on "Preview", a popup will be displayed where users can see how their gift voucher will look like, as shown below :-

Downloading the Voucher
The voucher PDF will be generated and available for download from the customers "My Account" or order emails whenever a normal downloadable product would be available. This is controlled by the WooCommerce > Settings > Products > Downloadable Products settings, and defaults to access once the order is "completed", or can be configured to grant access once an order is in the processing state.

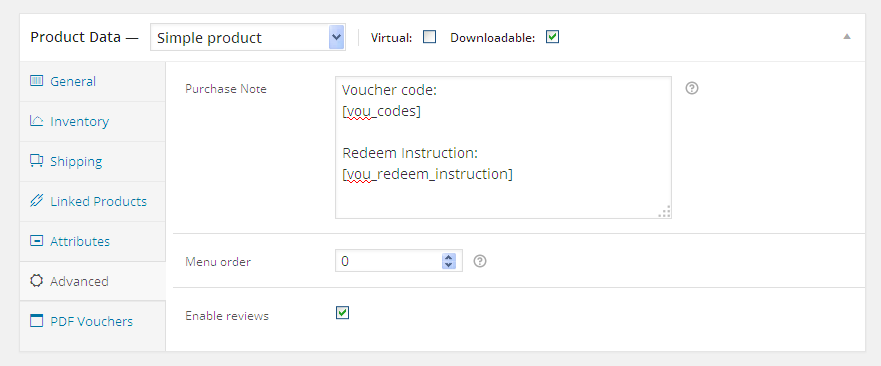
You can send voucher code via email directly. for that you need to add shortcode in "purchase note" for that product as mentioned in the image below:

Supported Shortcodes are :
[vou_codes] - displays the voucher code.
[vou_redeem_instruction] - displays the voucher redeem instructions.
Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/post.php?post=297&action=edit
Voucher Administration
Managing a Voucher Order
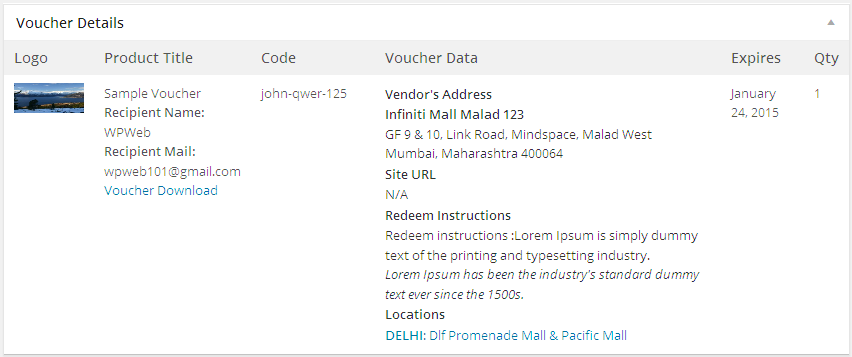
Once a voucher order is placed and access is granted to the voucher, you manage it like any other order, and according to your particular business procedures. File access can be viewed and managed as with any standard downloadable product. Additionally a new panel named Voucher Details will be added to the standard WooCommerce Order admin; for orders containing a product voucher the vendor logo, product title, voucher code, voucher data, expire date and quantity will be displayed:

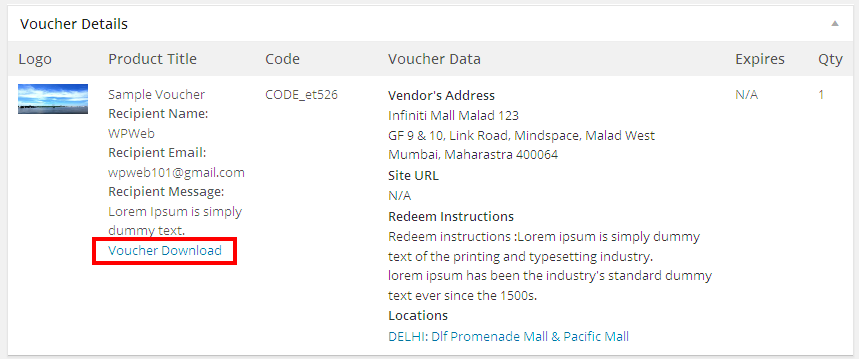
Downloading Vouchers
In some cases, an administrator may need to download a voucher. A "Download" link appears in the Edit Order screen within the Vouchers meta box after the voucher is generated. Vouchers are generated when order status is updated to processing or complete.

Voucher Codes
All Purchased and Used voucher codes list is kept and available from WooCommerce > Voucher Codes.
Purchased Voucher Codes
Here you can see the list of all purchased voucher products and with the details of purchased voucher codes, Product's Information, Buyer's Information, Order's Information. You can also export this data as CSV or PDF as well.
Note :
when vendor user login, he can also access this page but he can view only purchased voucher products which are assigned to him.

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/admin.php?page=woo-vou-codes&vou-data=purchased
(Please login as vendor user.)
Used Voucher Codes
Here you can see the list of all used voucher products and with the details of used voucher codes, Product's Information, Buyer's Information, Order's Information and Redeem By. You can also export this data as CSV or PDF as well.
Note :
When vendor user login, he can also access this page but he can view only used voucher products which are assigned to him.

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/admin.php?page=woo-vou-codes&vou-data=used
(Please login as vendor user.)
Unused/Expired Voucher Codes
Here you can see the list of all unused/expired voucher products and with the details of expired voucher codes, Product's Information, Buyer's Information, Order's Information. You can also export this data as CSV or PDF as well.
Note :
When vendor user login, he can also access this page but he can view only expired voucher products which are assigned to him.

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/admin.php?page=woo-vou-codes&vou-data=expire
(Please login as vendor user.)
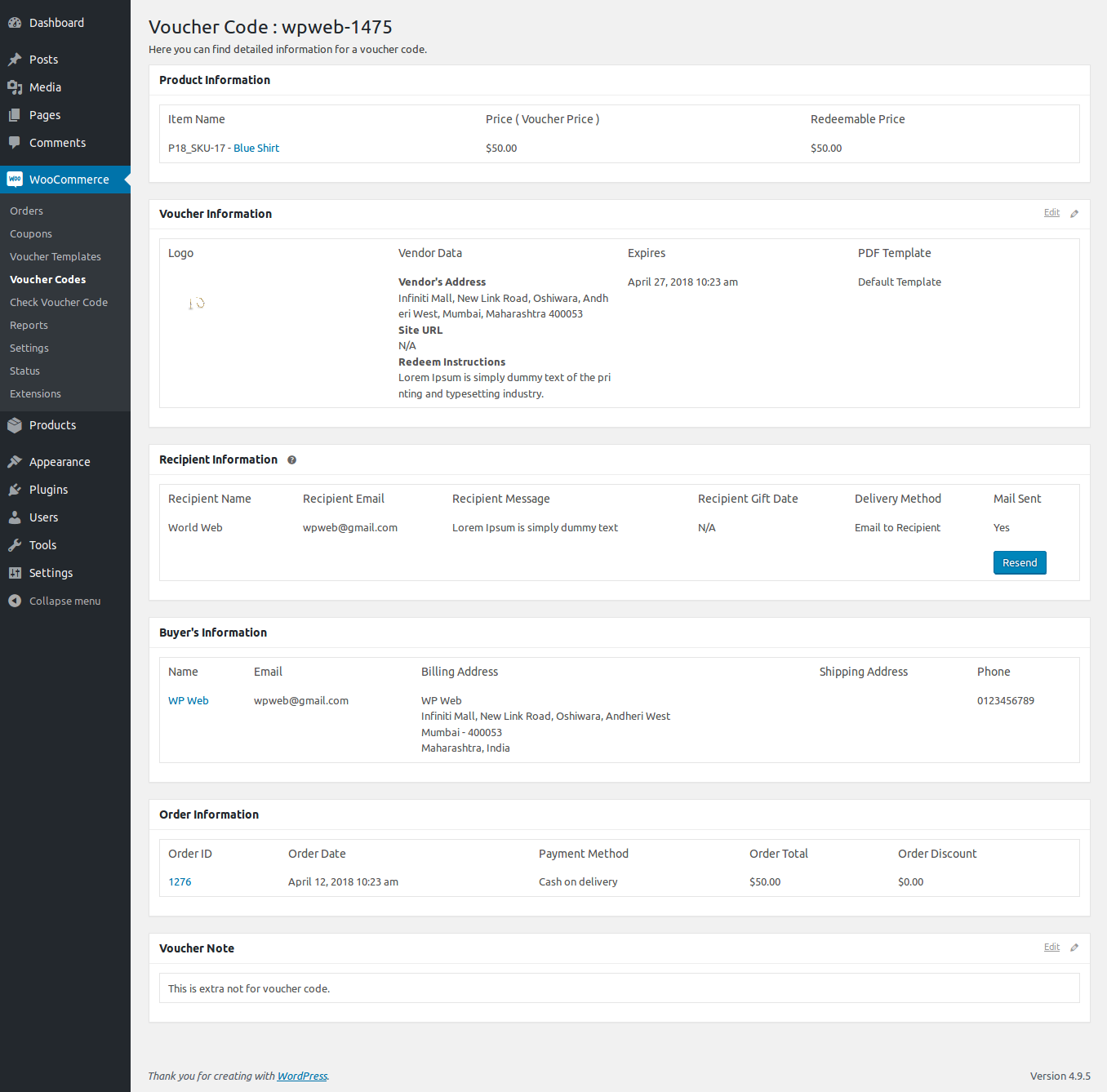
Voucher Code Details
Here you can see all Voucher Code details such as product information, partial redeem information, voucher information, recipient information, buyer information and order information.

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/admin.php?page=woo-vou-codes&vou_code=1377
(Please login as vendor user.)
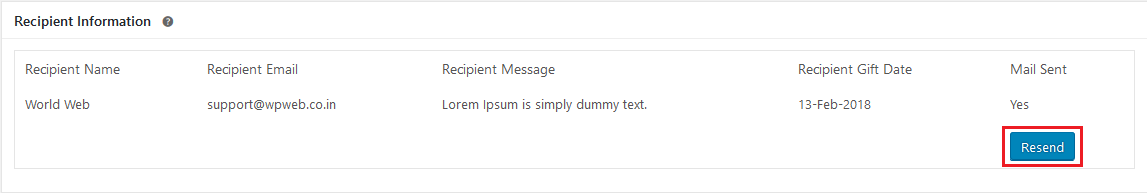
Send Gift Notification Email
Now admin can send/re-send Gift Notification email to your customers. Please refer image below:

Clicking on "Send Now"/"Re-send" will open a popup where you can can add multiple recipient emails by comma(",") separated, as shown below :-

Woocommerce Coupons
Coupons Settings
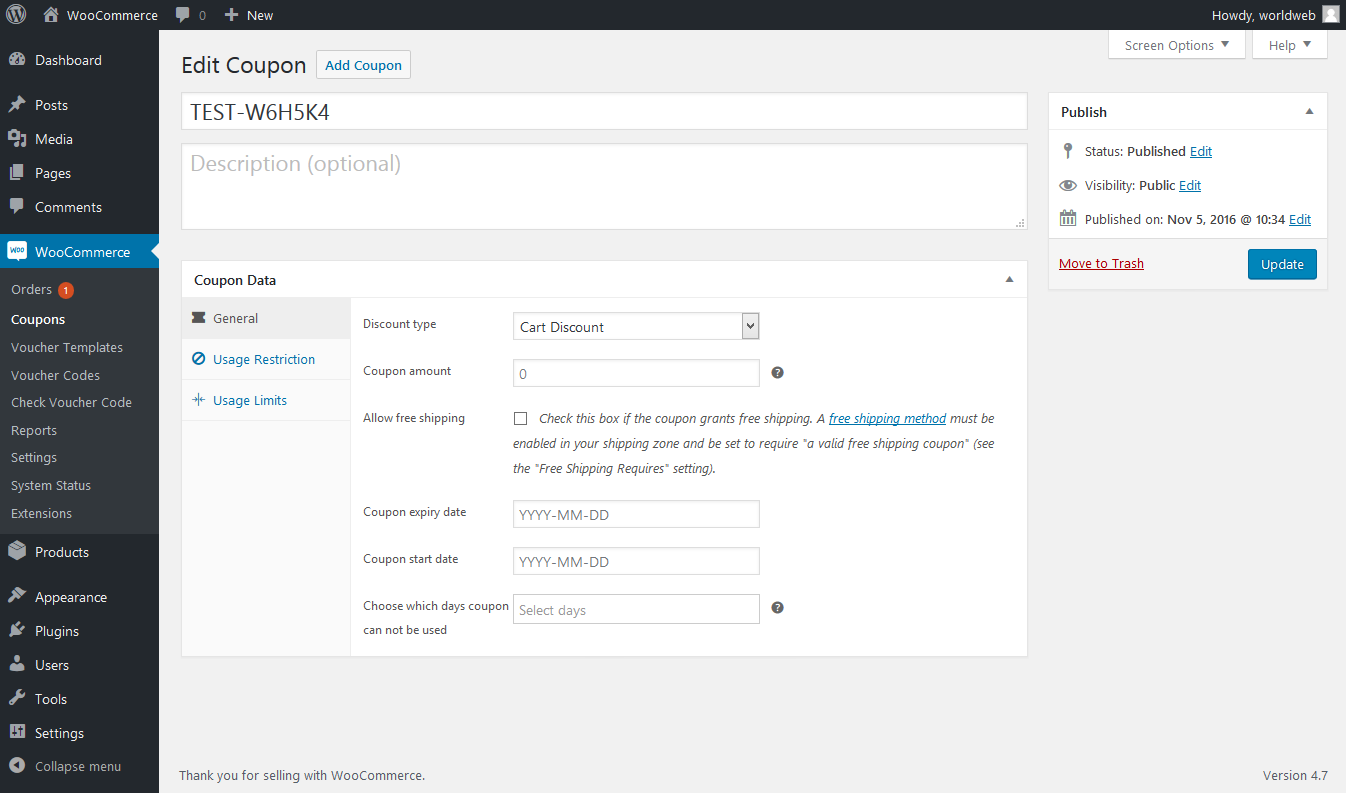
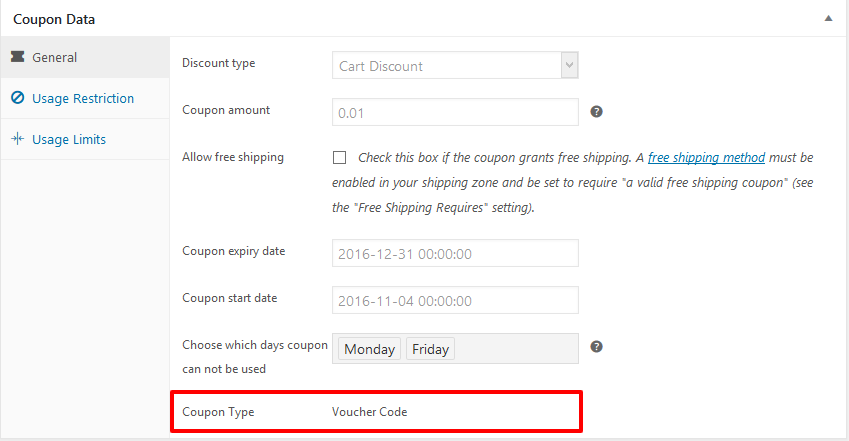
Few new settings are added to the coupon edit page (WooCommerce -> Coupons -> Edit ) as mentioned in the image below:

Coupon start date
Date the coupon should start using and can no longer be used before that date. It uses your site's time zone setting at Settings > General > Timezone in WordPress.
Choose which days coupon can not be used
If you want to restrict use of Coupon Code for specific days, you can select days here. Leave it blank for no restriction.
Vouchers Integration with Coupon Codes
If you would like to utilize the voucher codes for your online ecommerce store, you need to check "Auto Enable Coupon Code Generation" feature in the global setting. Once you enabled this setting, you can automatically create coupon codes as per every new purchasing of voucher product. Automatically generated coupon codes type set as "Voucher Code".

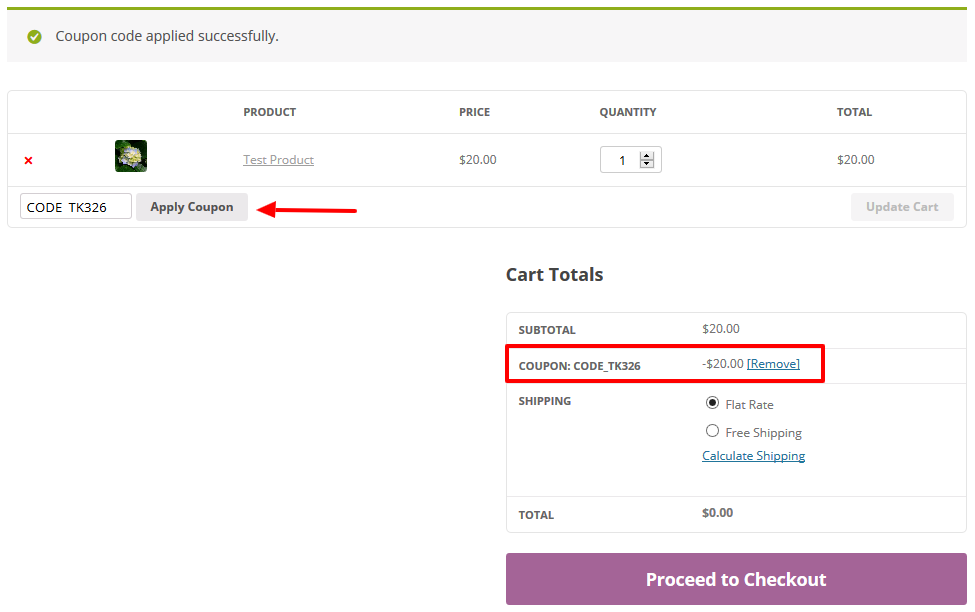
Now onwards, if you redeem the coupon code for the online store, it will automatically mark voucher code as "Used" vice versa if you use a voucher code physically or offline , same coupon code Usage / Limit set as "Zero", so It will restrict the user to use same coupon code again for the online store.
Now you can redeem your voucher code same as normal woocommerce coupon code for your online store as mentioned in the image below:

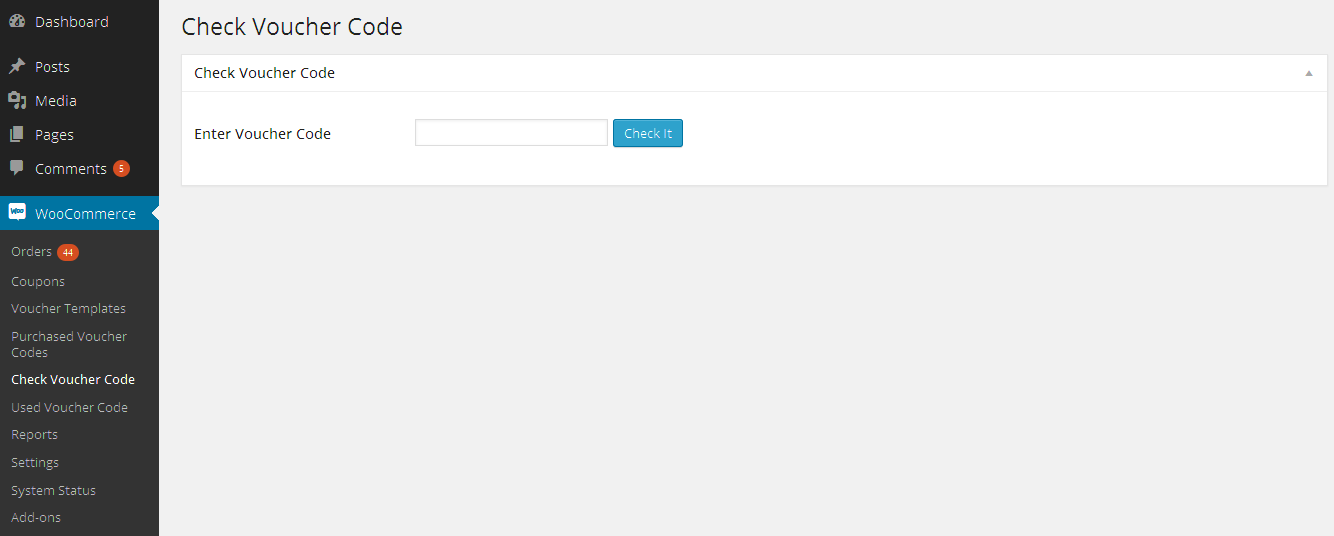
Check Voucher Code
From this page admin can see if voucher code is used or not. If voucher is valid, he will find a option to submit the voucher as "Redeemed".
Note :
A vendor user can also access this page.

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/wp-admin/admin.php?page=woo-vou-check-voucher-code
(Please login as vendor user.)
Adding a Shortcode
Check Voucher Code
To integrate the "Check Voucher Code" Page on frontend into any page or post you can use the [woo_vou_check_code] shortcode. After inserted shortcode it will look something like the one shown in the image below on frontend:

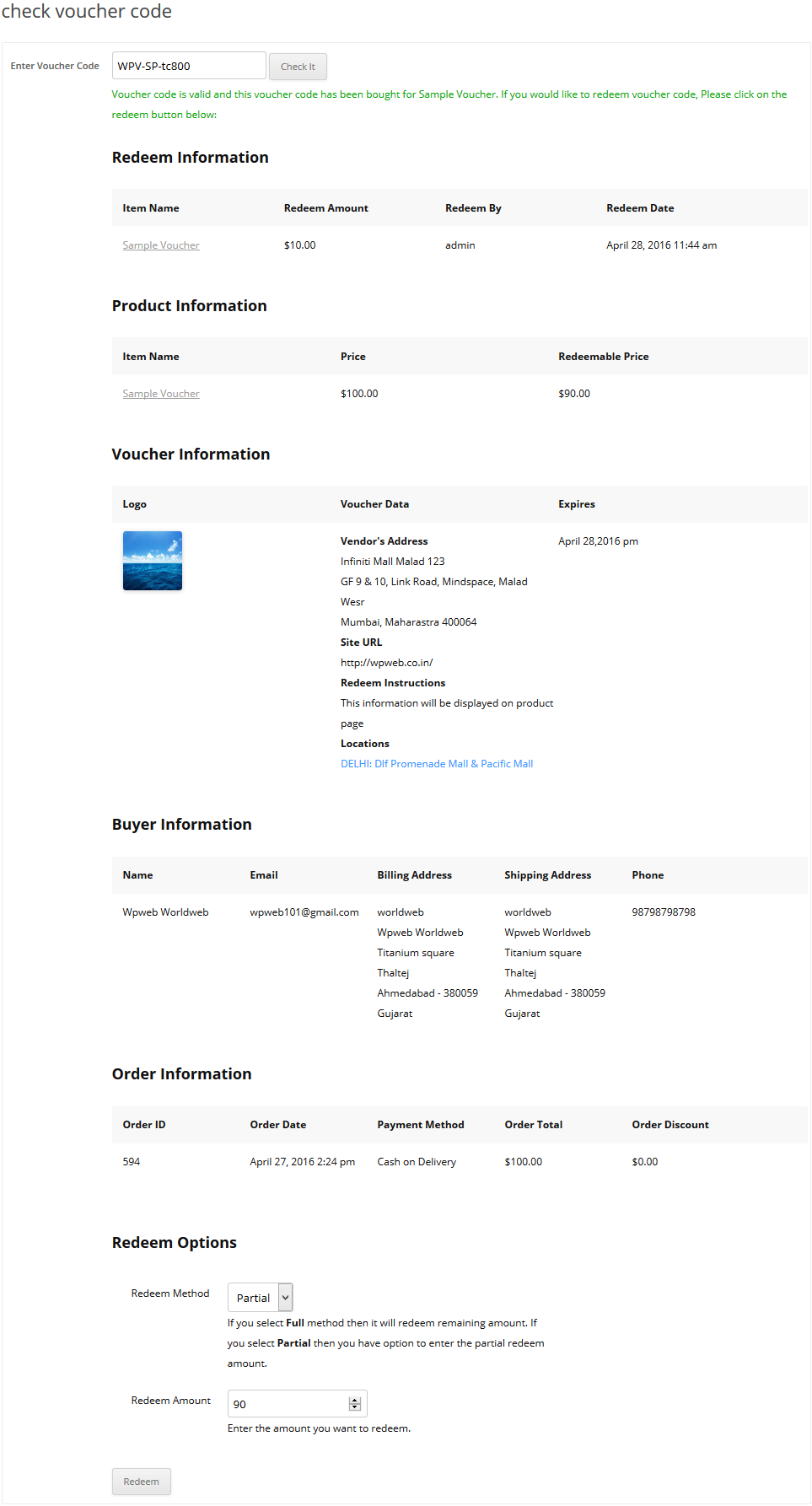
When you enter valid voucher code, it will display product information, partial redeem information, voucher information, buyer information, order information with option to redeem the voucher code Partial or Full as mentioned in the image below:

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/check-voucher-code/
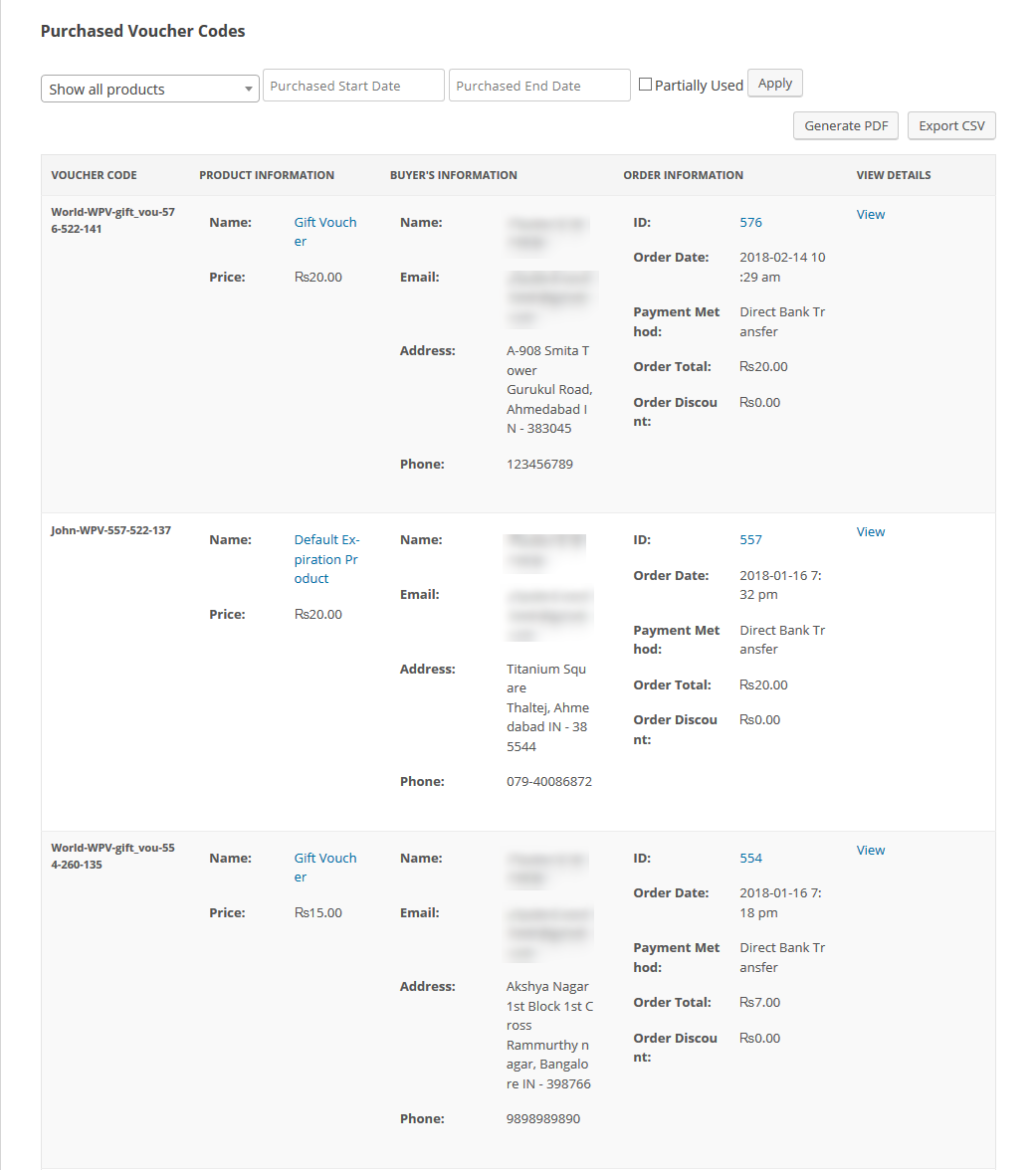
Purchased Voucher Code
To integrate the "Purchased Voucher Code" Page on frontend into any page or post you can use the [woo_vou_purchased_voucher_codes] shortcode. Here you can see the list of all purchased voucher products and with the details of purchased voucher codes, Product's Information, Buyer's Information and Order's Information. You can also view all details for particular voucher code, by clicking on View Details. You can also export this data as PDF as well. After inserted shortcode it will look something like the one shown in the image below on frontend:

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/purchased-voucher-codes/
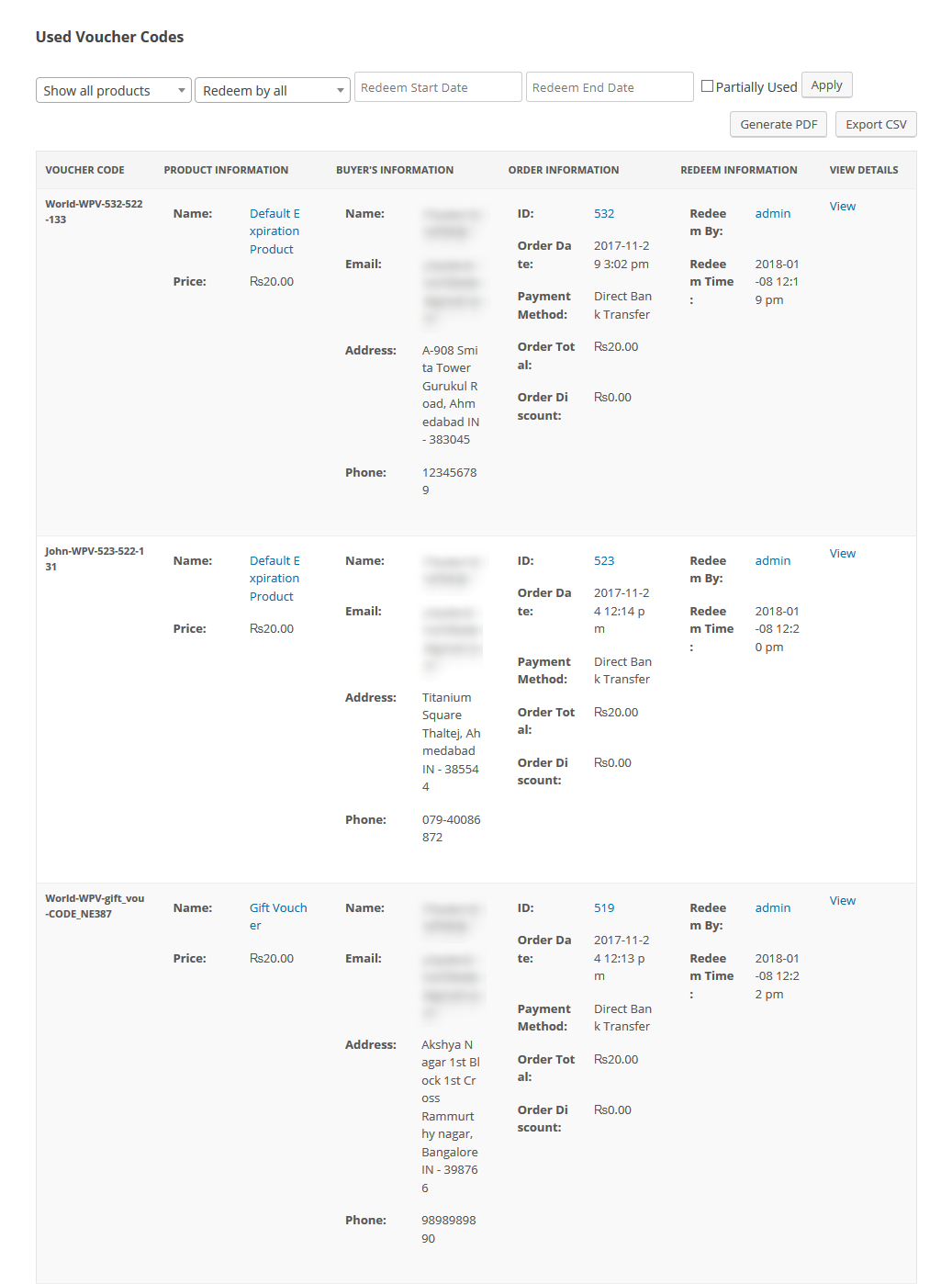
Used Voucher Code
To integrate the "Used Voucher Code" Page on frontend into any page or post you can use the [woo_vou_used_voucher_codes] shortcode. Here you can see the list of all used voucher products and with the details of used voucher codes, Product's Information, Buyer's Information, Order's Information and Redeem By. You can also view all details for particular voucher code, by clicking on View Details. You can also export this data as PDF as well. After inserted shortcode it will look something like the one shown in the image below on frontend:

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/used-voucher-codes/
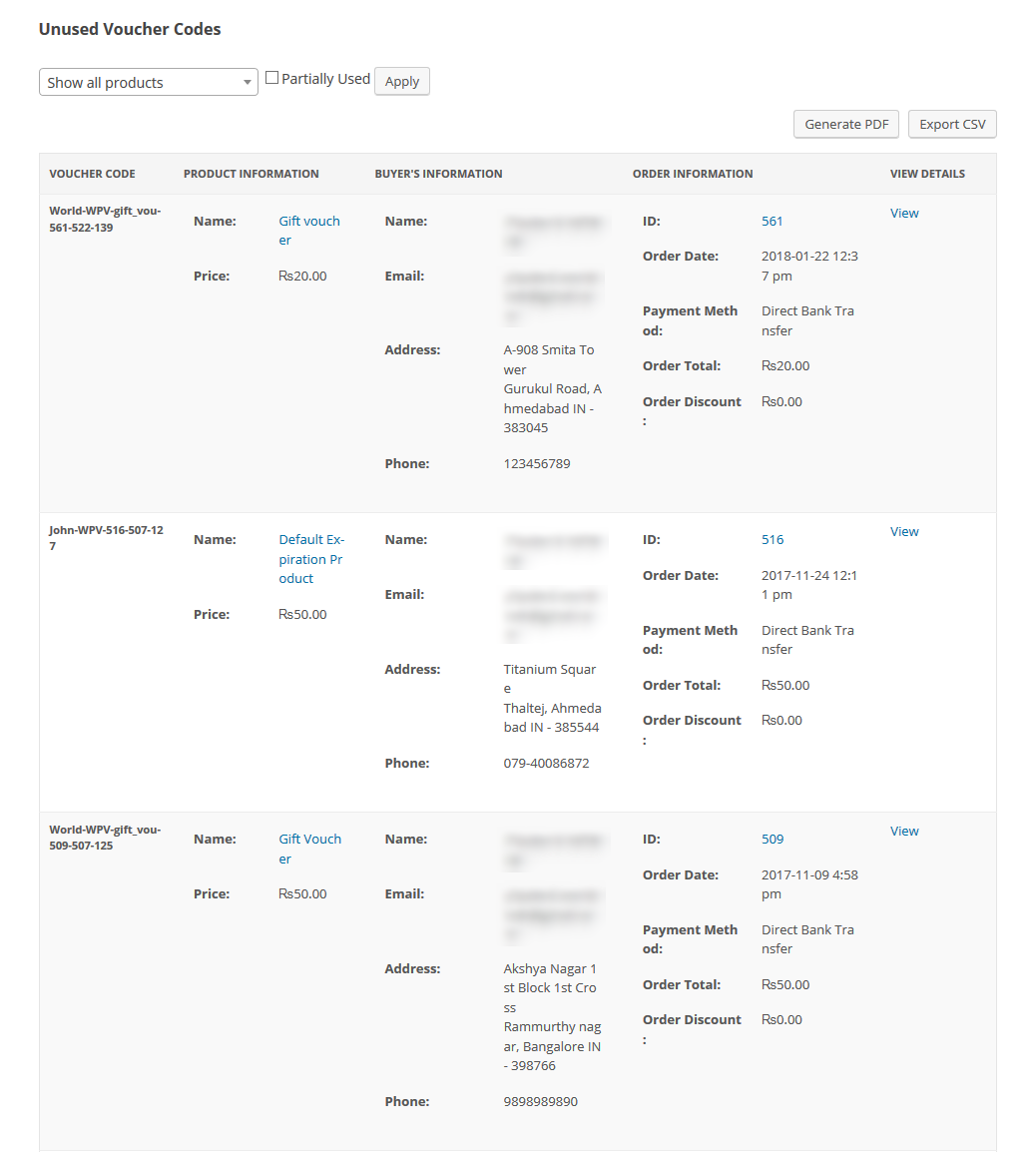
Unused/Expired Voucher Code
To integrate the "Unused/Expired Voucher Code" Page on frontend into any page or post you can use the [woo_vou_unused_voucher_codes] shortcode. Here you can see the list of all unused/expired voucher products and with the details of unused/expired voucher codes, Product's Information, Buyer's Information and Order's Information. You can also view all details for particular voucher code, by clicking on View Details. You can also export this data as PDF as well. After inserted shortcode it will look something like the one shown in the image below on frontend:

Demo: http://demo.wpweb.co.in/woocommerce-pdf-vouchers/unusedexpired-voucher-codes/
How Voucher Purchases Work
The PDF voucher file is generated at the time when the customer is granted access to downloadable files for the order, so it's not generated immediately at purchase. Typically this would happen when the order status is set to "complete", though if the "Grant access to downloadable products after payment" option is enabled on WooCommerce > Settings > Products > Downloadable Products, the voucher will be available for orders in the "processing" state.
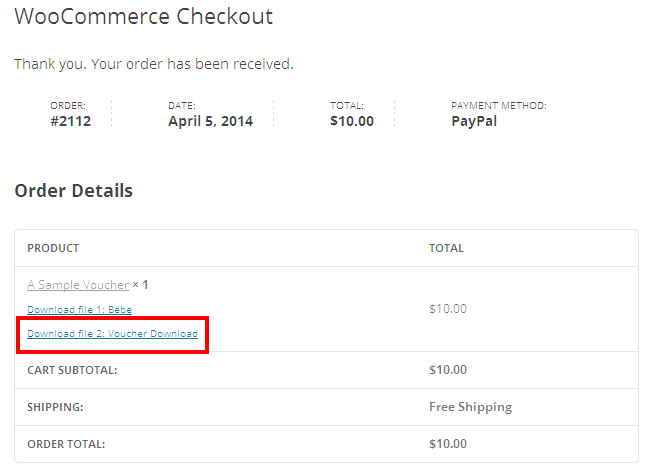
Once a voucher is generated, it will be attached and linked to from the standard customer order receipt emails, and available for download from the customer's My Account view order page, as well as the order Thank You page.
If the optional "Recipient Email" field is enabled, a separate email will also be sent to the email address supplied by the customer, and is perfect for vouchers that can be sent as gifts. This will be sent at the same time as the customer email, so vouchers are only sent to recipients for processing or completed orders (depending on your settings).
When order status changes to Refunded; the created voucher codes are marked as void so that they cannot be used in next orders. Also, the customer who has access to those voucher codes cannot redeem it anymore.
When order status changes to Cancelled or when customer resumes the order from front end; the created voucher codes will get restored and the customer will not receive any voucher code for that order. The restored voucher codes can be used in next orders.
PDF Vouchers Demo
You can view a demo of the PDF Vouchers plugin here: WooCommerce PDF Vouchers Demo
By: WPWeb
Email: support@wpweb.co.in