WooCommerce Collections
“WooCommerce Collections” Documentation by “WPWeb”- Documentation
- WooCommerce Collections
- Setup Docs
Introduction
WooCommerce Collections
Features:
- Customers
- Quickly add a product to a collection, and create new collections without leaving the product's page
- Create an unlimited number of collections. Guest users can store a Collection for 30 days (or until cookies are cleared). Registered users can store collections indefinitely
- Privacy controls. Users can either create a public or private Collection. Public collections can be shared and are viewable by anyone. Private collections are only viewable to the user.
- Share collections to various social networks via a unique short url. Facebook, Twitter, Google + and LinkedIn.
- Share collections via email to your friends and family.
- Shop Managers
- View and manage your customer's collections from the WordPress admin.
- Show a plain text link or button.
- Choose from 5 different icons (works with both plain text link or button) or have no icon at all.
- Disable guests from creating collections.
- Ability to set any collection as featured collection.
- Easily modify the text for the "add to collection" link.
- Enable only the social sharing services that your customers can share to.
- Supports both pretty/non pretty permalinks.
- Manage sort order of collections and collection items via drag & drop interface from the WordPress admin.NEW
- Developers
- Extremely flexible layout. Use any page on your website to display a user's collections, display individual collections, to edit collections, or to create new collection.
- Collection, Light Box, Watch List, Wish List or Want List. Easily change the terminology.
- Fully localized/translation-ready. Easily translate and use the plugin in your native language.
- Super flexible links. Create your own add to collection buttons with a simple function call and arguments.
- Easily customize the different pages by copying the templates into your child theme's woocommerce/woocommerce-collections folder.
- Easily customize the CSS and/or fonts by copying into your child theme's woocommerce/woocommerce-collections folder.
- Easily change the various messages displayed throughout the plugin from 1 simple filter.
- Easily move the icon to the right of the add to collection text by using 1 simple filter.
- Easily change the size of all add to collection links (plain or button) by using 1 simple filter, or by creating your own link and passing in a size.
Installing the Plugin
- The installation of the plugin is just like any other plugin installation for WordPress. Login to your WordPress site and go to Plugins > Add New.
- At the Install Plugins Page click on Upload from the top navigation and then click on browse.
- Go to the location on your computer where you saved the downloaded plugin zip file and upload this zipped file. You need to unzip the file first to get the plugin zip file.
- Now click on Install Now.
- Wait until WordPress has uploaded the file. If it's done click on Activate Plugin.
- Now you should see a message 'Plugin activated' at the top of the window.
After installing the extension, a Collections section will be added to the WooCommerce settings page.
The Plugin Settings
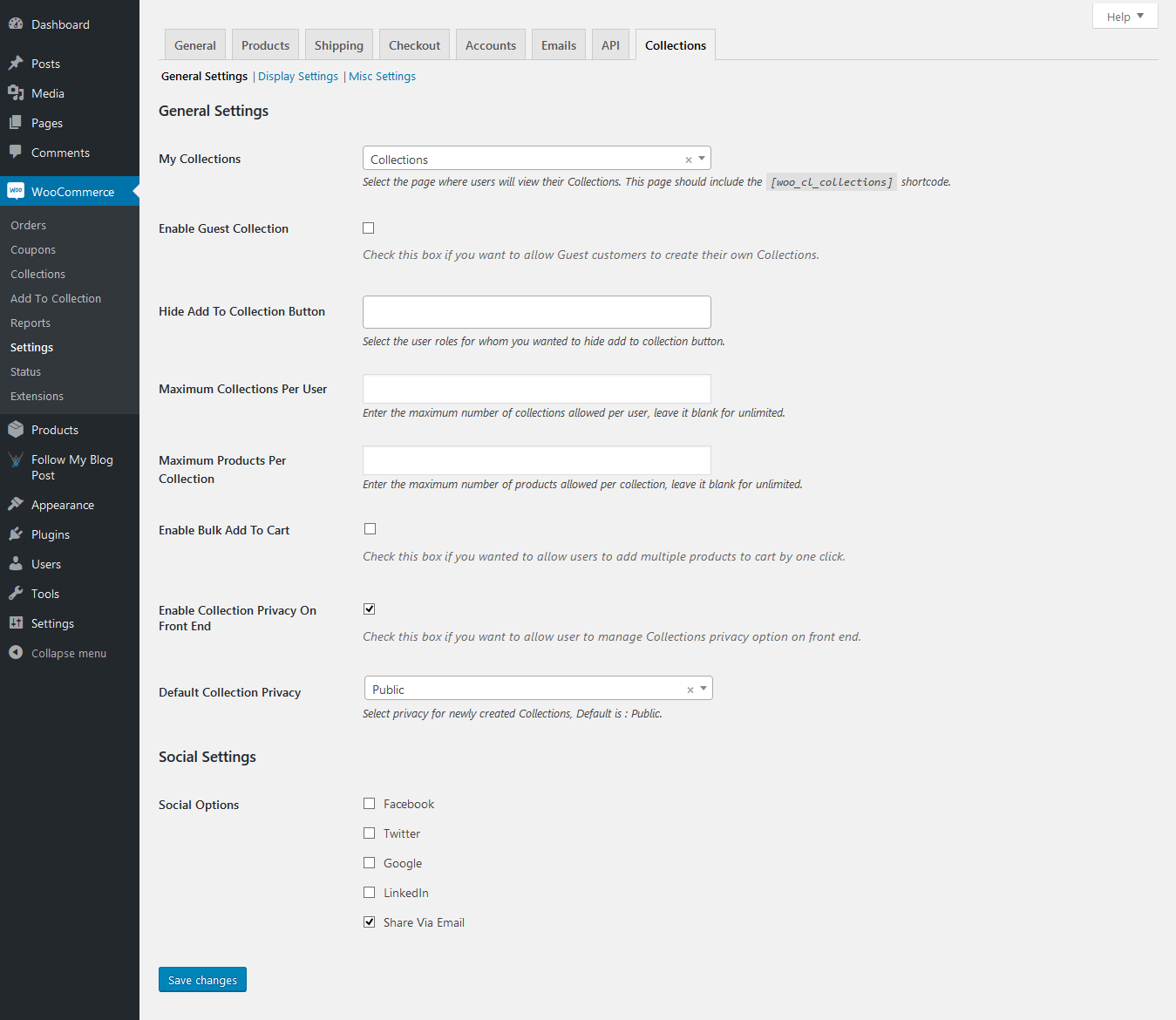
General Settings

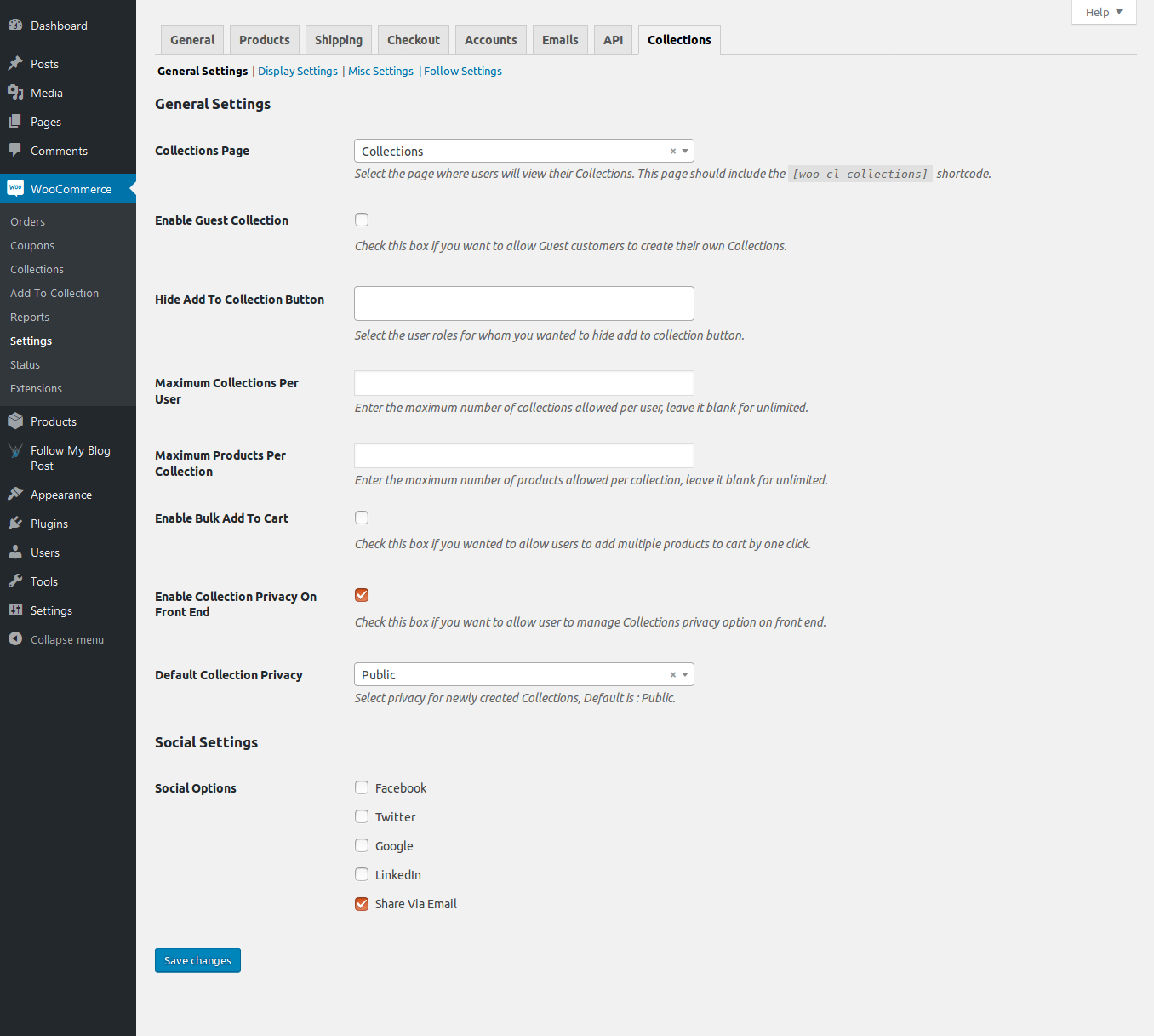
General Settings
Collections Page
Select the page where users will view their collections. This page should include the [woo_cl_collections] shortcode.
Enable Guest Collection
Check this box if you want to allow Guest customers to create their own Collections.
Hide Add To Collection Button
Select the user roles for whom you wanted to hide add to collection button.
Maximum Collections Per User
Enter the maximum number of collections allowed per user, leave it blank for unlimited.
Maximum Products Per Collection
Enter the maximum number of products allowed per collection, leave it blank for unlimited.
Enable Bulk Add to Cart
Check this box if you want to enable add bulk Collection item(s) to cart. After enabled this setting, it will look something like the one shown in the image below on frontend.

Enable Collection Privacy On Front End
Check this box if you want to allow user to manage Collections privacy option on front end.
Default Collection Privacy
Select privacy for newly created Collections, Default is: Public.
Social Options
Check each of the sharing options for which you want to enable.
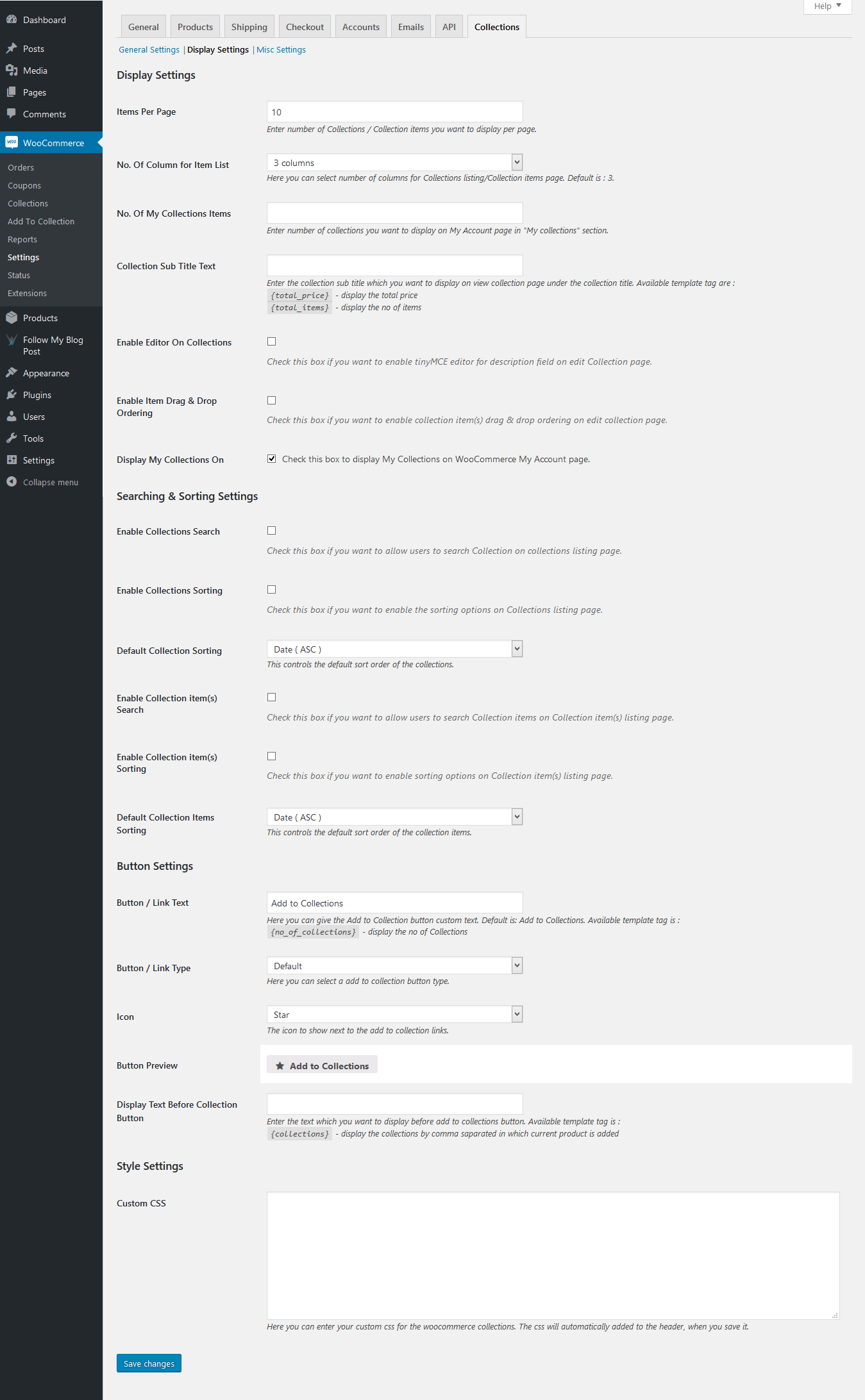
Display Settings

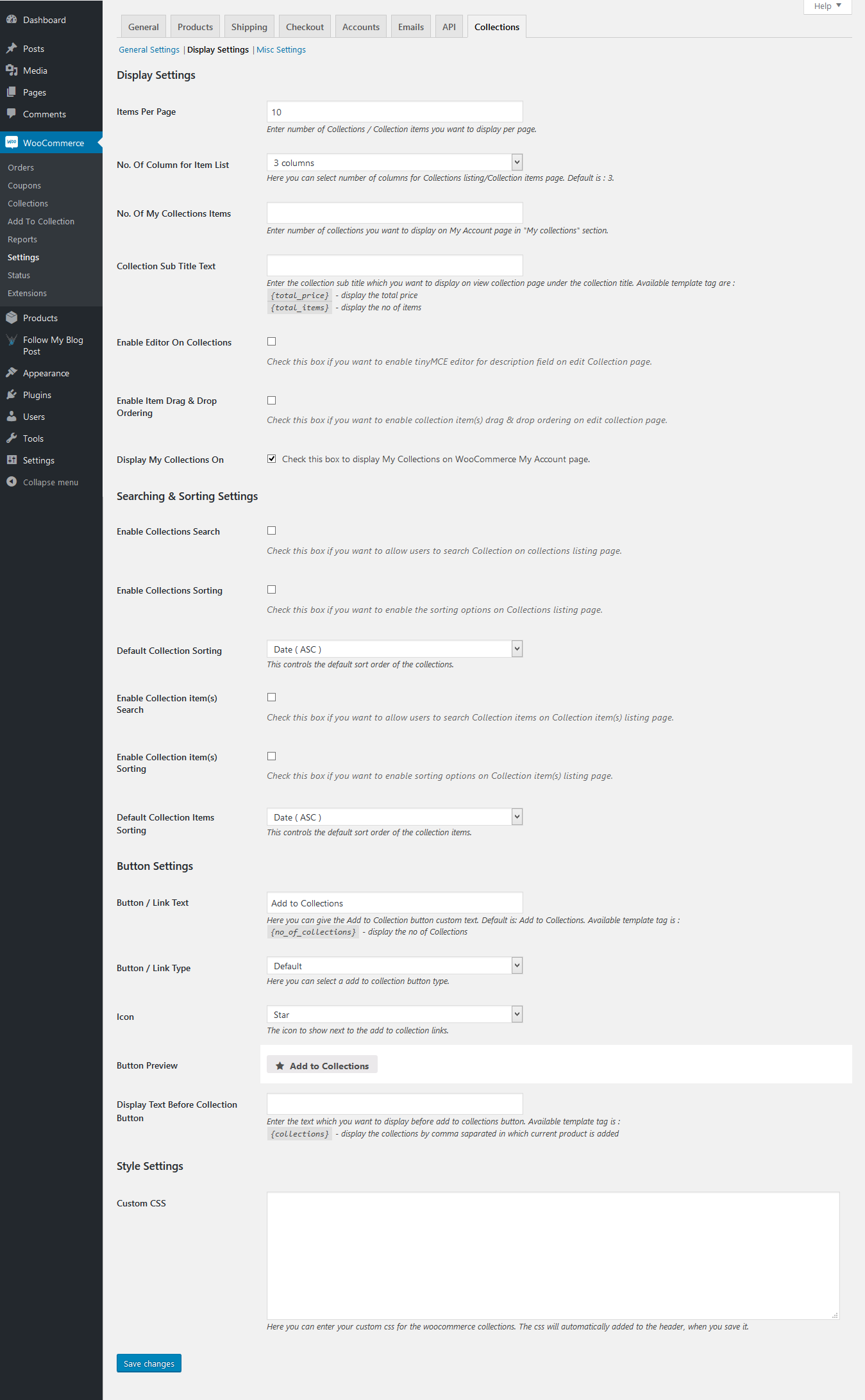
Display Settings
Items per page
Enter number of Collections / Collection items you want to display per page.
No. of column for item list
Here you can select number of columns for Collections listing/Collection items page. Default is: 3.
No. of My Collections Items
Enter number of collections you want to display on My Account page in "My collections" section.
Collection Sub Title Text
Enter the collection sub title which you want to display on view collection page under the collection title. Available template tag are :
{total_price}- display the total price{total_items}- display the no of items
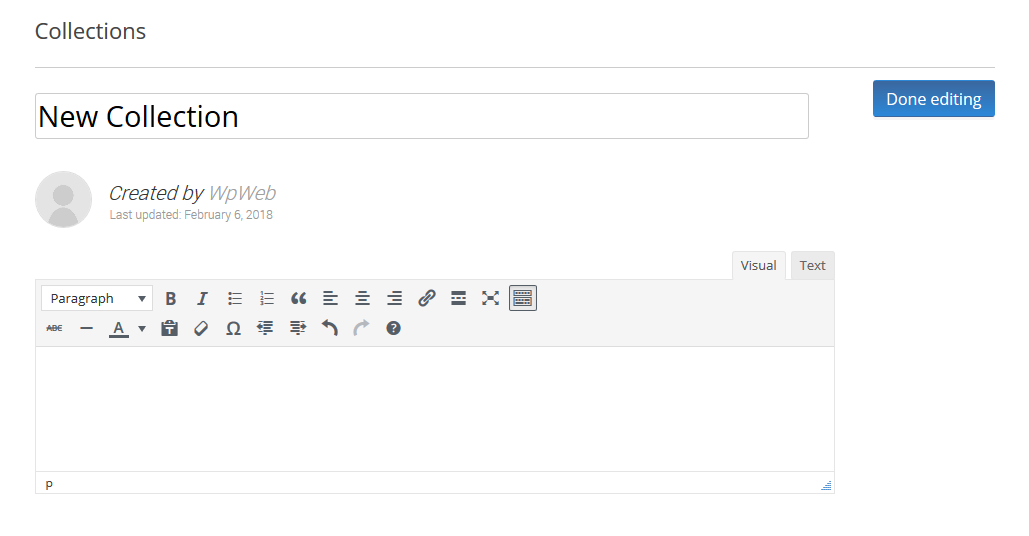
Enable Editor On Collections
Check this box if you want to enable tinyMCE editor for description field on edit Collection page, it will look something like the one shown in the image below on frontend.

Enable Item Drag & Drop Ordering
Check this box if you want to enable collection item(s) drag & drop ordering on edit collection page.
Display My Collections On
Check boxes where you want to display My Collections.
Searching & Sorting Settings
Enable Collections Search
Check this box if you want to allow users to search Collection on collections listing page.
Enable Collections Sorting
Check this box if you want to enable the sorting options on Collections listing page.
Default Collection Sorting
This controls the default sort order of the collections.
Enable Collection item(s) Search
Check this box if you want to allow users to search Collection items on Collection item(s) listing page.
Enable Collection item(s) Sorting
Check this box if you want to enable sorting options on Collection item(s) listing page.
Default Collection Items Sorting
This controls the default sort order of the collection items.
Button Settings
Button/Link Text
Here you can give the Add to Collection button custom text. Default is: Add to Collections.
Available template tag is: {no_of_collections} – display the no of Collections
Button/Link Type
Here you can select a add to collection button type.
Icon
The icon to show next to the add to collection links.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Button Preview
Display the preview of selected icon.
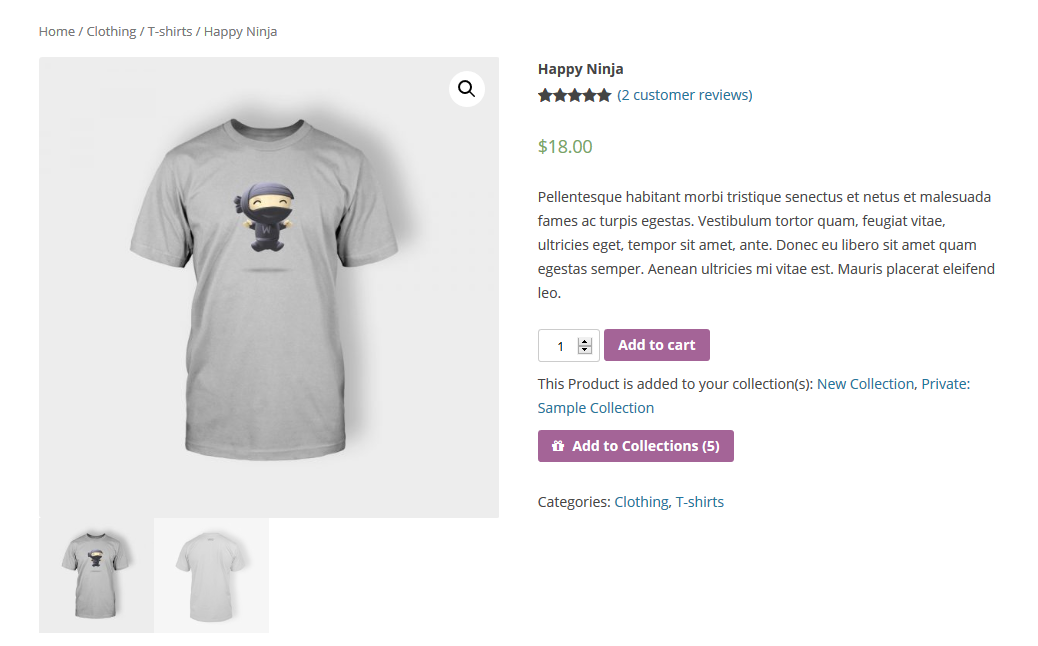
Display Text Before Collection Button
Enter the text which you want to display before add to collections button. Available template tag is:
{collections} - display the collections by comma saparated in which current product is added, it will look something like the one shown in the image below on frontend.

Style Settings
Custom CSS
Here you can enter your custom css for the woocommerce collections. The css will automatically added to the header, when you save it.
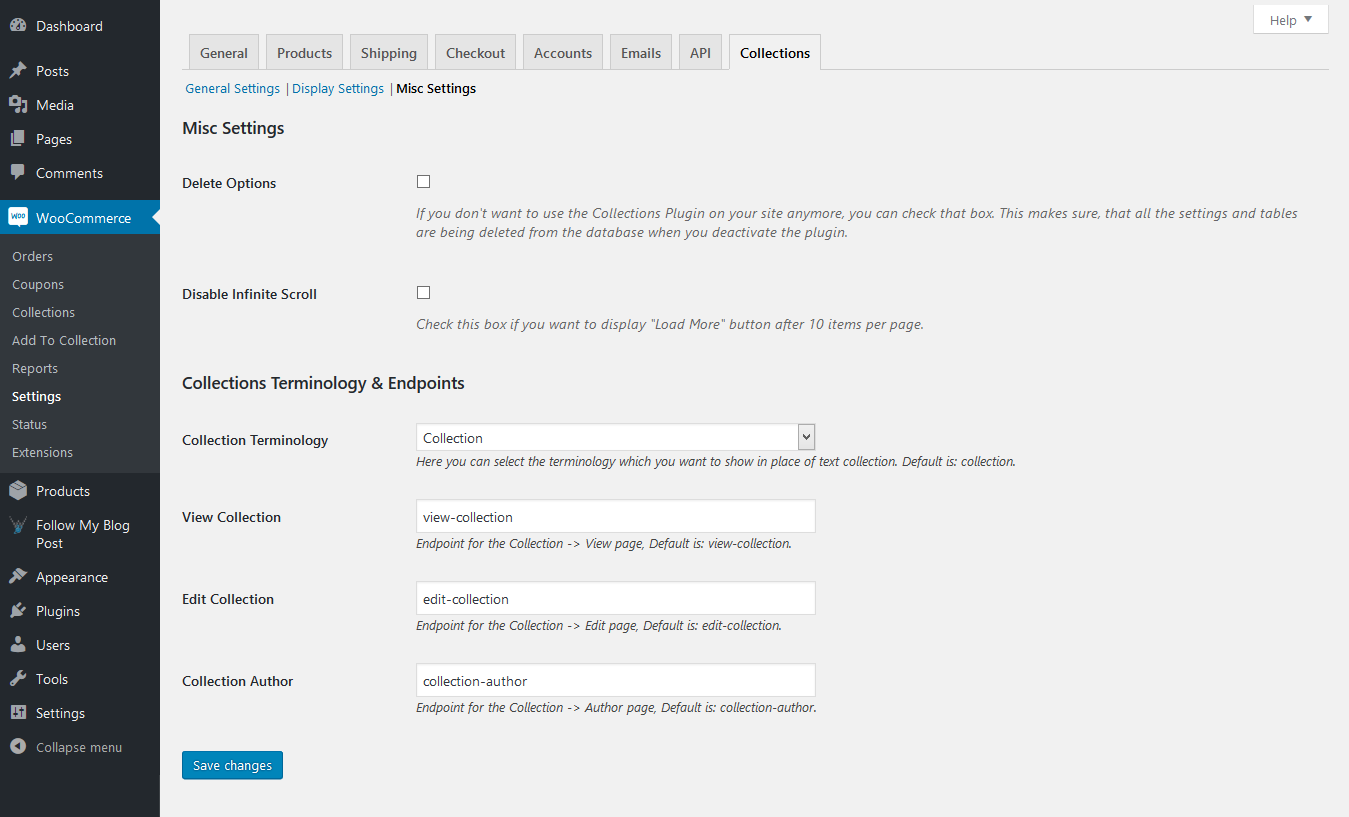
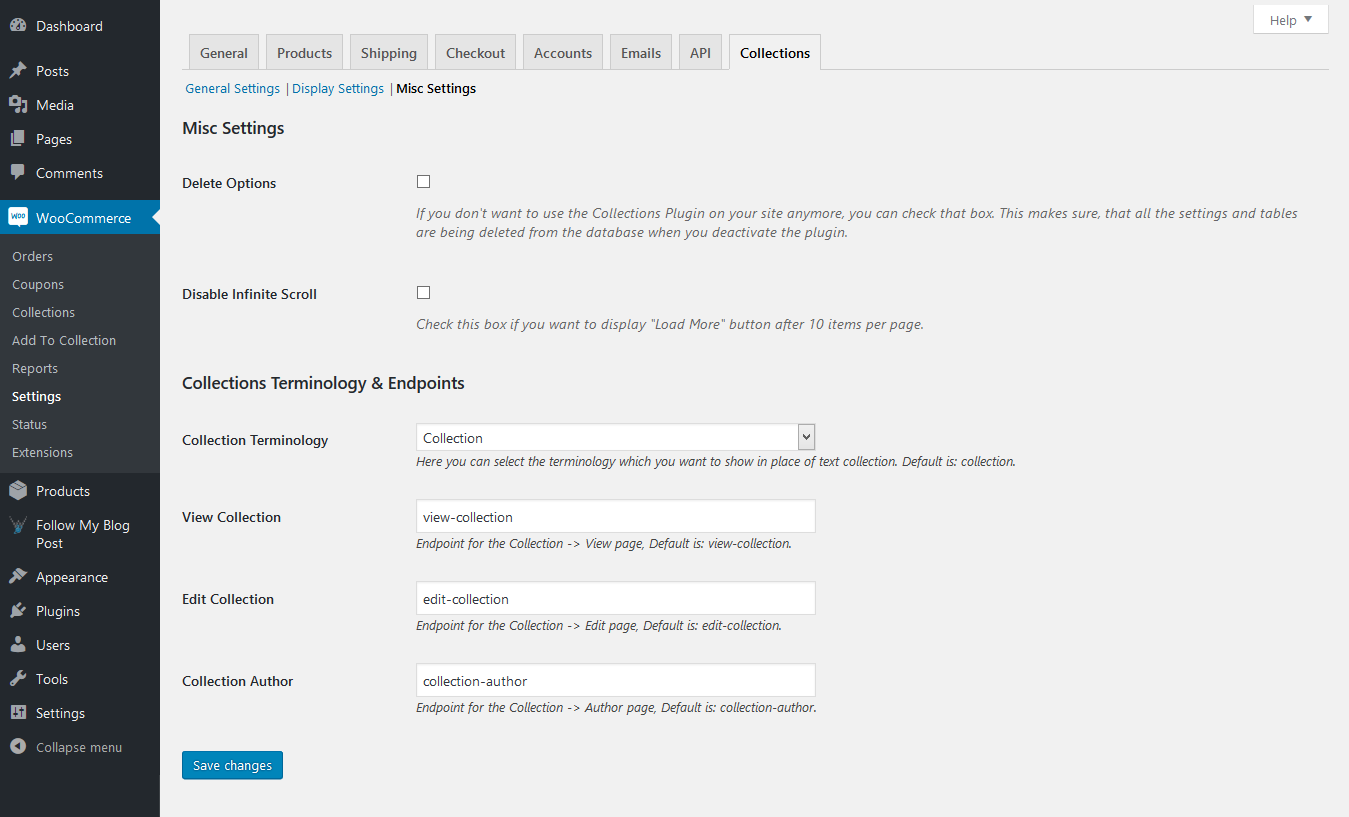
Misc Settings

Misc Settings
Delete Options
If you don't want to use the Collections Plugin on your site anymore, you can check that box. This makes sure, that all the settings and tables are being deleted from the database when you deactivate the plugin.
Disable Infinite Scroll
Check this box if you want to display "Load More" button after 2 items per page.
Collections Terminology & Endpoints
Collection Terminology
Here you can select the terminology which you want to show in place of text collection. Default is: collection.
View Collection
Endpoint for the Collection -> View page, Default is: view-collection.
Edit Collection
Endpoint for the Collection -> Edit page, Default is: edit-collection.
Collection Author
Endpoint for the Collection -> Author page, Default is: collection-author.
User Settings
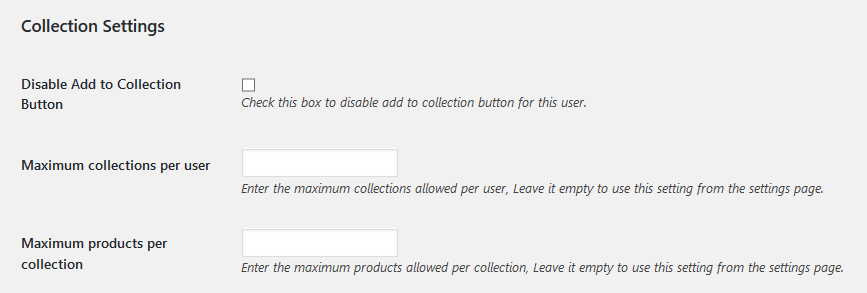
Few new settings are added to the user edit page ( Users -> All Users -> Edit ) as mentioned in the image below :

Disable Add to Collection Button
Select the user roles for whom you wanted to disable add to collection button.
Maximum collections per user
Enter the maximum collections allowed per user, Leave it empty to use this from the settings page.
Maximum products per collection
Enter the maximum products allowed per collection, Leave it empty to use this from the settings page.
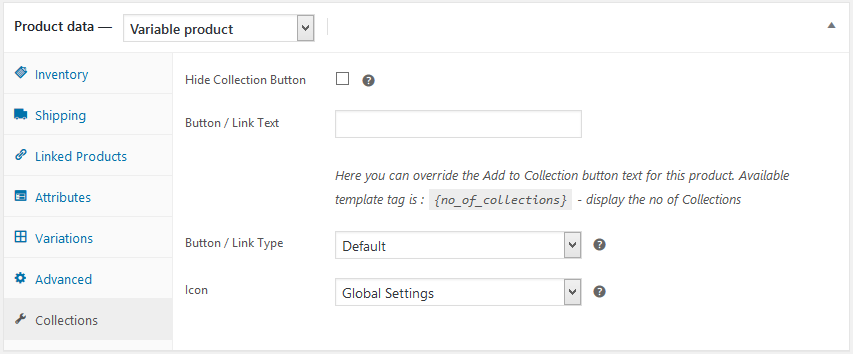
Metabox Settings

Hide Collection Button
Check this box if you want to disable add to collection feature for this product.
Button/Link Text
Here you can override the Add to Collection button text for this product. Available template tag is: {no_of_collections} - display the no of Collections
Button/Link Type
Here you can override a add to collection button type for this product.
Icon
Override the icon to show next to the add to collection links for this product.
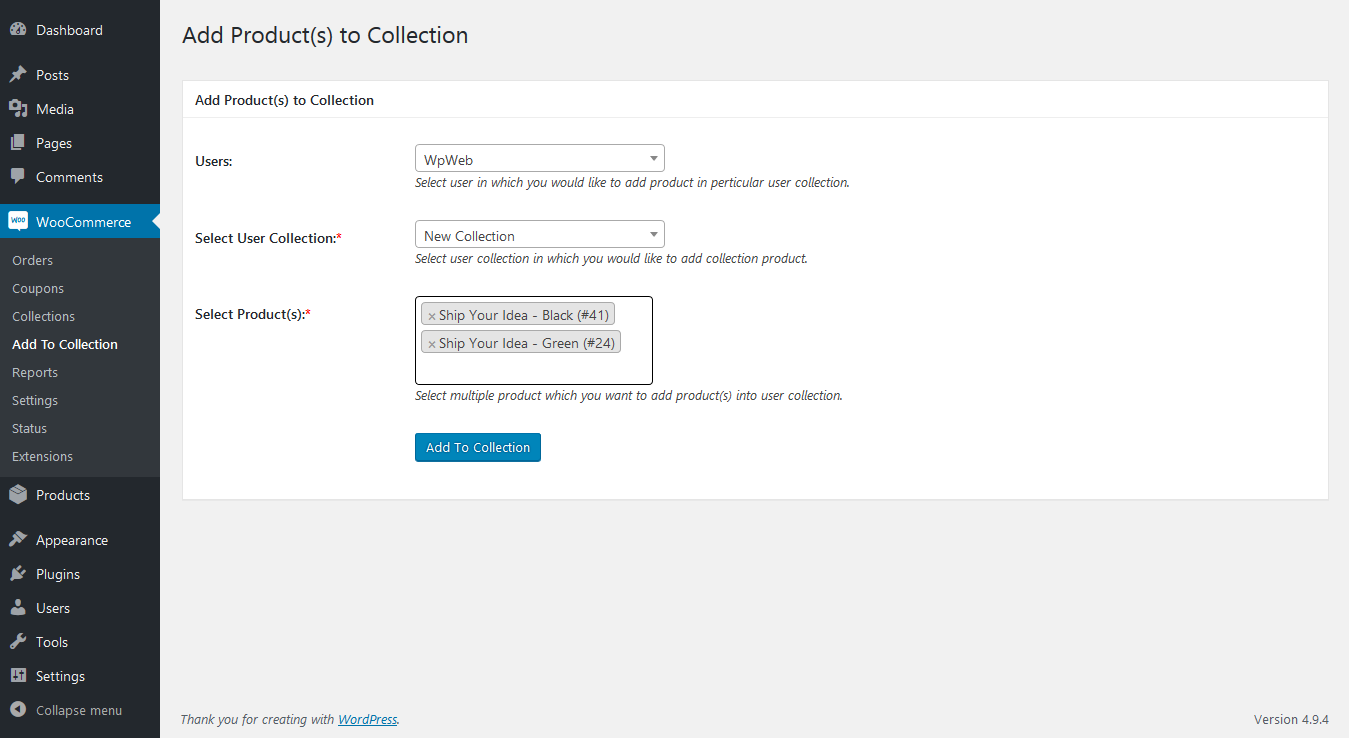
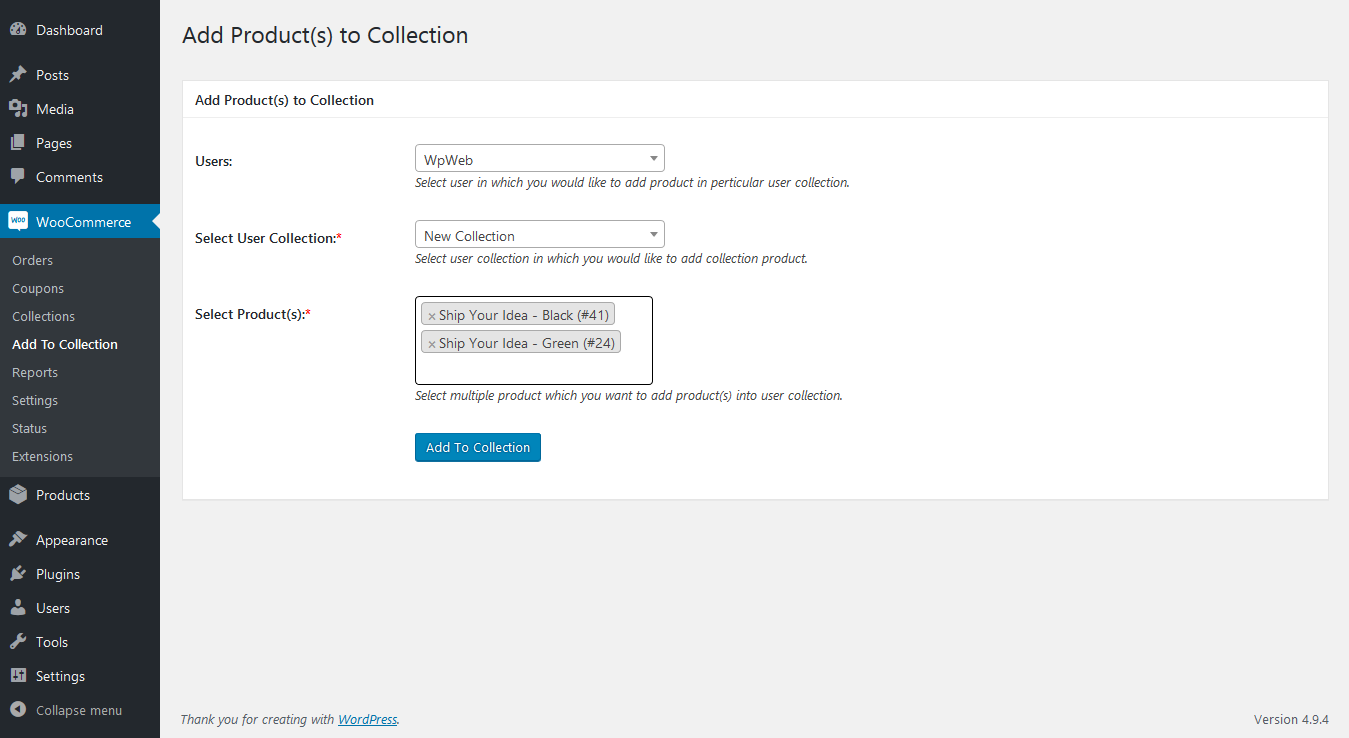
Admin Add to Collection
Below image shows, allow admin to add product(s) to collection for a user :

Users
Select user in which you would like to add product in perticular user collection.
Select User Collection
Select user collection in which you would like to add collection product.
Select Product(s)
Select multiple product which you want to add product(s) into user collection.
Adding a Shortcode
To integrate collections into any page or post at any position you can use the shortcodes. You will see a Collection icon within the WordPress classic editor, just as shown in the image below:
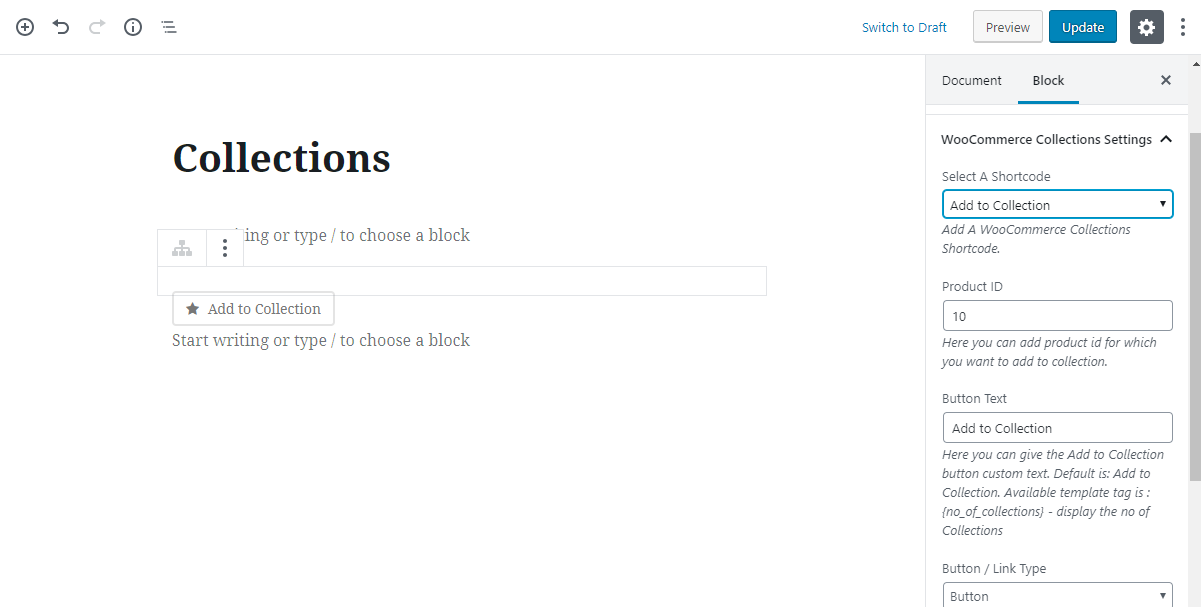
With Gutenberg editor, it will look like as shown in the screenshot below.
Click on the icon and the custom settings will appears as mentioned below.
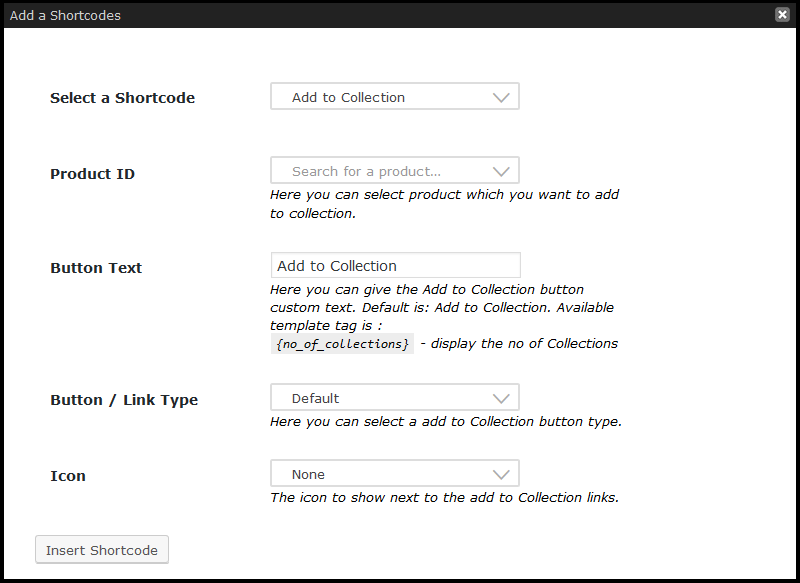
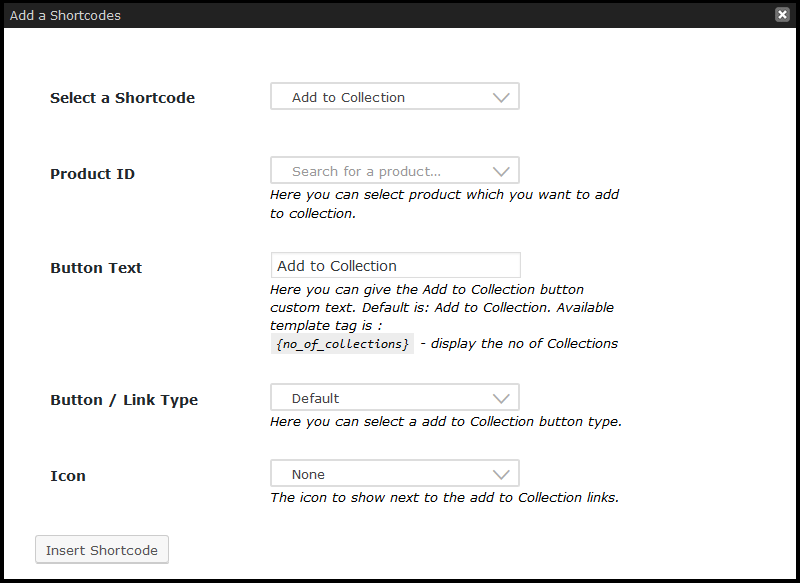
Add To Collection Shortcode
The [woo_cl_add_to_collection] shortcode can be used on any post, page or product. It provides a quick and easy way to allow customers to add any product to a collection. With classic editor, it will look like as shown in the screenshot below.

With Gutenberg editor, it will look like as shown in the screenshot below.

Product ID
Here you can select product which you want to add to collection.
Button Text
Here you can give the Add to Collection button custom text. Default is: Add to Collection.
Button / Link Type
Here you can select a add to Collection button type.
Icon
The icon to show next to the add to Collection links.
Insert Shortcode
After you entered all the information you want, click on the "Insert Shortcode" button and the shortcode will be entered in to the normal WordPress editor with all you custom settings. Now you only need to save/update your post and the "add to collection" Button is done and ready.
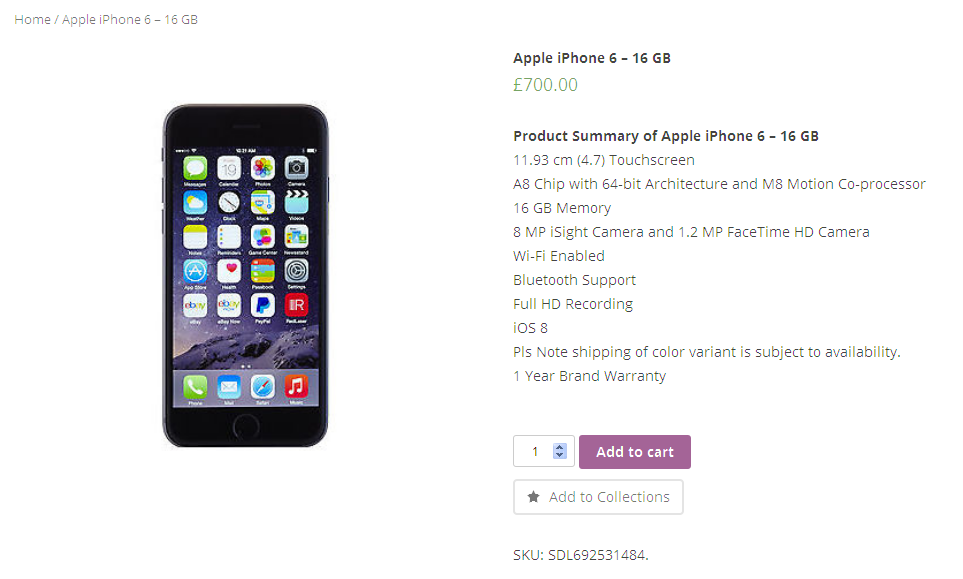
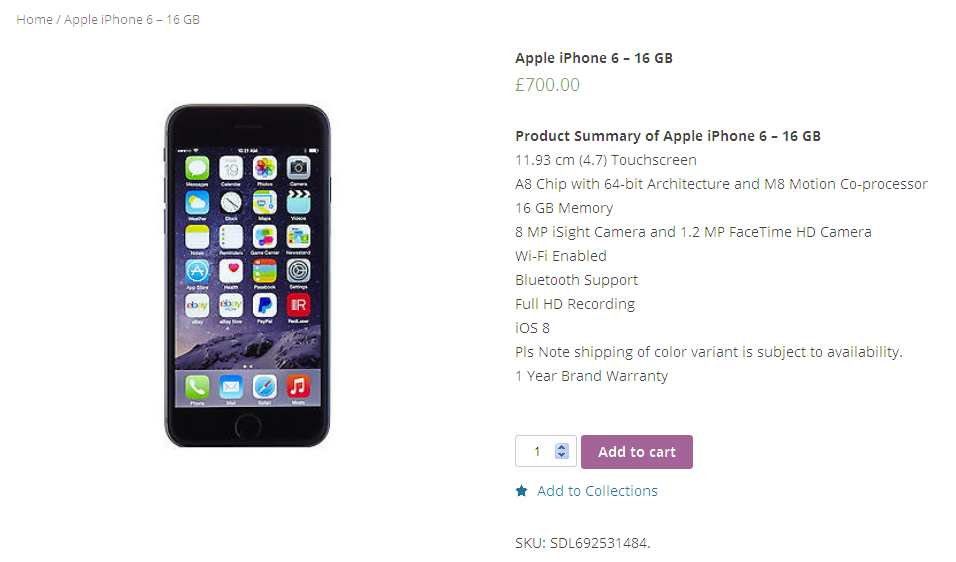
Add to collection button Frontend
After inserted shortcode it will look something like the one shown in the image below on frontend.
Featured Collections Shortcode
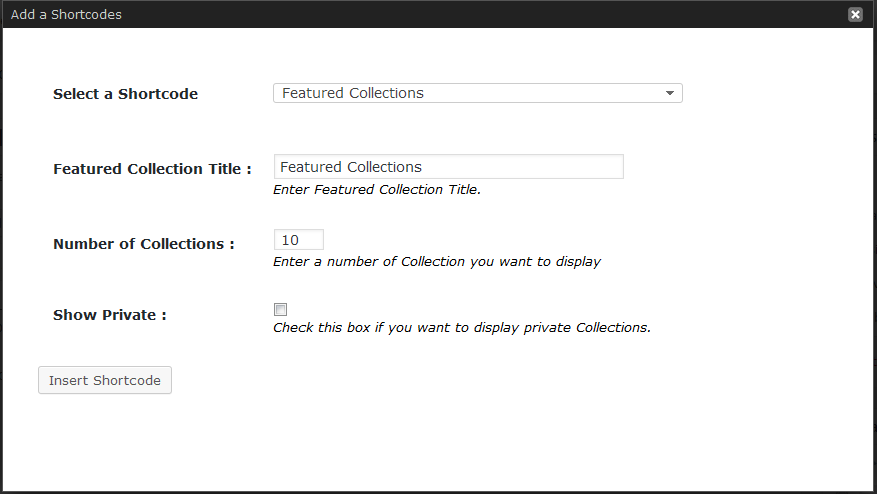
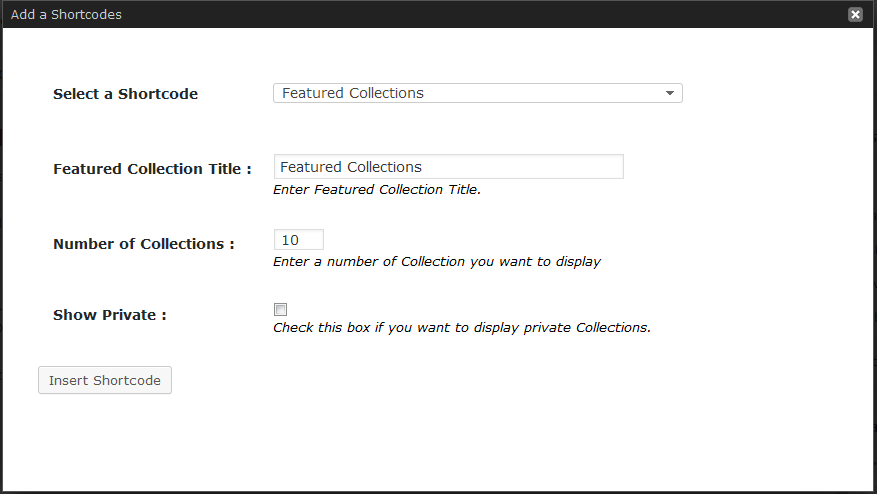
With classic editor, it will look like as shown in the screenshot below.

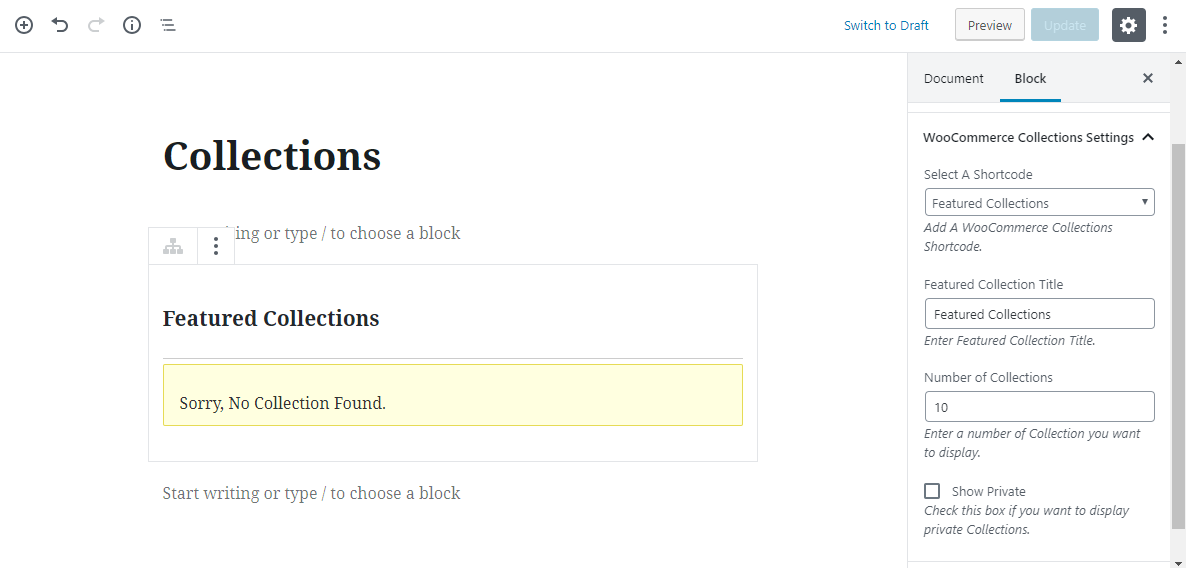
With Gutenberg editor, it will look like as shown in the screenshot below.

Featured Collection Title
Here you can enter Featured Collection Title.
Number of Collections
Here you can Enter a number of Collection you want to display.
Show Private
Check this box if you want to display private Collections.
Insert Shortcode
After you entered all the information you want, click on the "Insert Shortcode" button and the shortcode will be entered in to the normal WordPress editor with all you custom settings. Now you only need to save/update your post and the Featured Collection is done and ready.
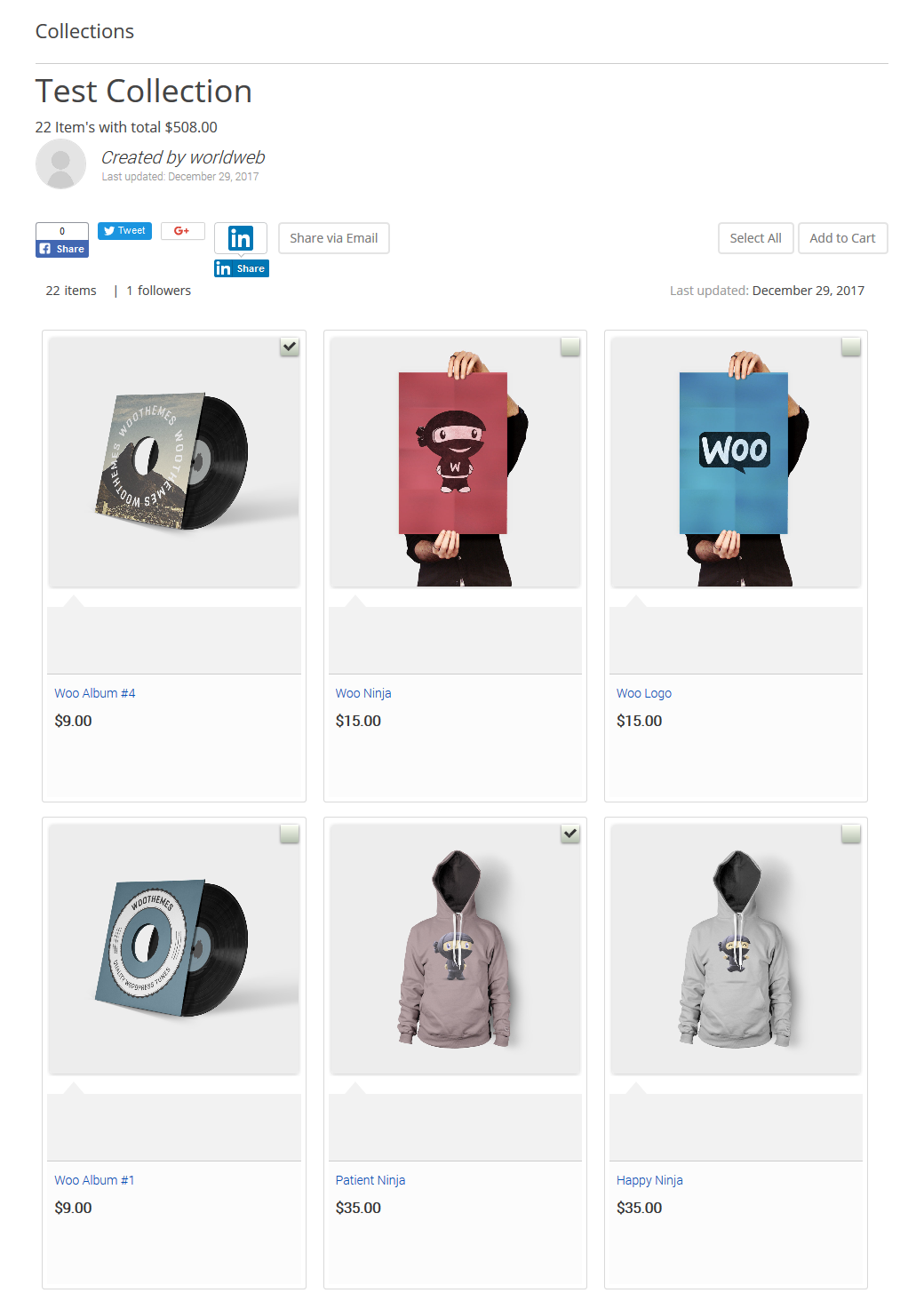
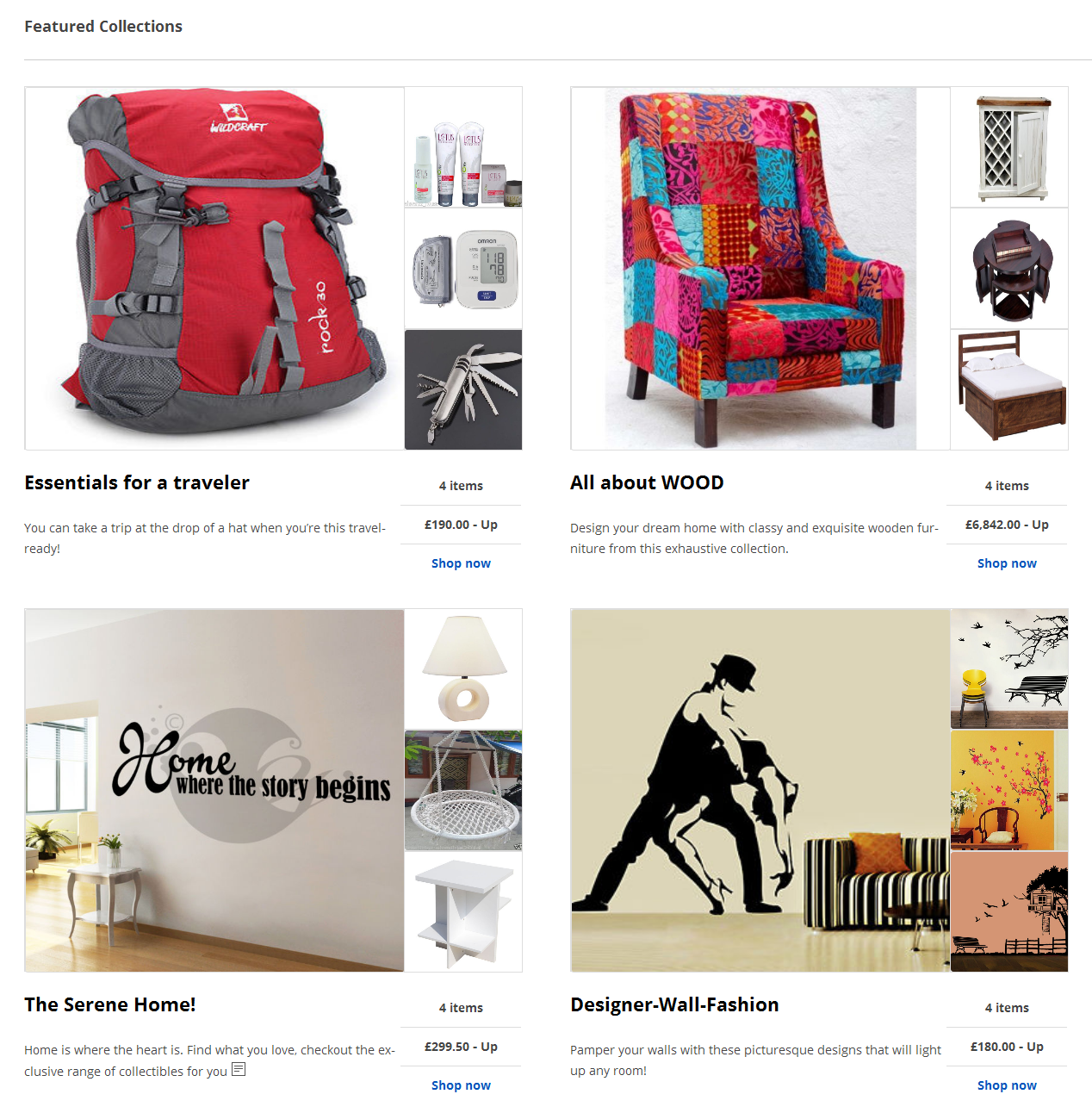
Featured Collections On Frontend
After inserted shortcode it will look something like the one shown in the image below on frontend.

My Collections Shortcode
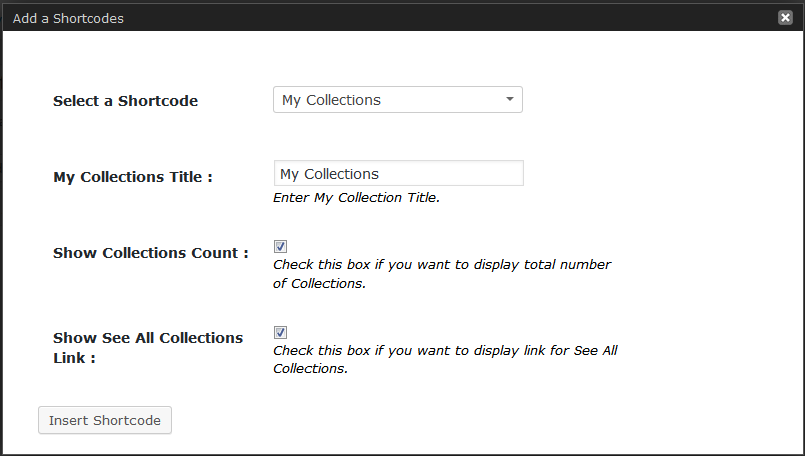
With classic editor, it will look like as shown in the screenshot below.

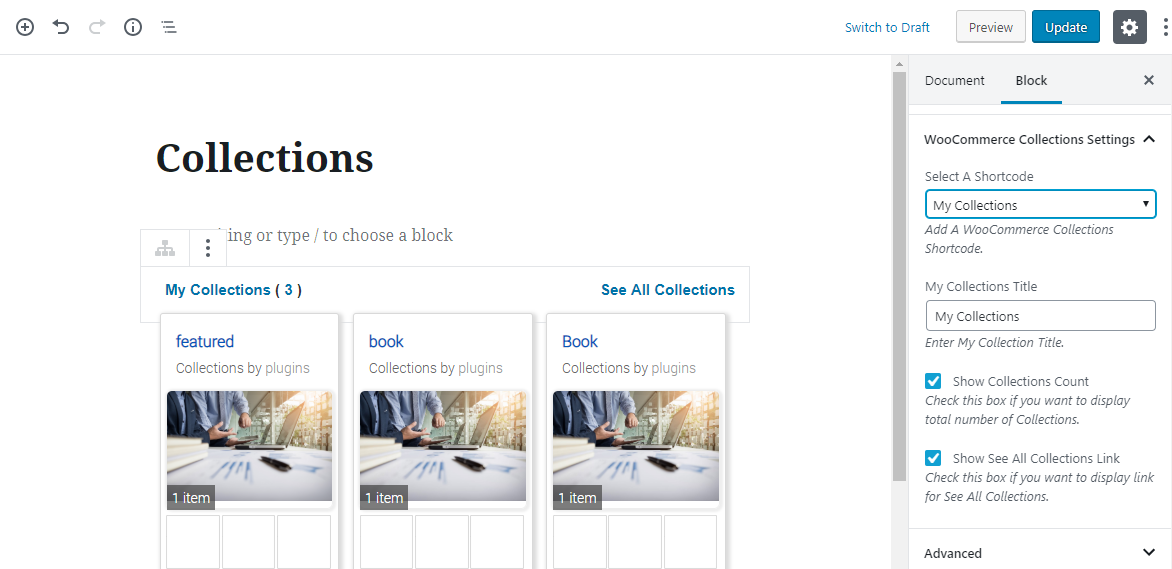
With Gutenberg editor, it will look like as shown in the screenshot below.

My Collections Title
Here you can enter My Collection Title.
Show Collections Count
Check this box if you want to display total number of Collections.
Show See All Collections Link
Check this box if you want to display link for See All Collections.
Insert Shortcode
After you entered all the information you want, click on the "Insert Shortcode" button and the shortcode will be entered in to the normal WordPress editor with all you custom settings. Now you only need to save/update your post and the My Collection is done and ready.
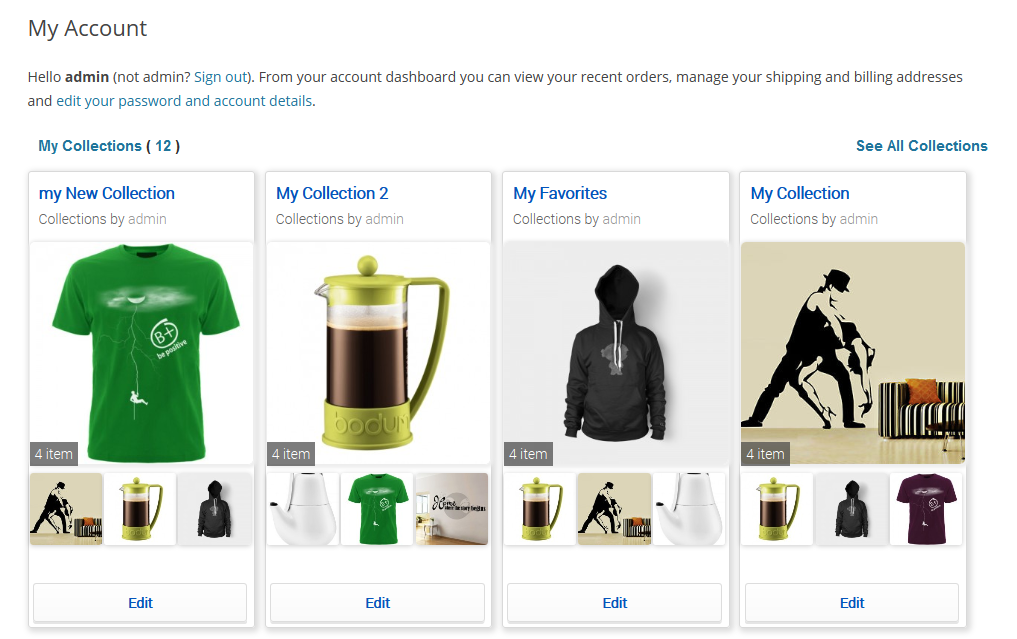
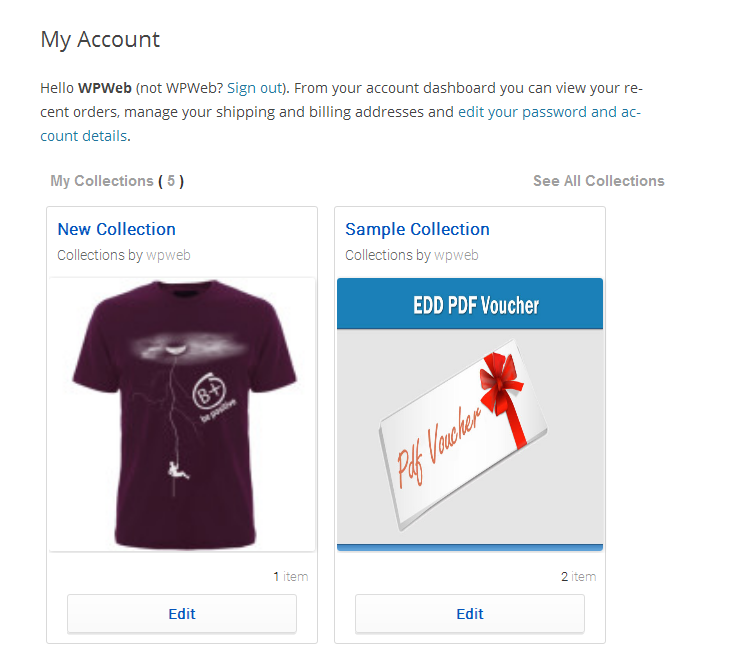
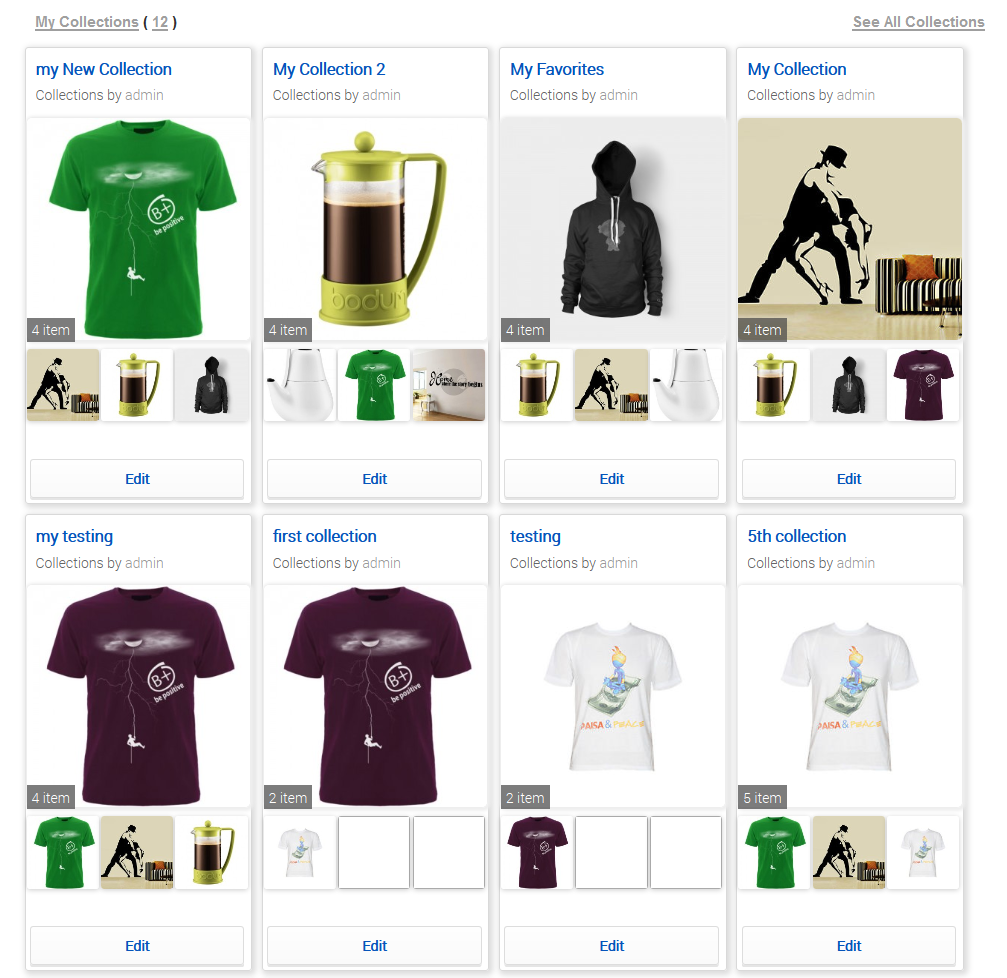
My Collections On Frontend
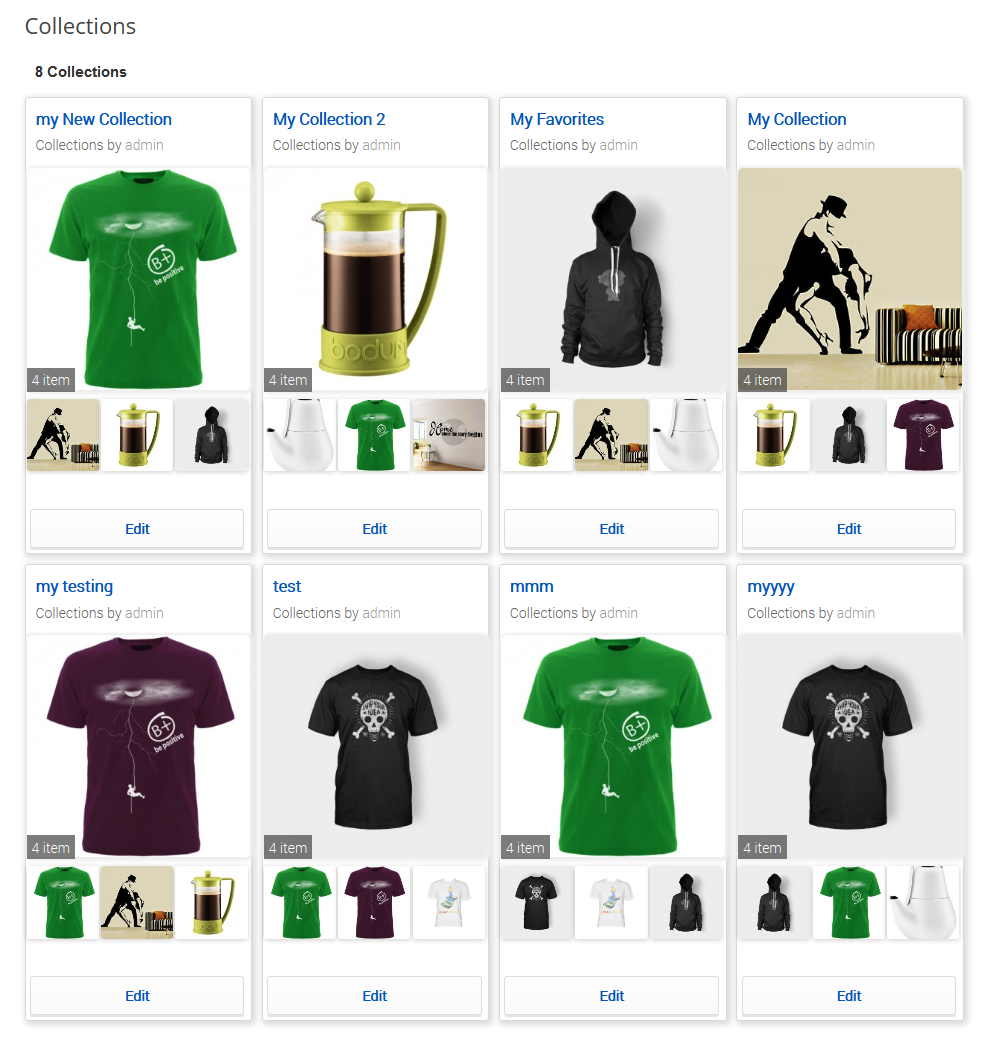
After inserted shortcode it will look something like the one shown in the image below on frontend.

Collection End User Documentation/Overview
This section of the guide provides an overview of the features provided by the WooCommerce Collections extension to users using your site.
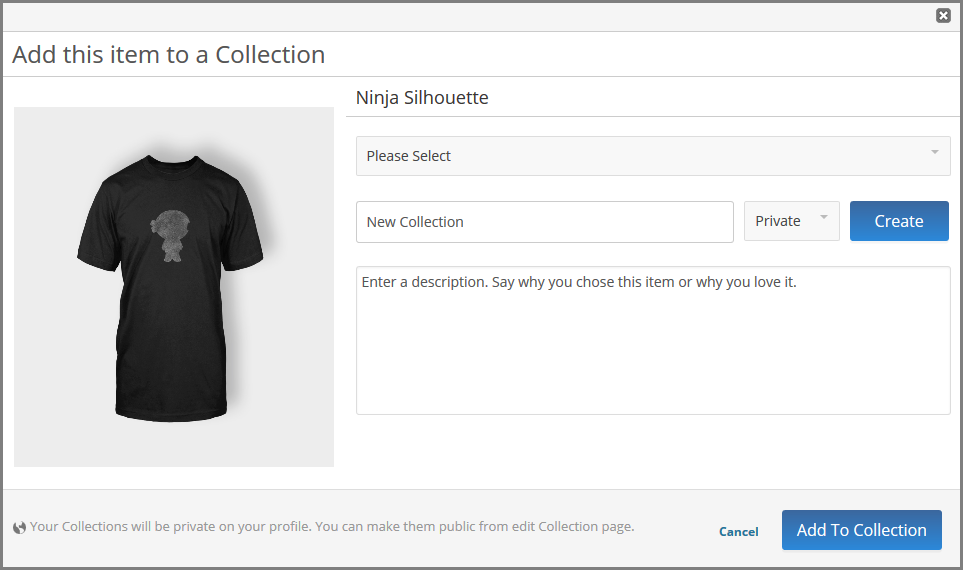
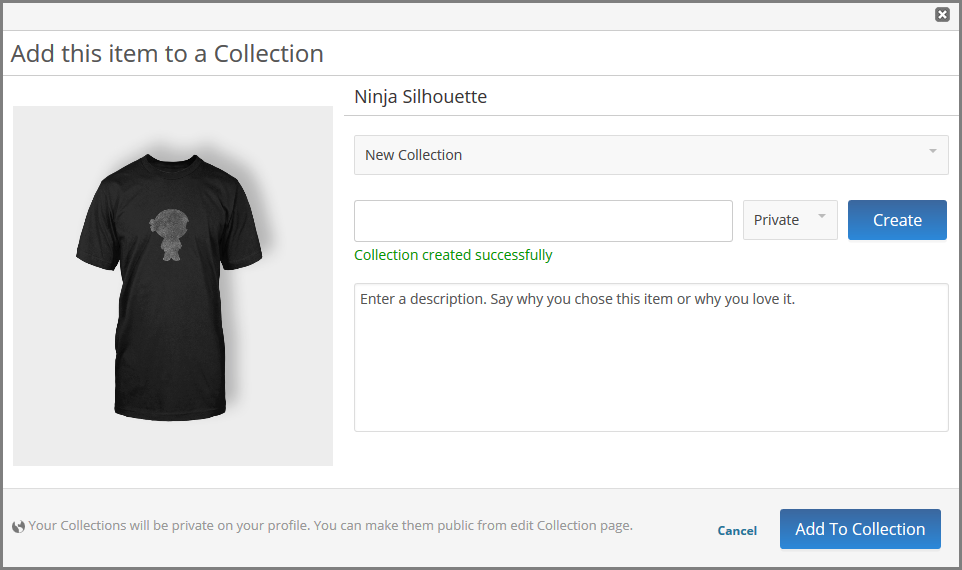
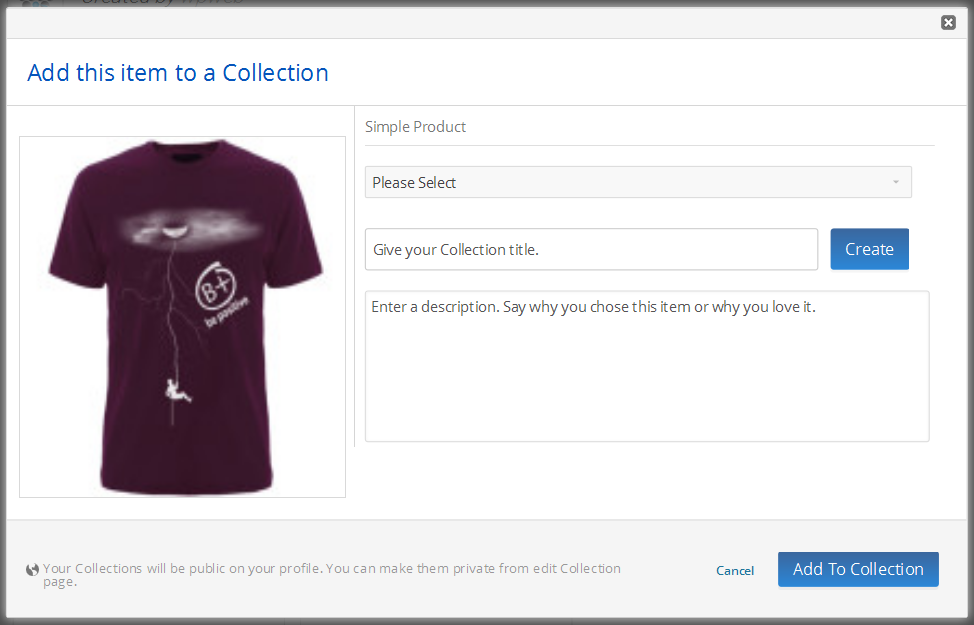
Creating a collection
Customers can always create a collection on the fly while adding a product to their collection.
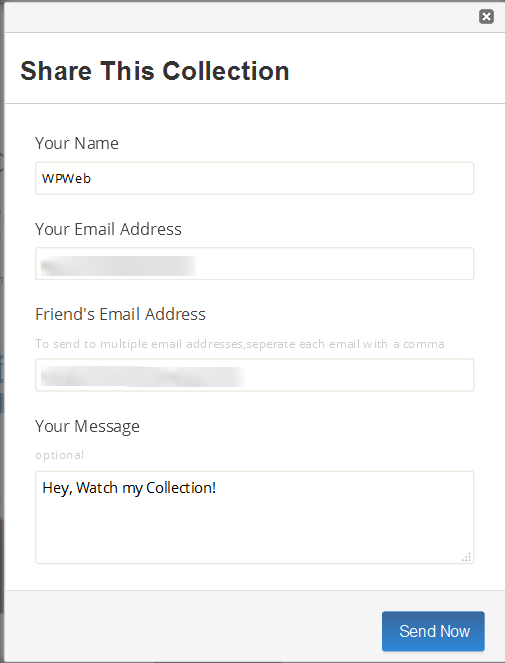
Private collections are only viewable to the user that created it, and public collections are viewable by anyone. Public collections also include sharing buttons and a sharing link.
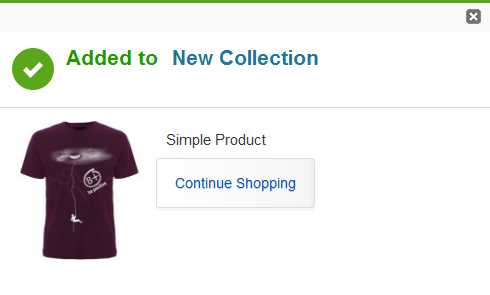
Adding Items to a Collection
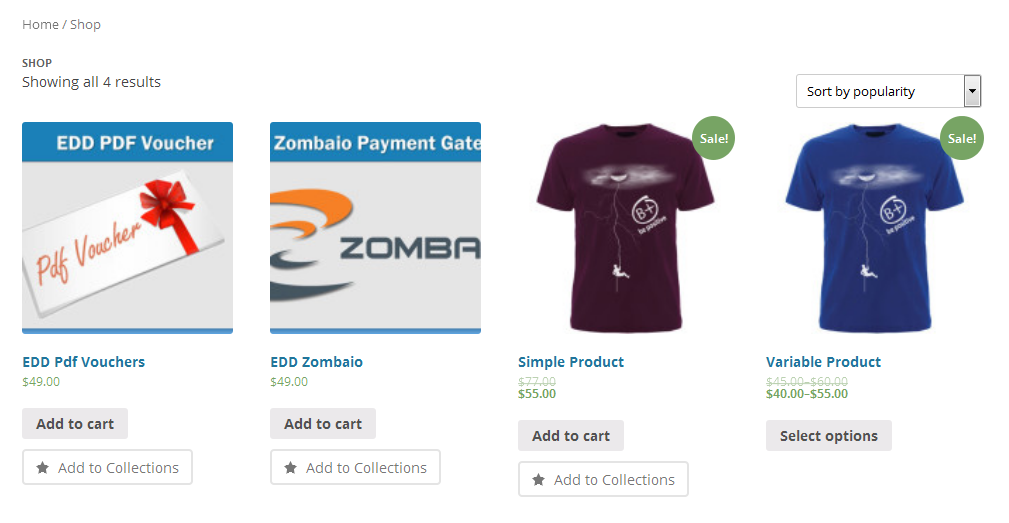
By default, an "Add to collections" link will appear on product page, shop page and archive pages. When this link is clicked, a modal window will appear. Your customers will be able to add a Item to one of their collections, or create a new collection, all without leaving the current page.
Where variable product is shown, customers can simply select the variation option they are interested in, and click the "add to collection" button.
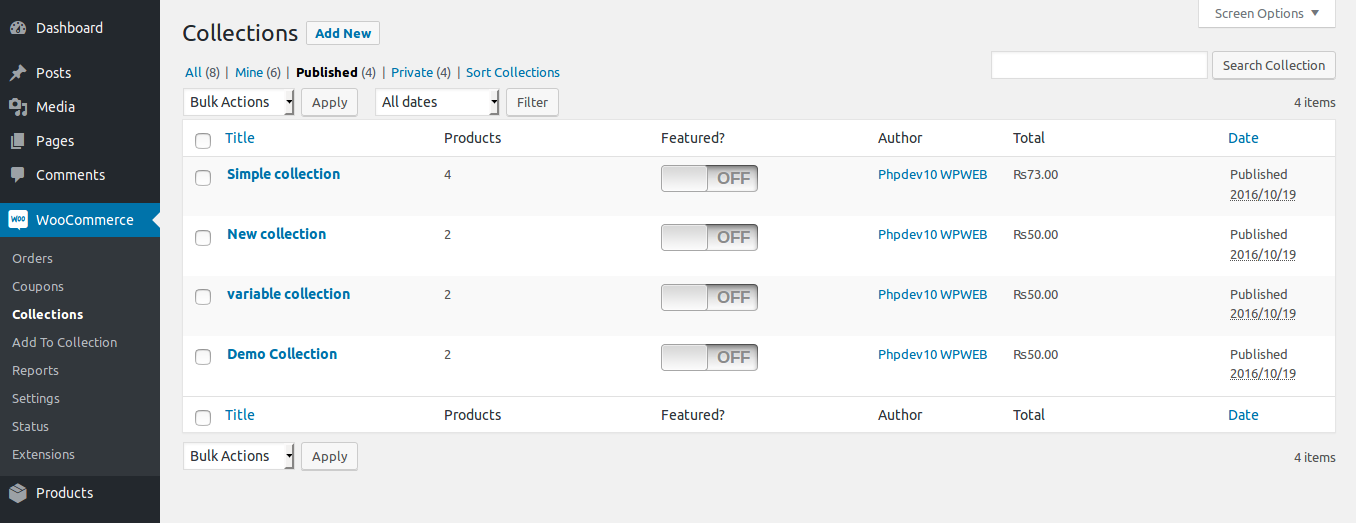
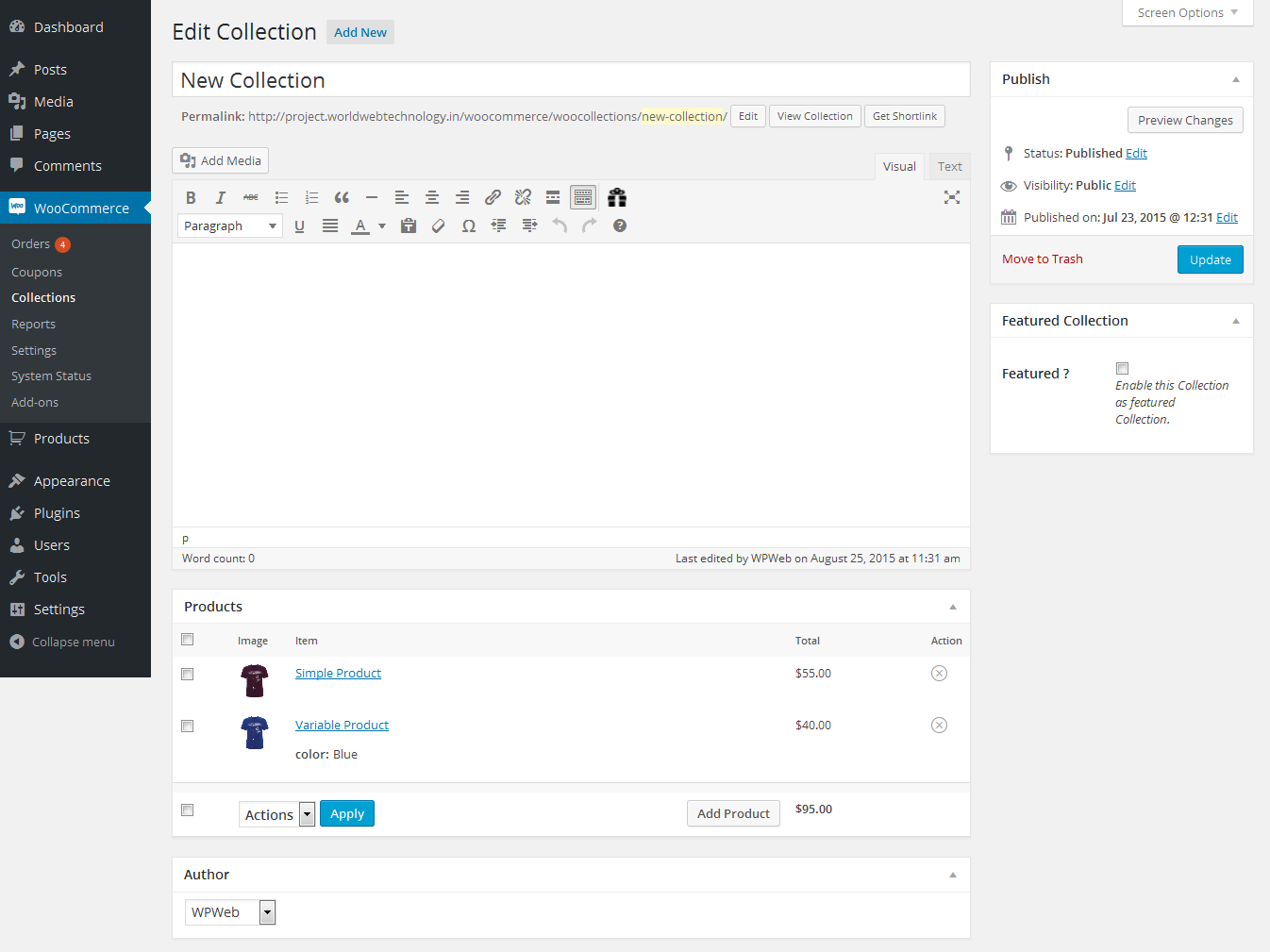
Manage your collections
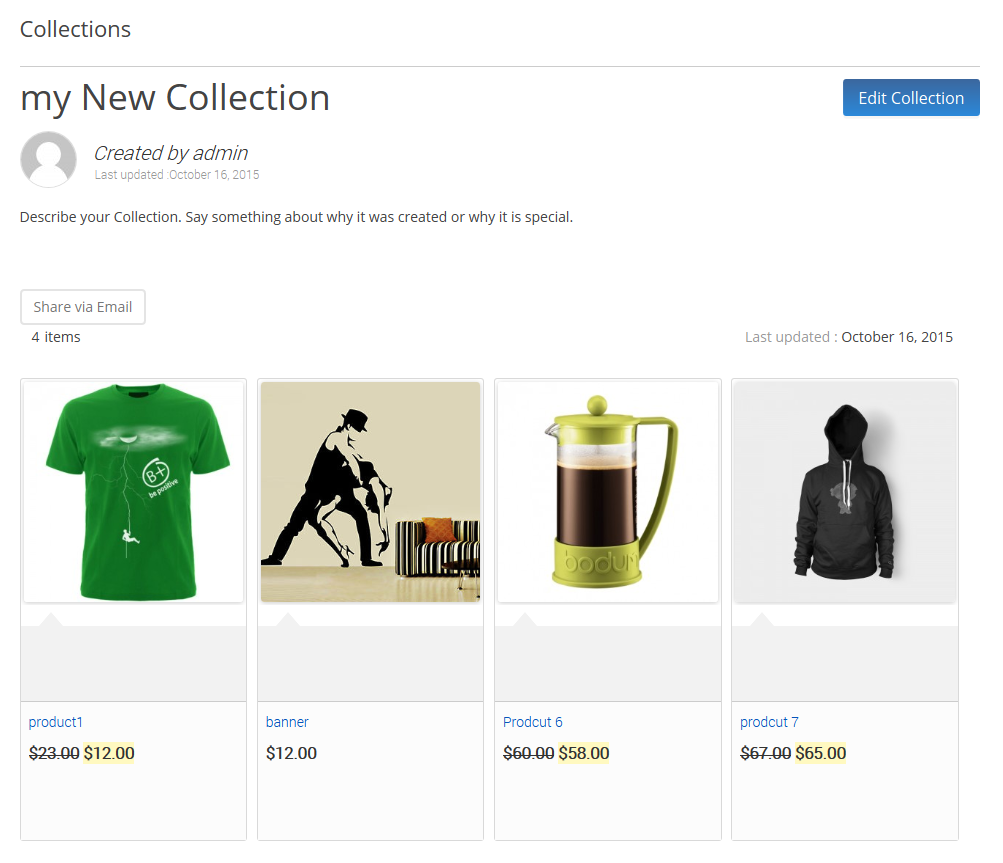
You can view and manage your collections from two different sections of the site.
1) If you are logged into your account on the site you will see the collections available from your "My Account" page as mentioned in the image below:
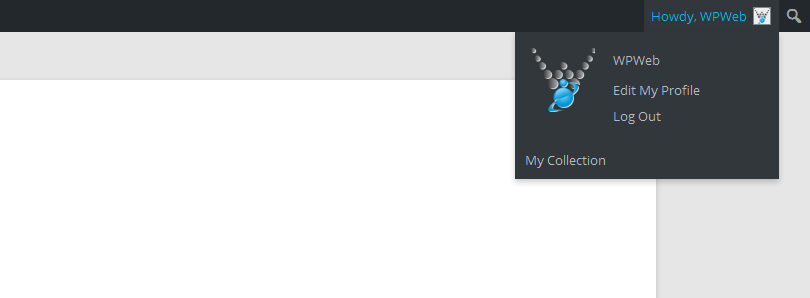
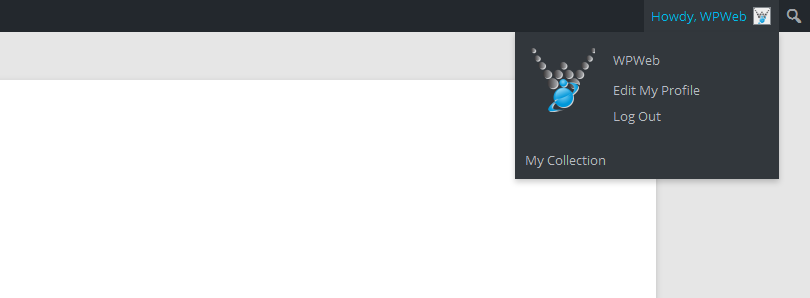
2) From the user's WordPress profile page. Hovering over your username in the WordPress toolbar will show you "My Collections" Link:Editing a collection
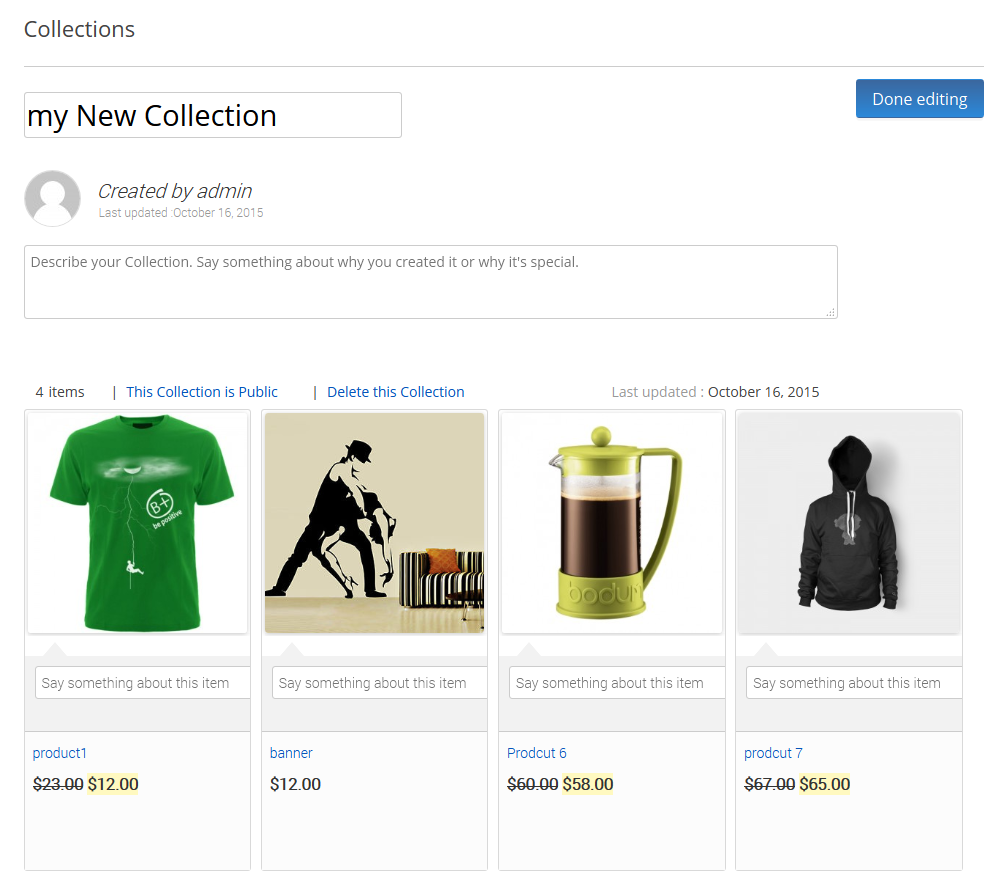
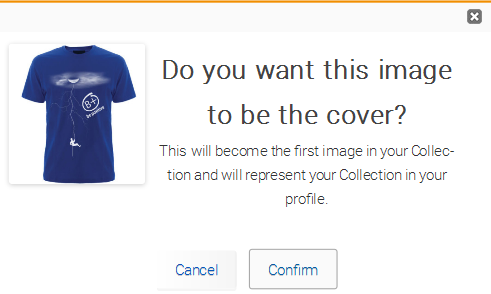
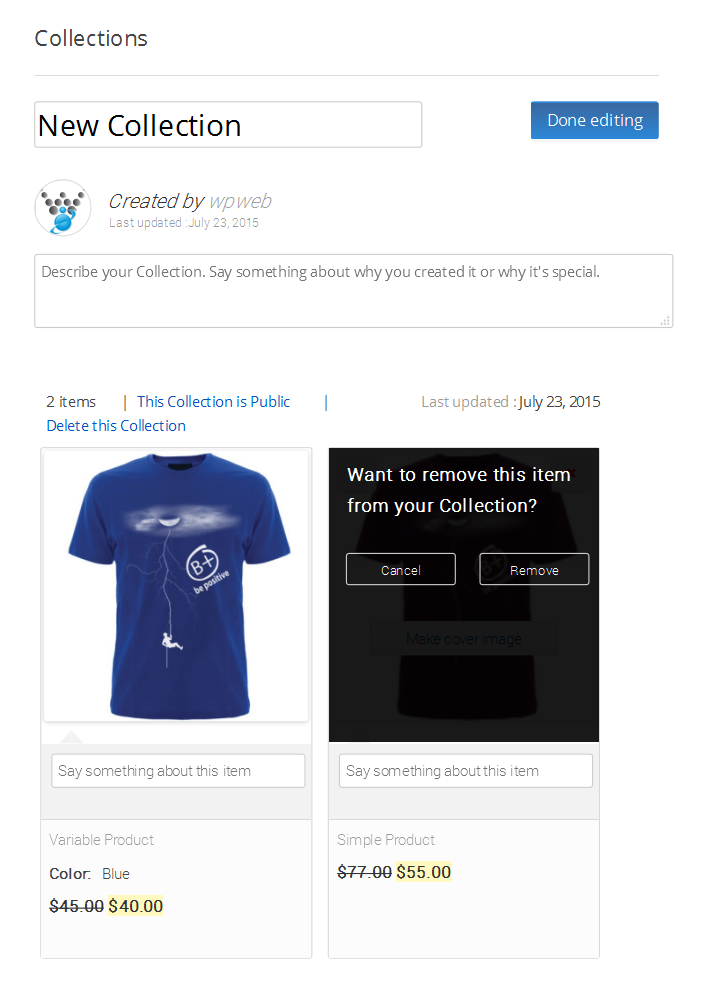
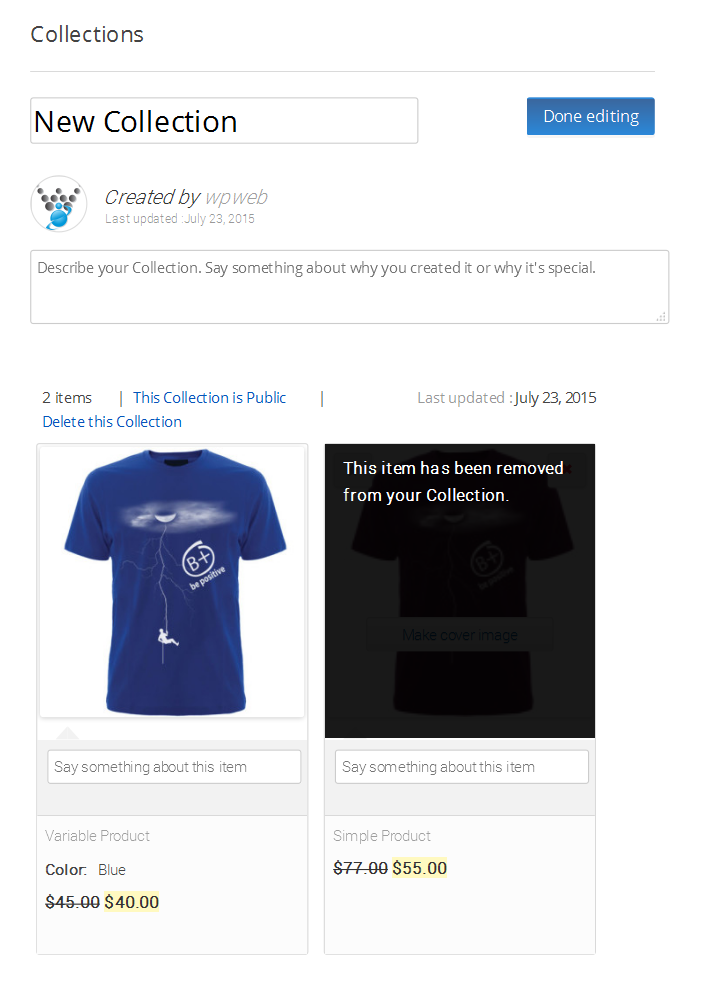
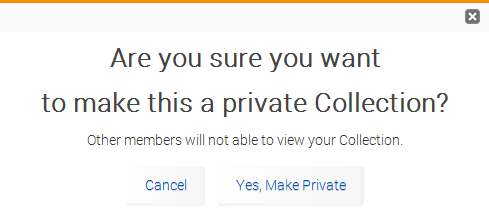
To make changes to a collection, click Edit. You can change the title, add or edit a description, make it private, or delete it. When deleting a collection, the user is asked for confirmation.
Collections Demo
You can view a demo of the Collections plugin here: WooCommerce Collections Demo
By: WPWeb
Email: support@wpweb.co.in